2023年7月より完全移行される、GoogleアナリティクスのGA4。
そこで、その移行方法について最低限やっておきたいことを手順付きで解説いたします。
-150x150.png) ユミ
ユミ細かな設定はお好みでカスタマイズいただければOKなので、今回はGA4を使うための初期設定というところですね。
UAとGA4とは?


2023年7月1日~、旧アナリティクスであるUniversal Analytics(以降UA)から、Google Analytics4(以降GA4)に完全移行となります。
アナリティクスは、サイトの分析において必須のツールです。
移行手続きを行わないと、
2023年7月1日~のデータがとれなくなってしまう
ので、必ず手続きを行うようにしてください。
※UAで処理したデータについては、少なくとも半年間保持されると発表されています。
2023 年 7 月 1 日以降は、この日よりも前にユニバーサル アナリティクス プロパティで処理されたデータに、少なくとも 6 か月間アクセスできます。
-150x150.png)
-150x150.png)
-150x150.png)
半年間のデータは残るみたいね!それ以前のデータを確認したい場合は、どこかに保存しておかれるといいでしょう。
GoogleアナリティクスでUAからGA4への移行方法
ここからは、いよいよ移行手続きのやり方について解説します。
まずは、アナリティクスにログインしましょう。
GA4のプロパティを表示する
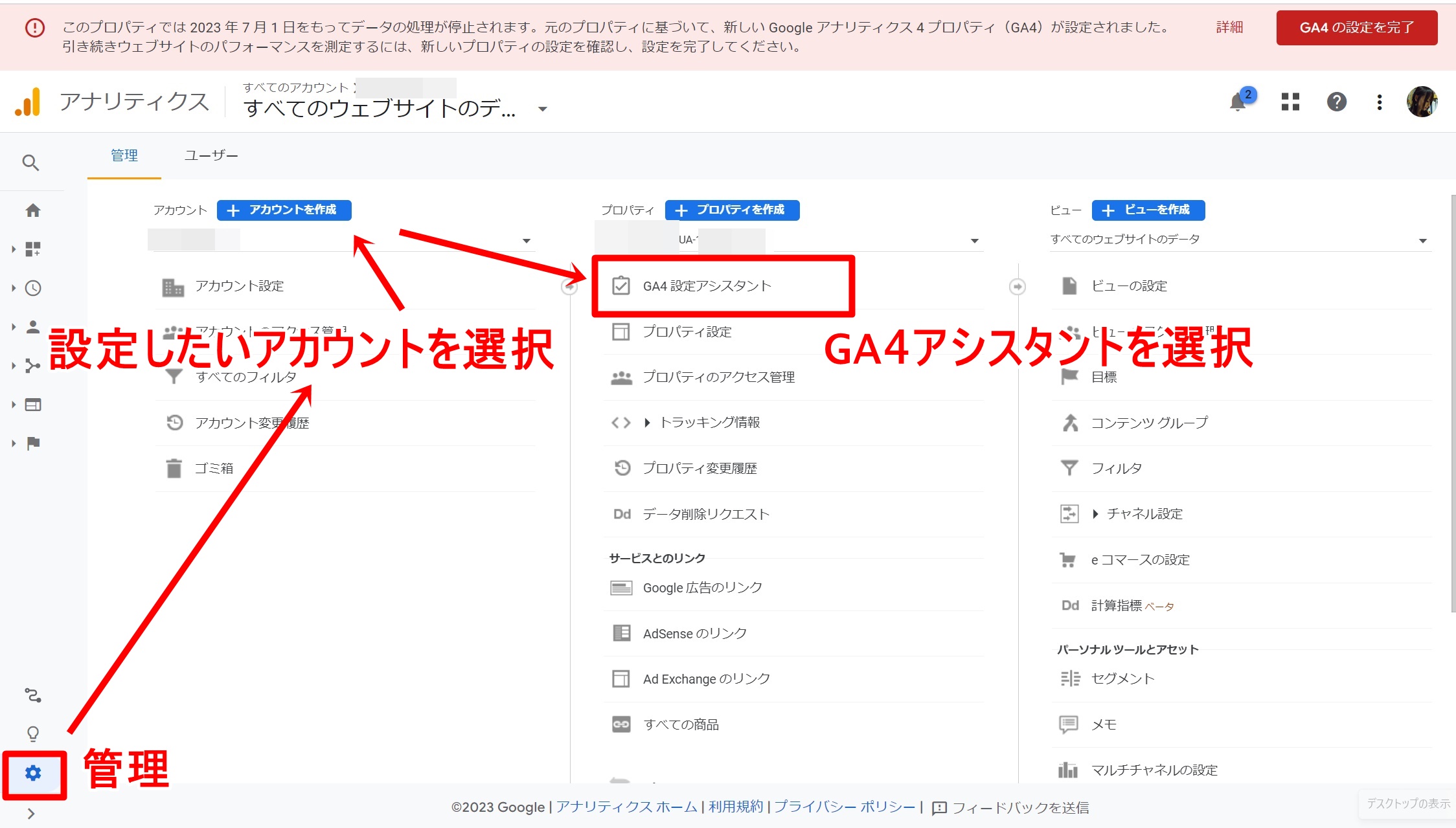
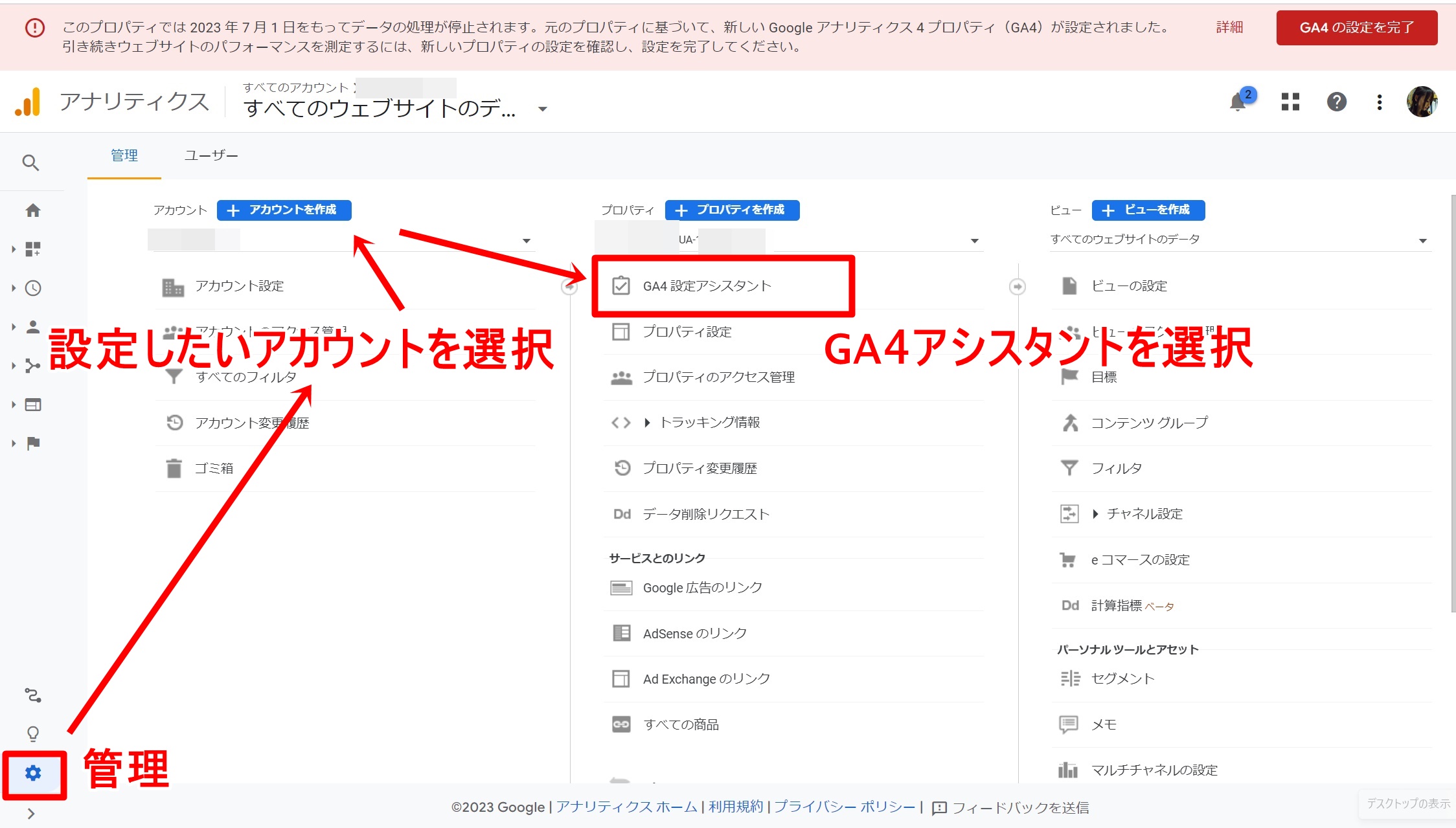
「管理」⇒設定したいアカウントが選択されていることを確認し、「GA4設定アシスタント」をクリックしてください。


そうすると、「GA4プロパティに移動」ボタンが出てくるので、こちらをクリックします。


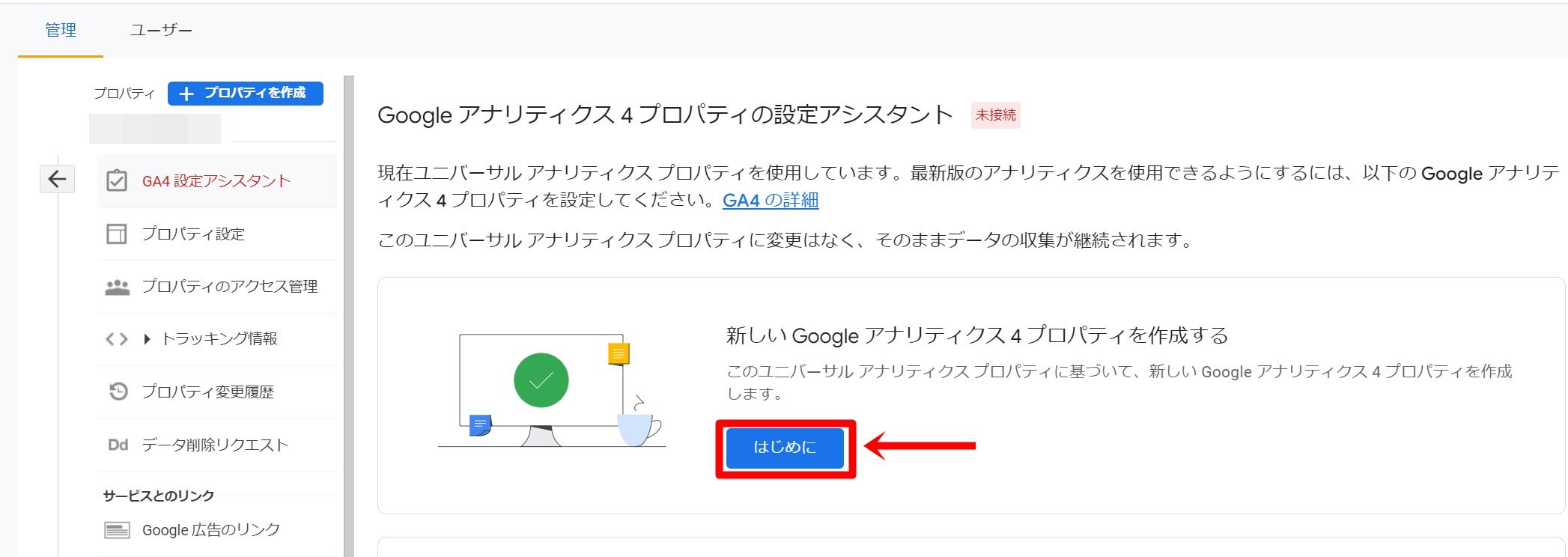
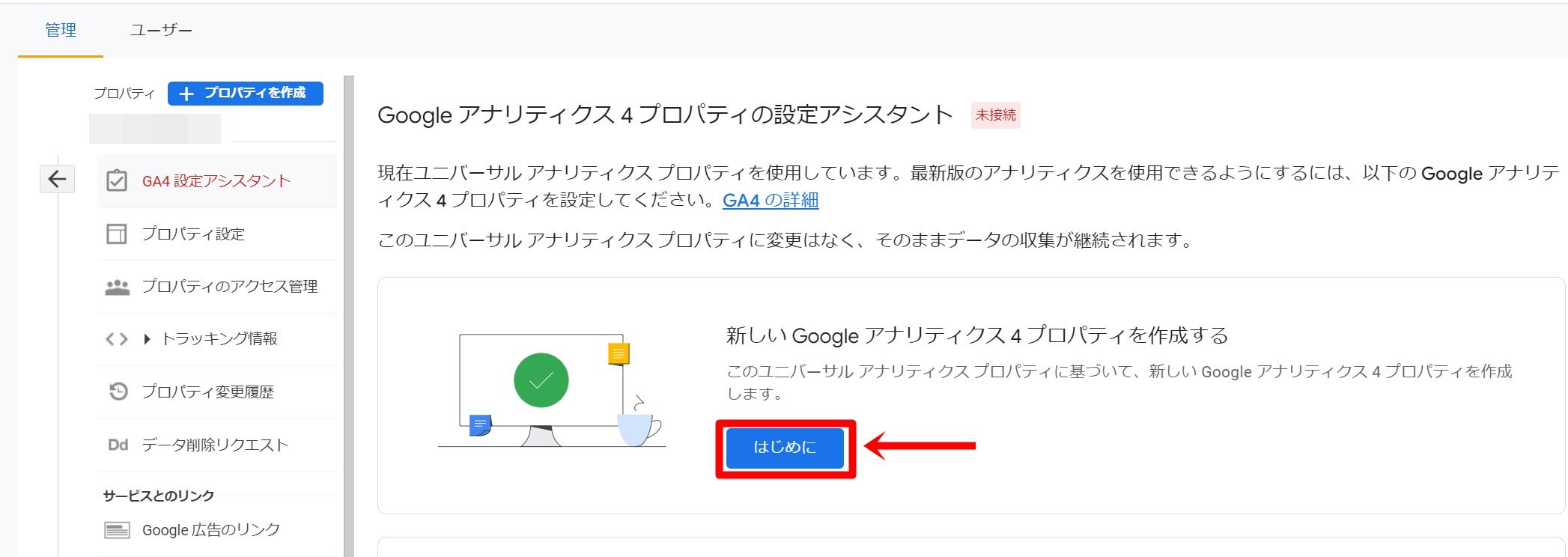
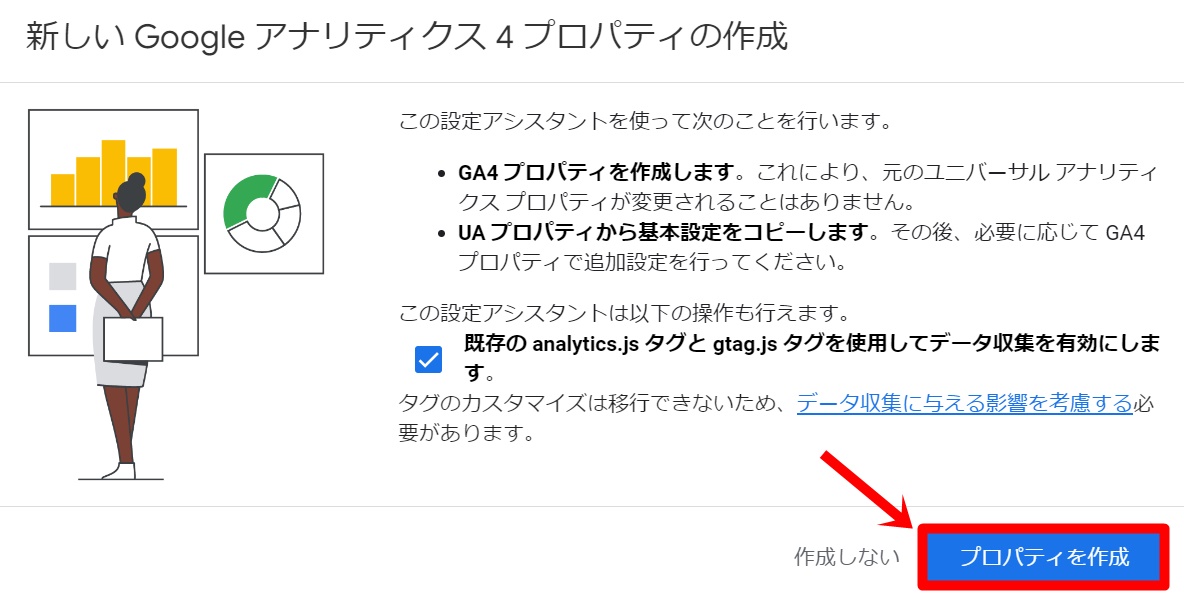
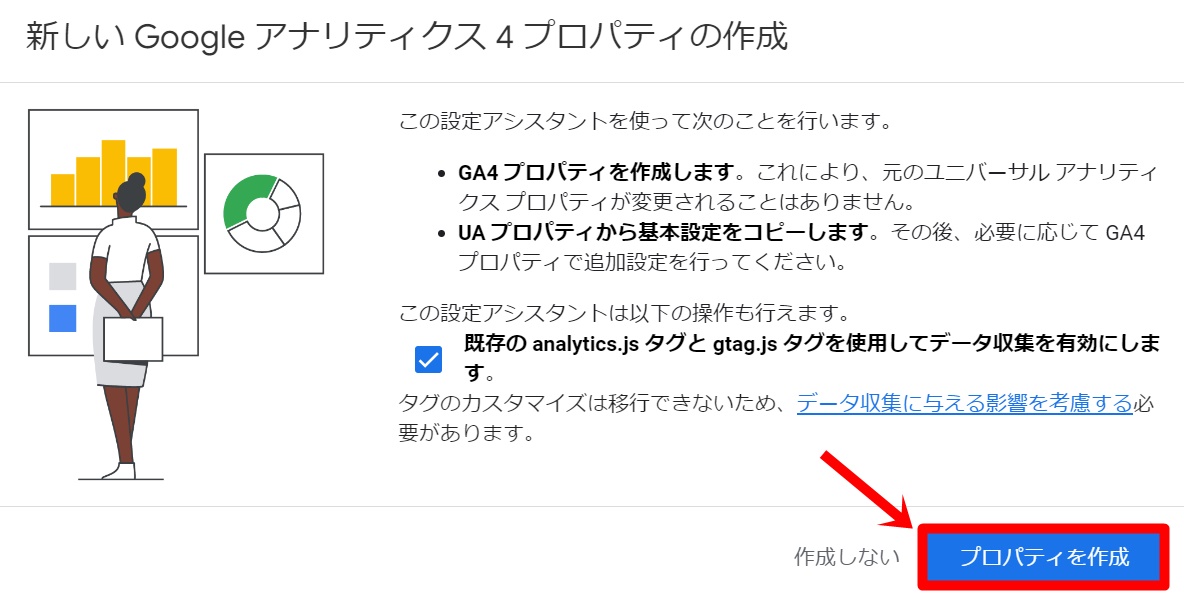
アナリティクス開設時に、GA4の作成を行っていない場合、「はじめに」が表示されているはずです。
その場合、「はじめに」⇒「プロパティを作成」をクリックすると、上の画面を表示することができます。


↓↓↓


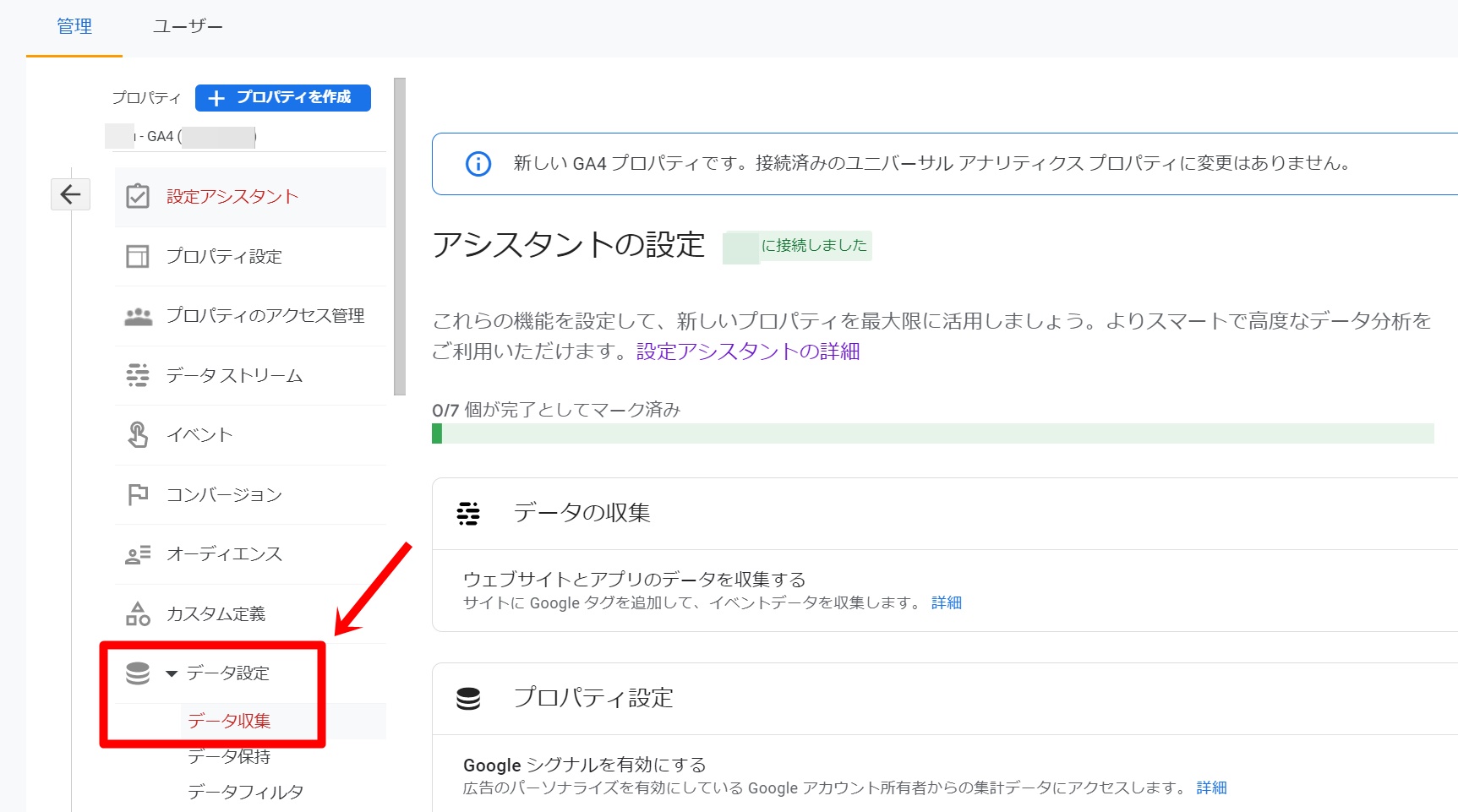
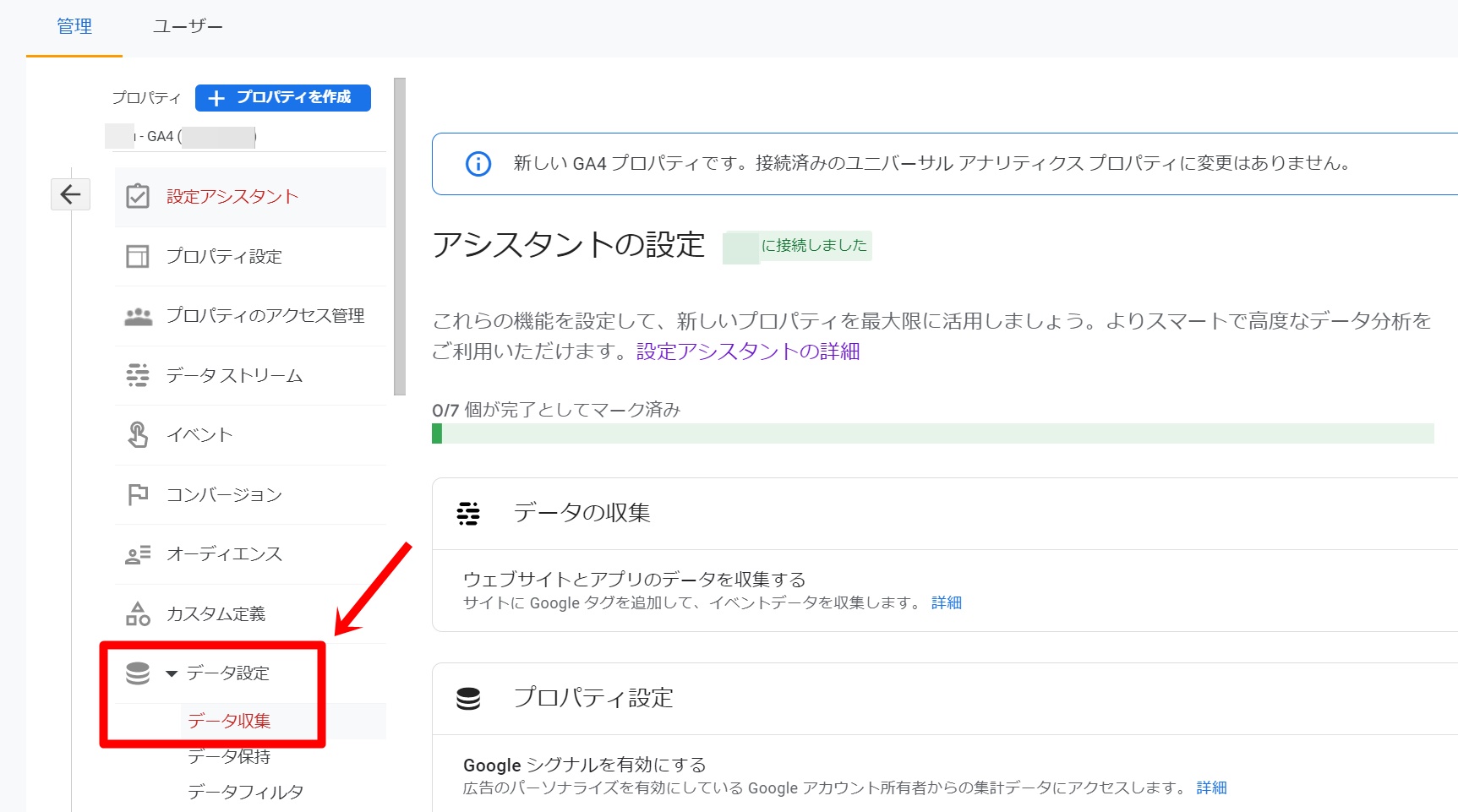
データ収集の設定
こちらを設定することで、より詳細なデータを取ることができます。(例:同一人物がアクセスした際に、PCとスマホで1カウントにするなど)
「データ設定」の中の、「データ収集」をクリックします。


Googleシグナルのデータ収集の箇所について、「設定」をクリック。


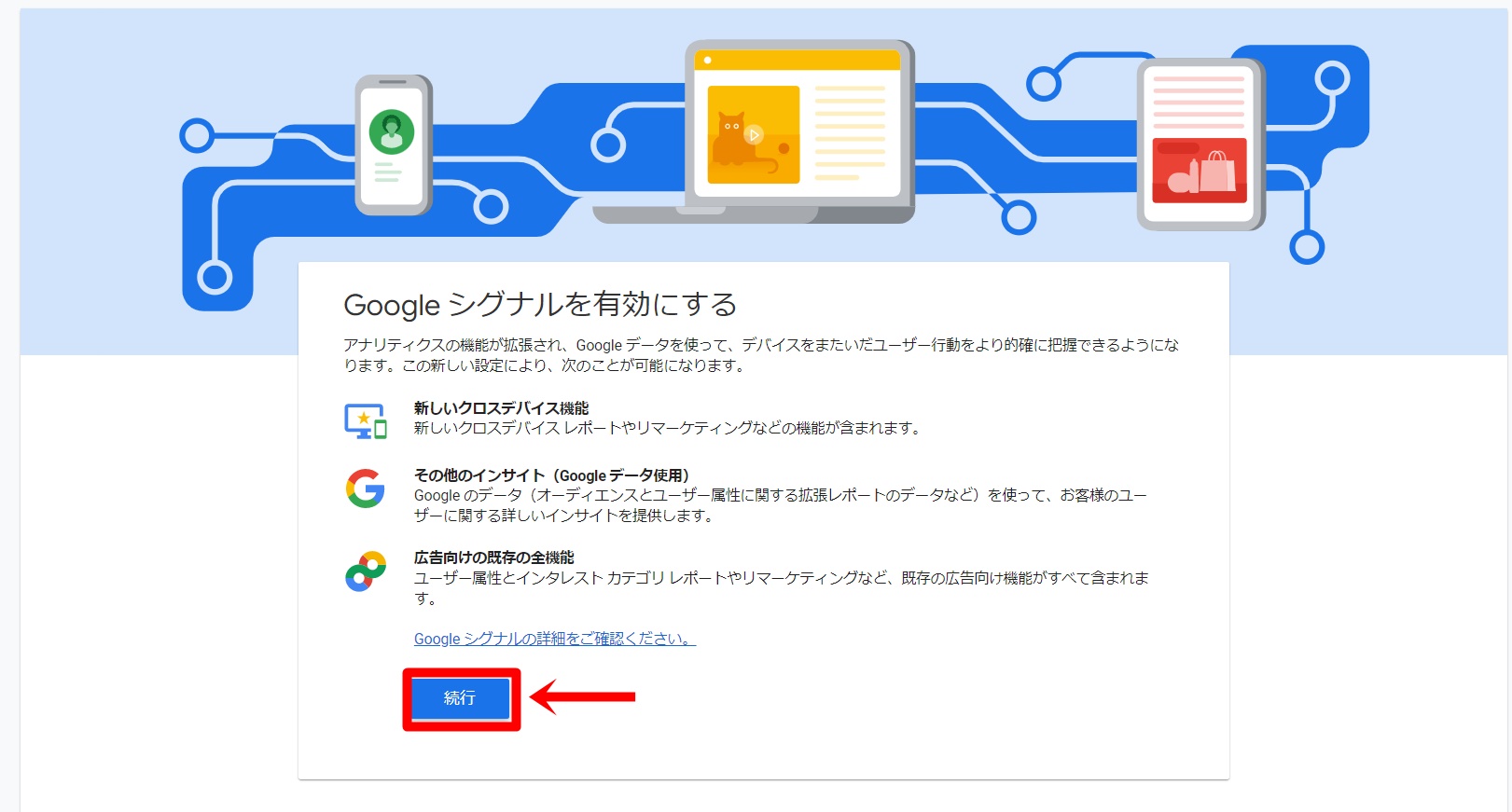
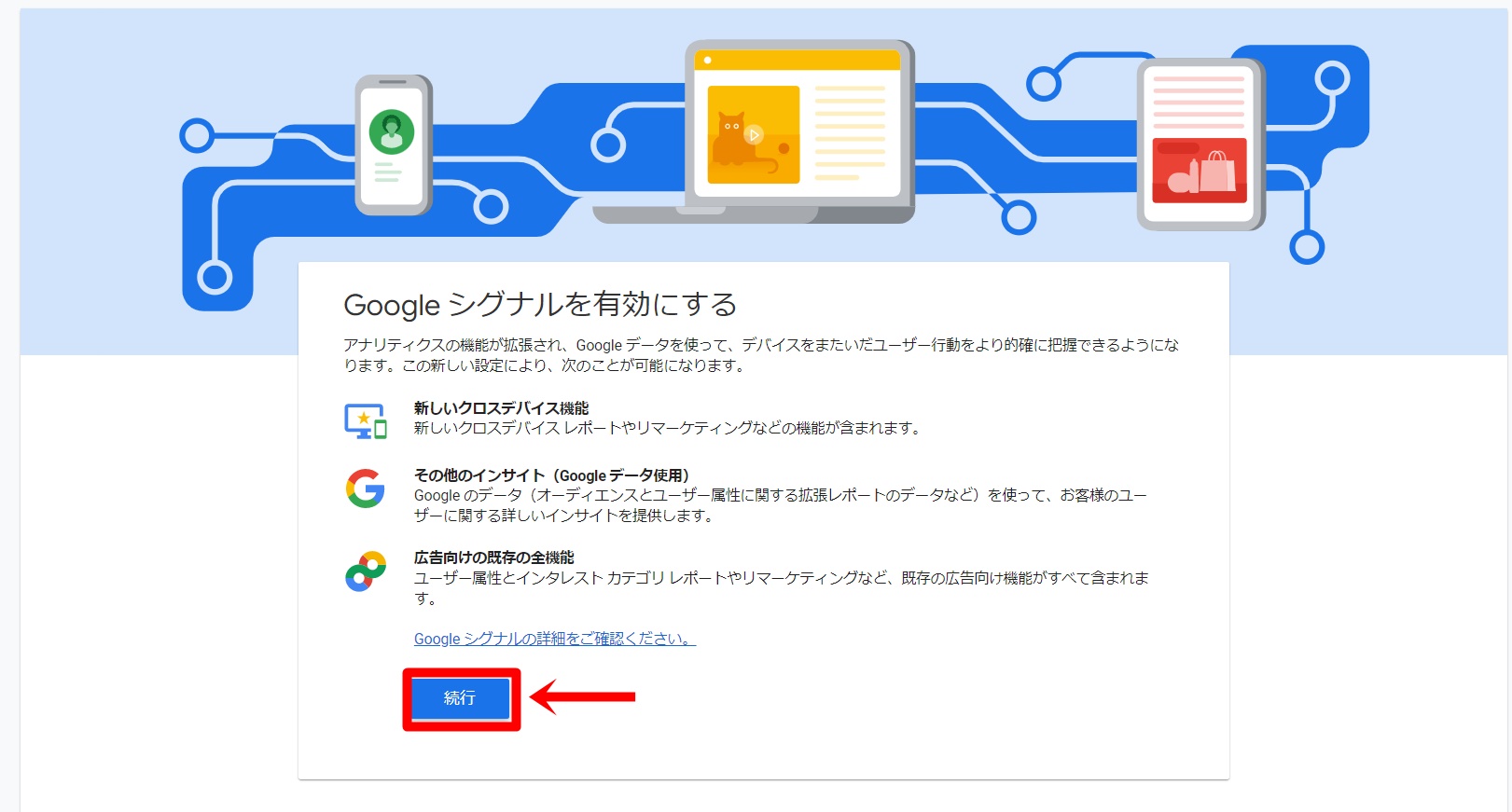
次のページ「続行」をクリックします。


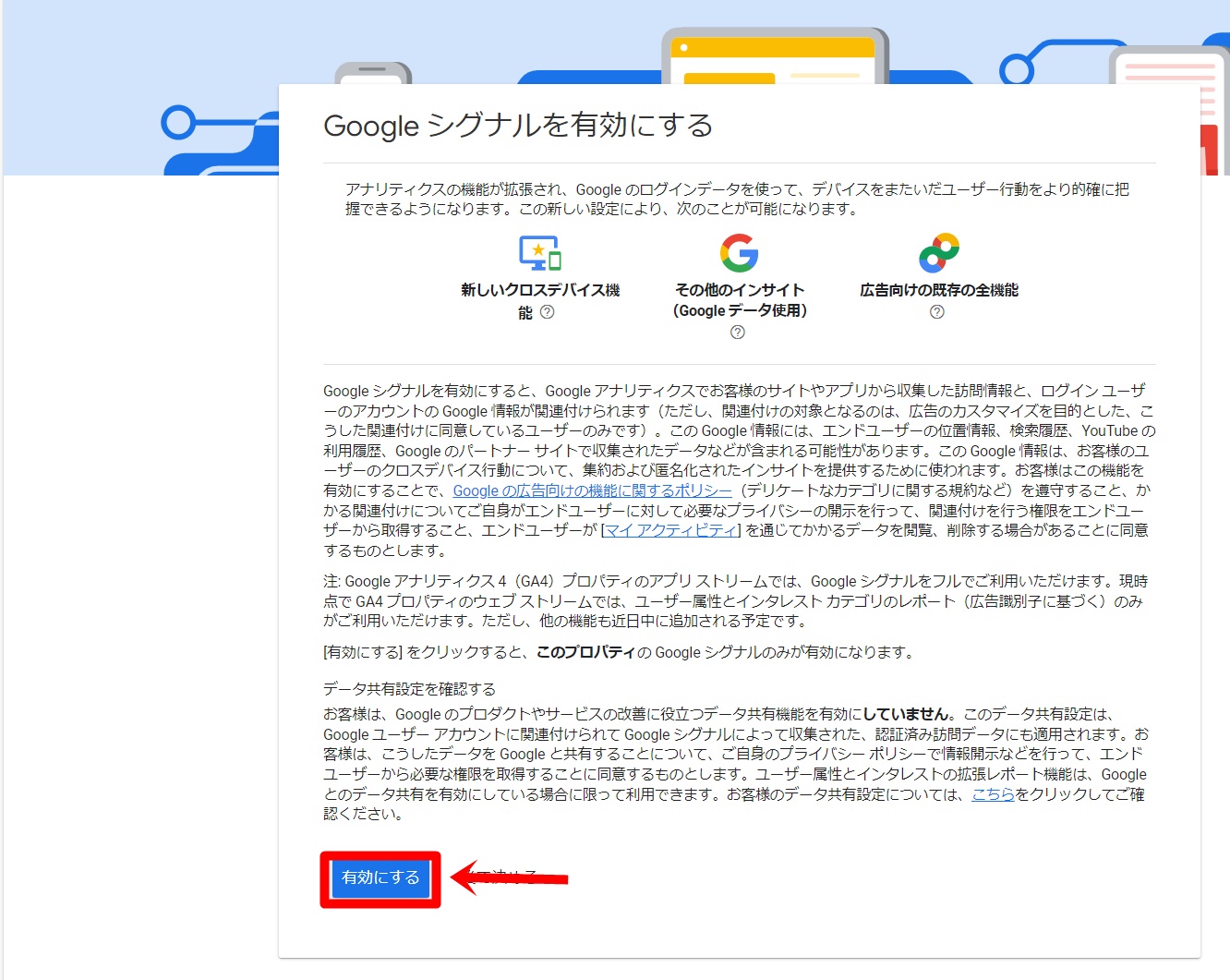
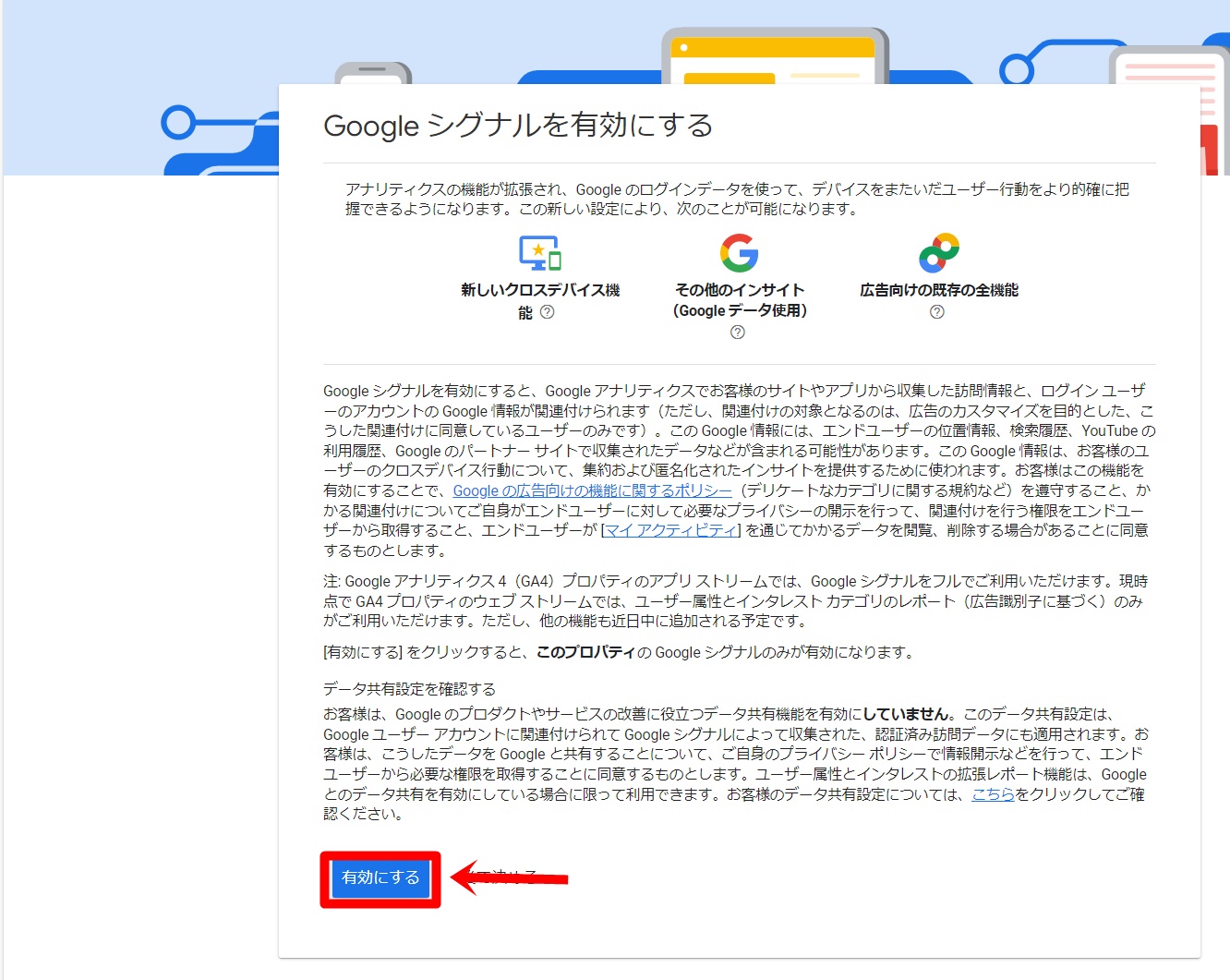
さらに「有効にする」をクリックしてください。


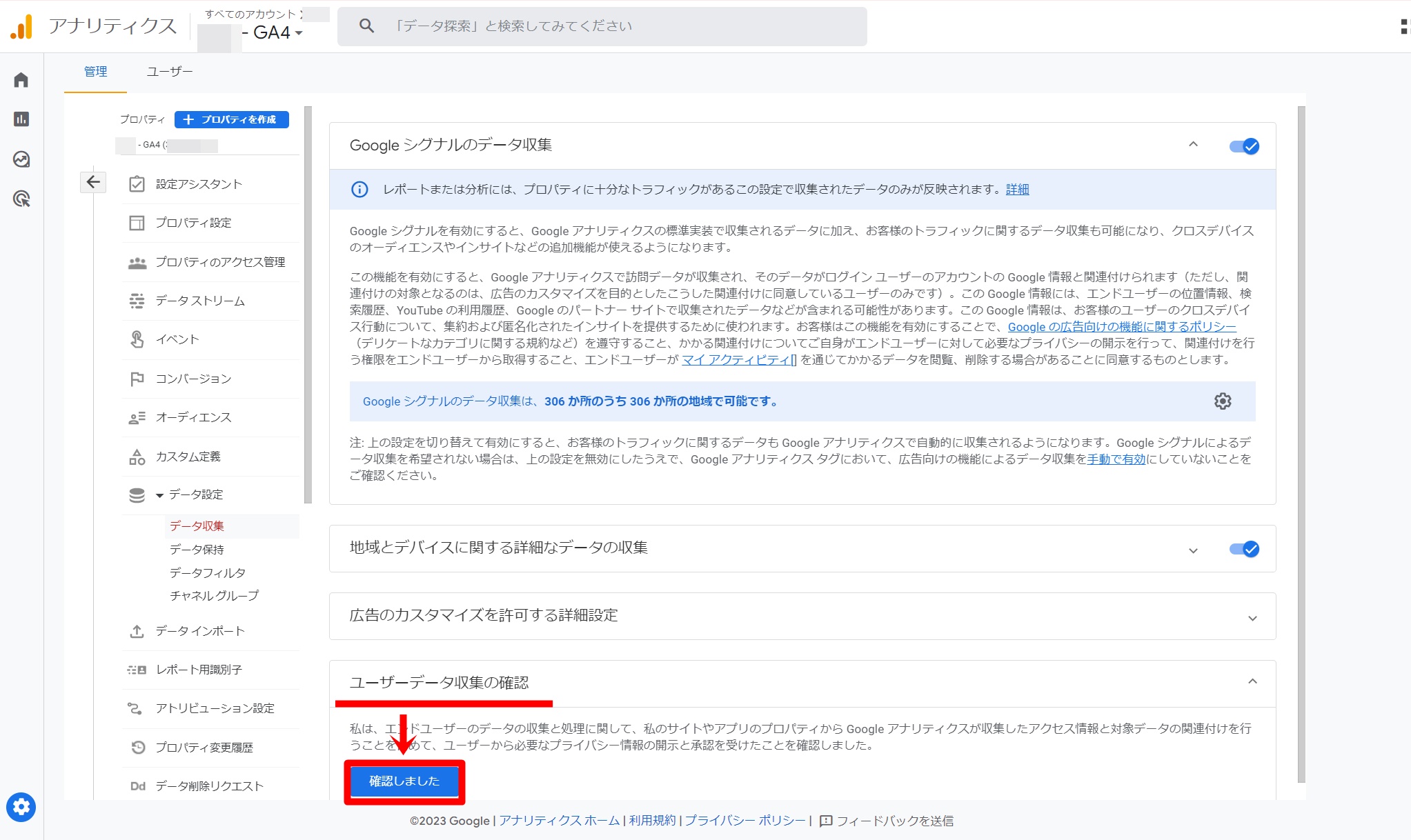
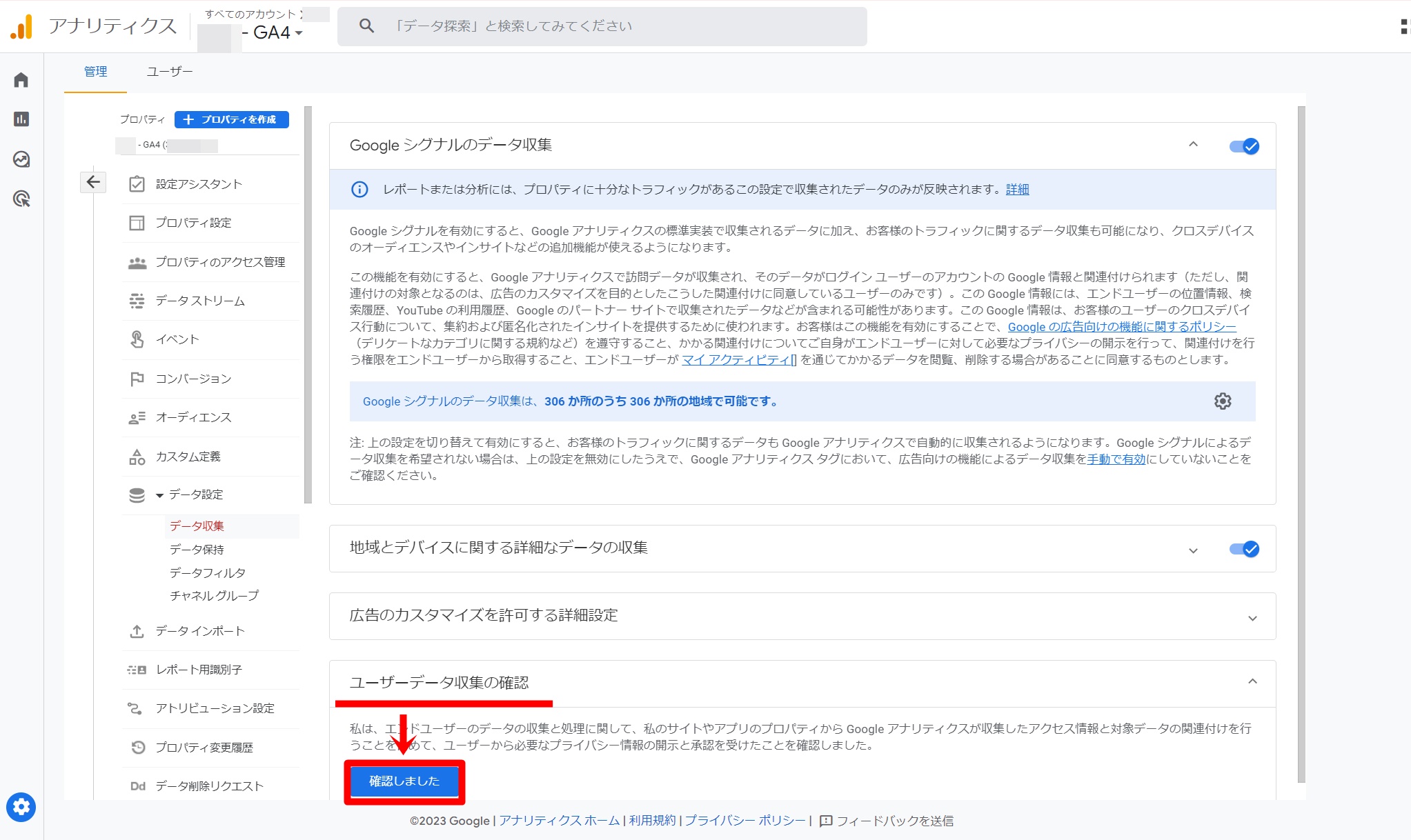
元のページに戻りますので、「ユーザーデータ収集の確認」を押し、「確認しました」をクリック。


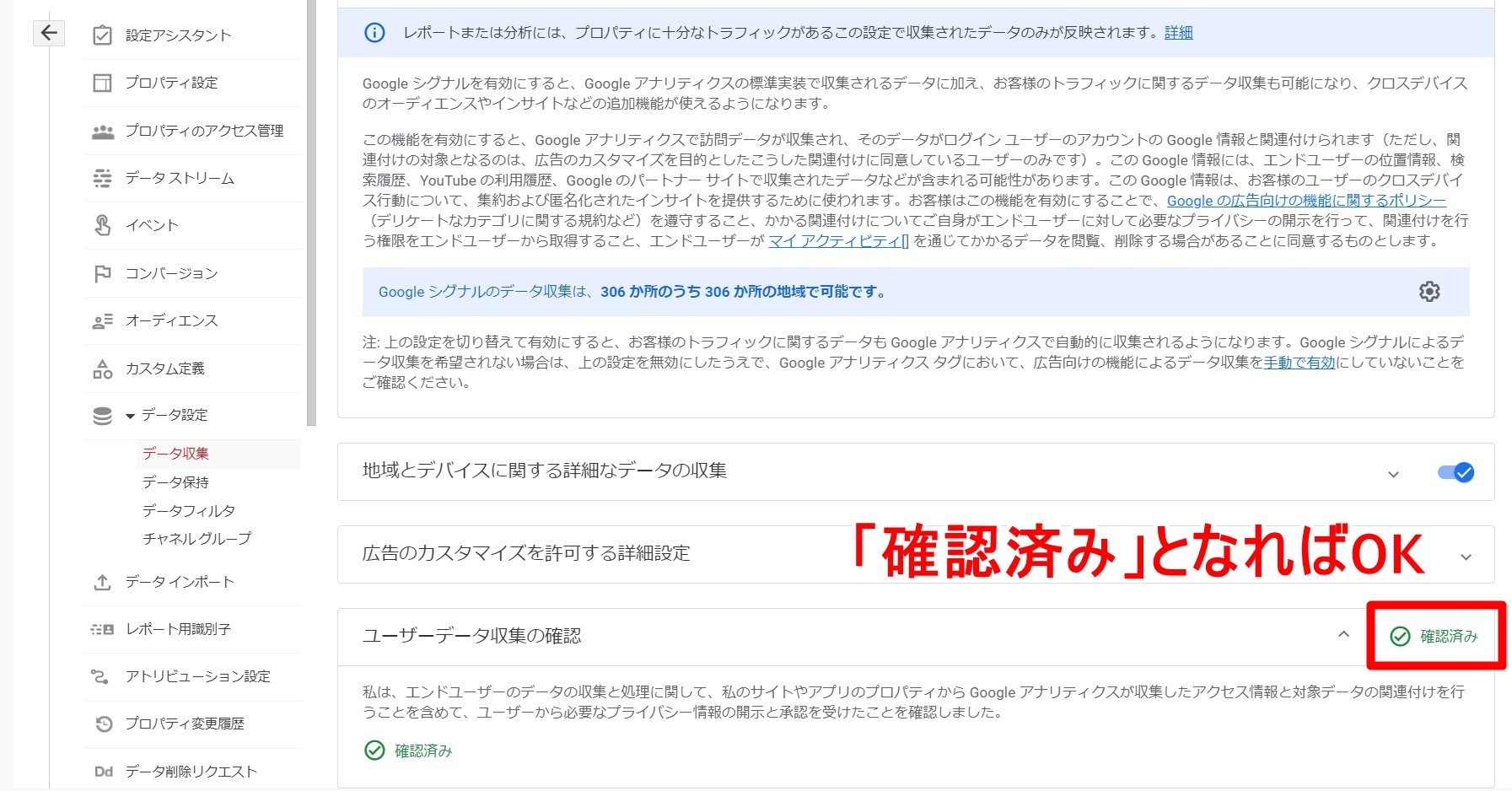
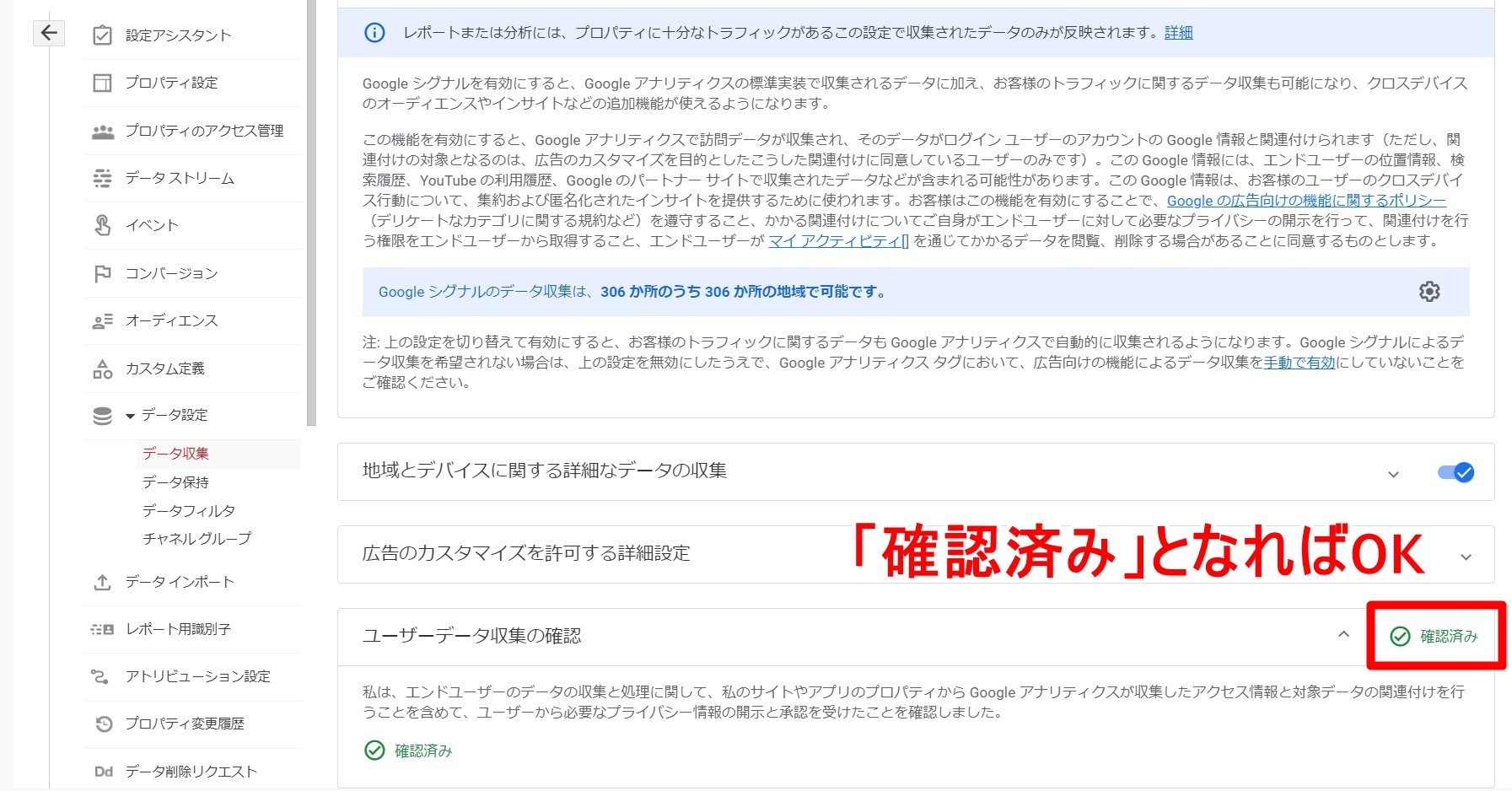
「ユーザーデータ収集の確認」で、「確認済み」と表示されればOKです!


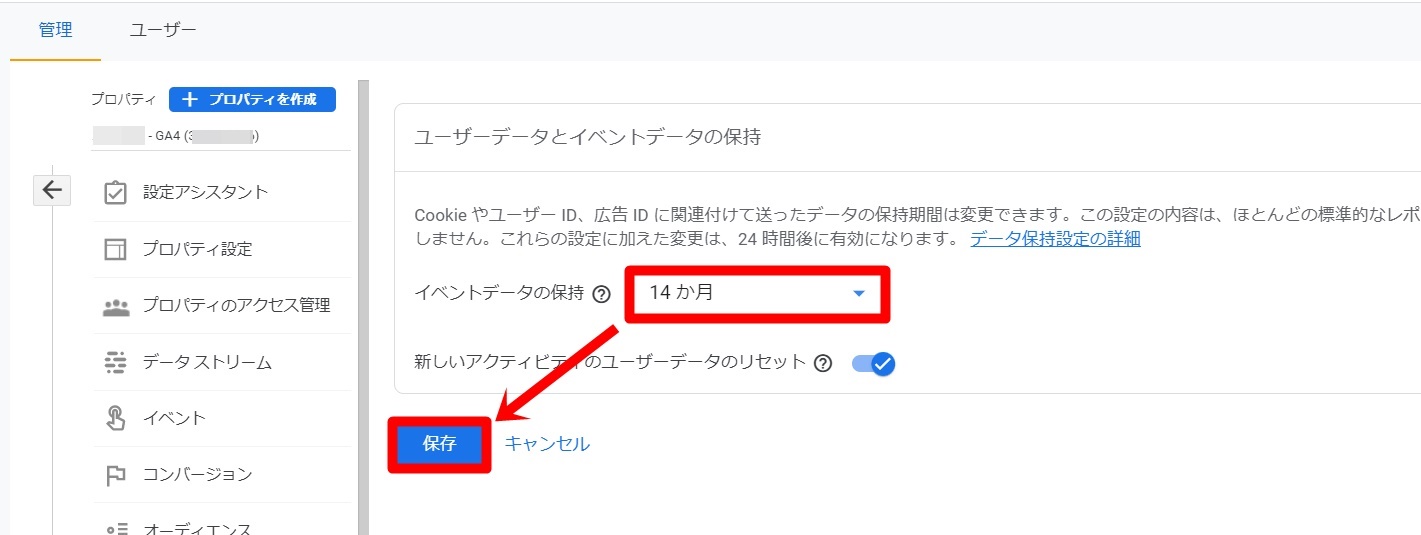
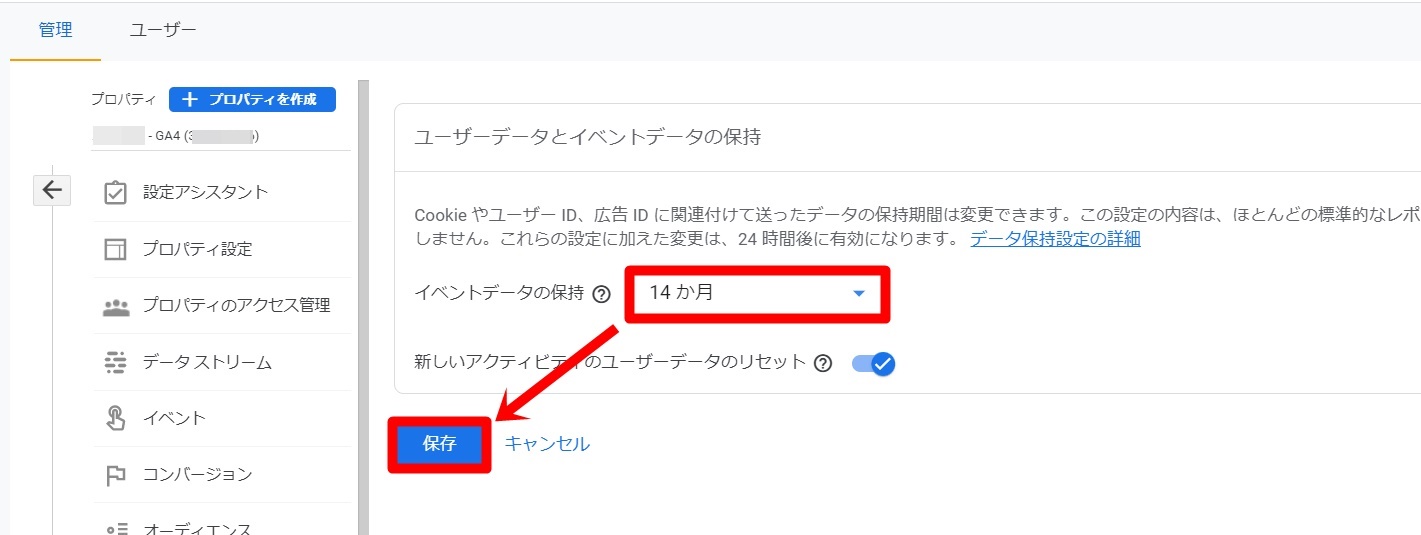
データ保持
次に、データの保持期間について設定していきましょう。
GA4では、デフォルトでデータの保持期間が2ヶ月間に設定されています。
この設定のままでは、3ヶ月以上前のデータを探索機能で分析することができませんので、期間を最長の14ヶ月に変更しておくと便利です。
「データ設定」の中の、「データ保持」をクリックします。


イベントデータの保持を14ヶ月に設定し、「保存」をクリックします。


UAとGA4ではデータの保有期間が異なります。UAでは最大50か月間の保有が可能でしたが、GA4では最大14か月間となっています。
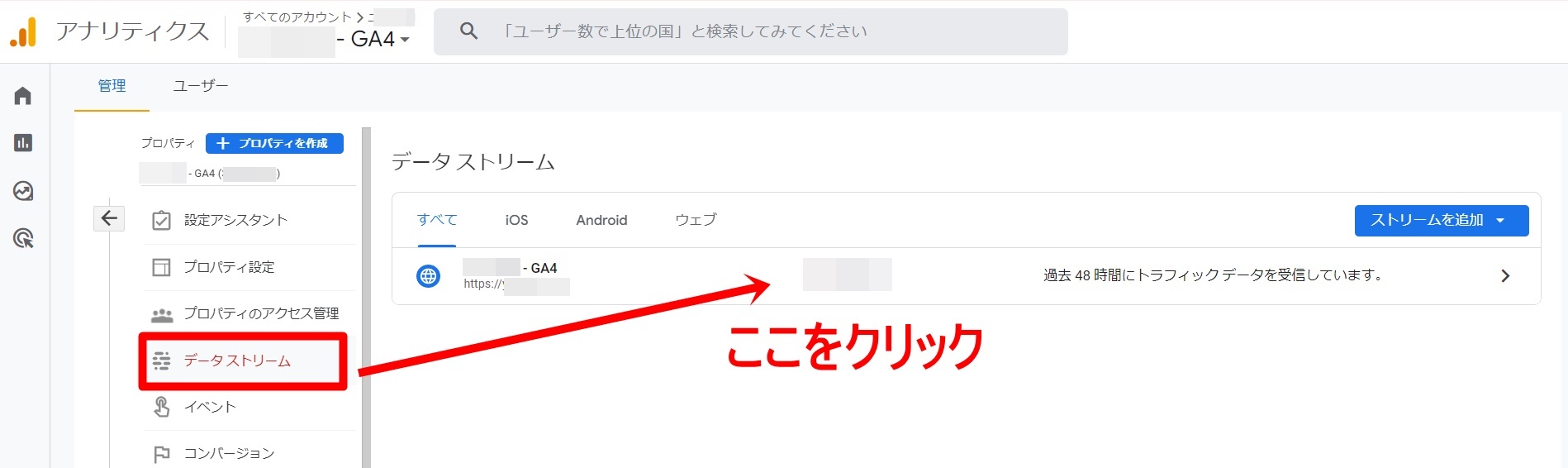
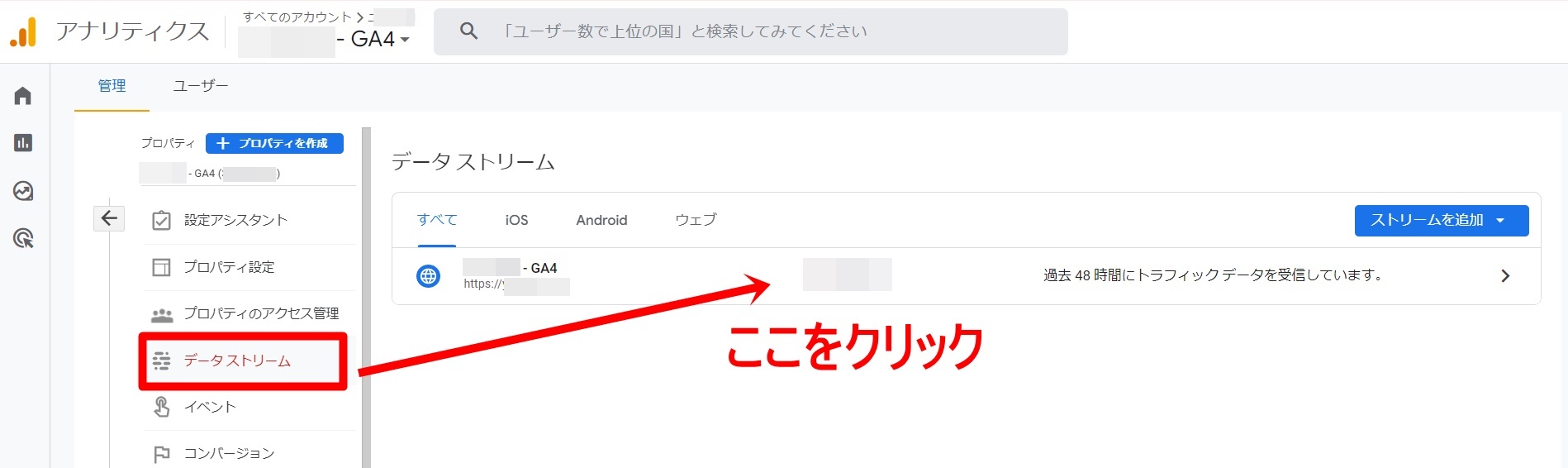
データストリームの設定
最後に、WordPressとの紐づけをしていきましょう。
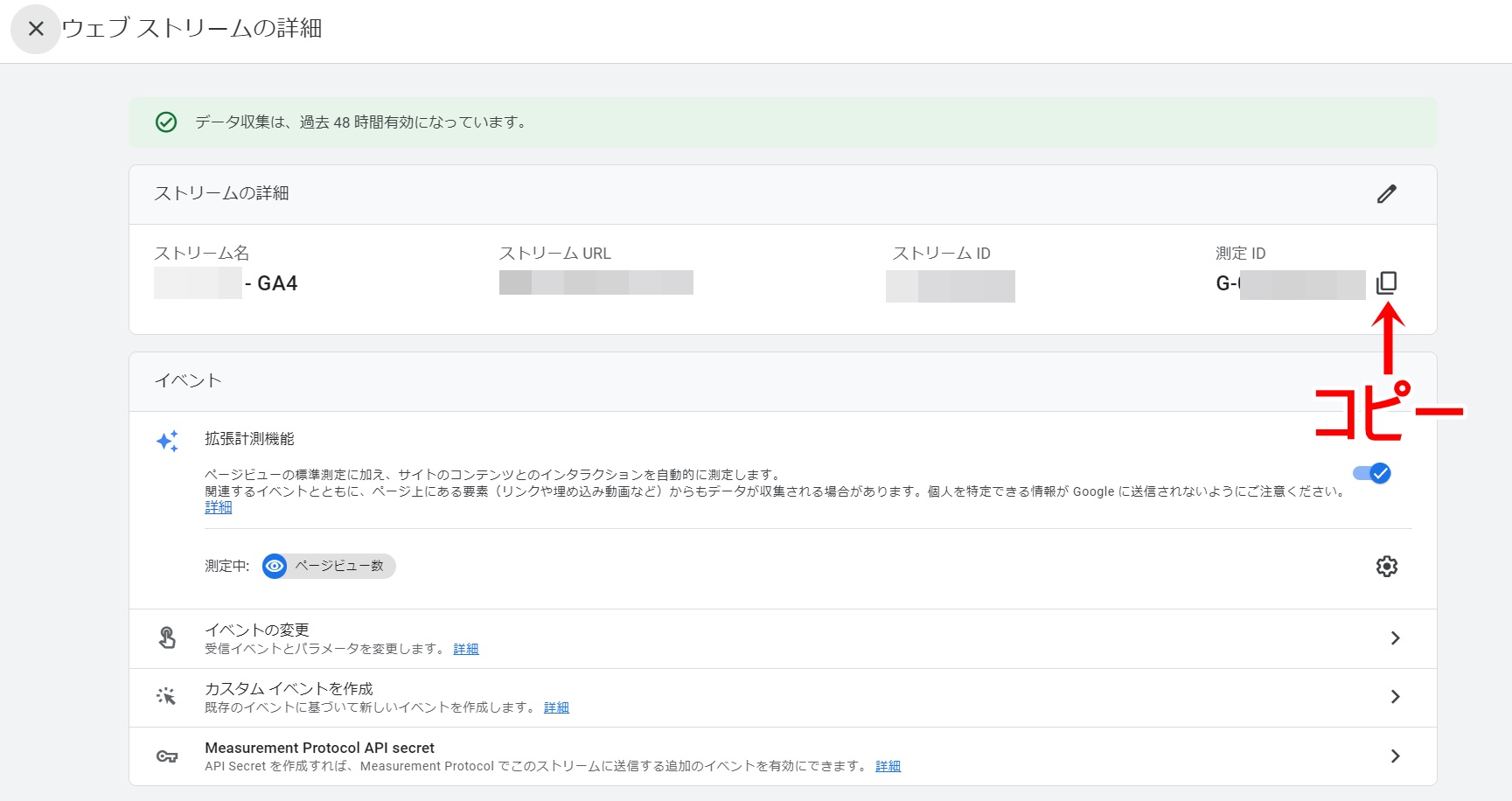
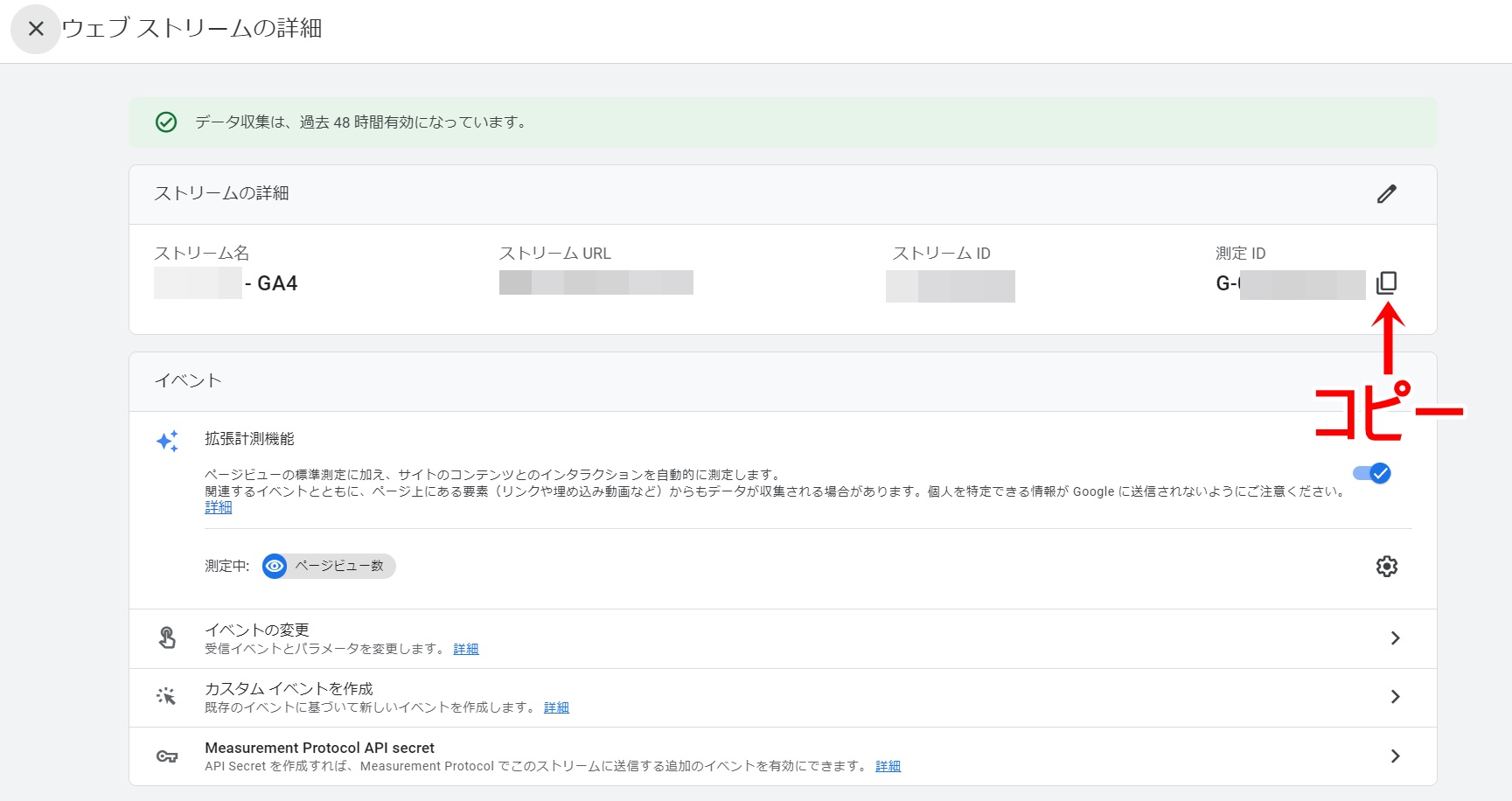
先ほどの画面から、「データストリーム」を選択肢、該当のウェブサイトの箇所をクリックします。


「測定ID」をコピーします。


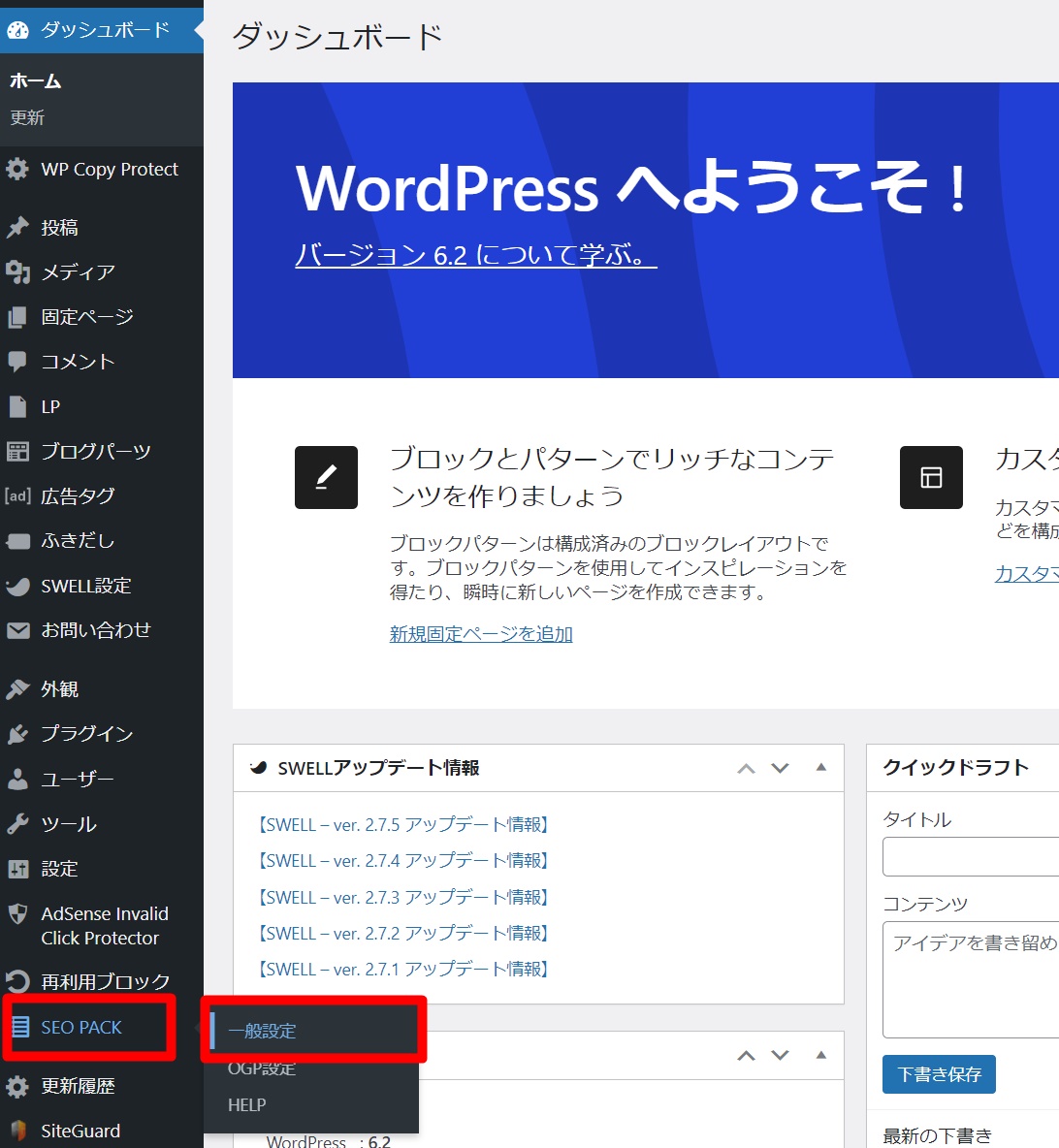
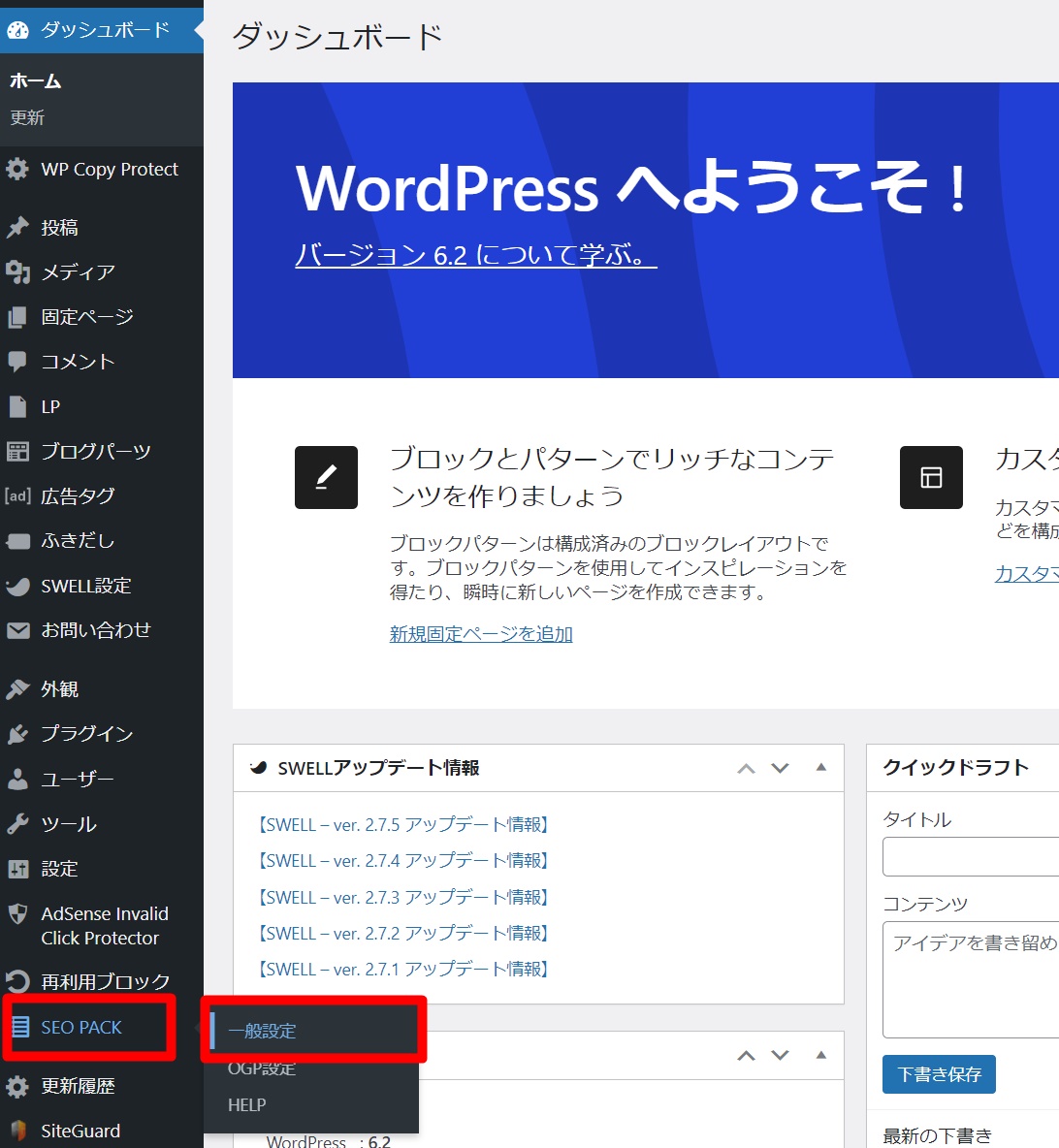
ここからはSEO SIMPLE PACKを導入されている方向けの手順です


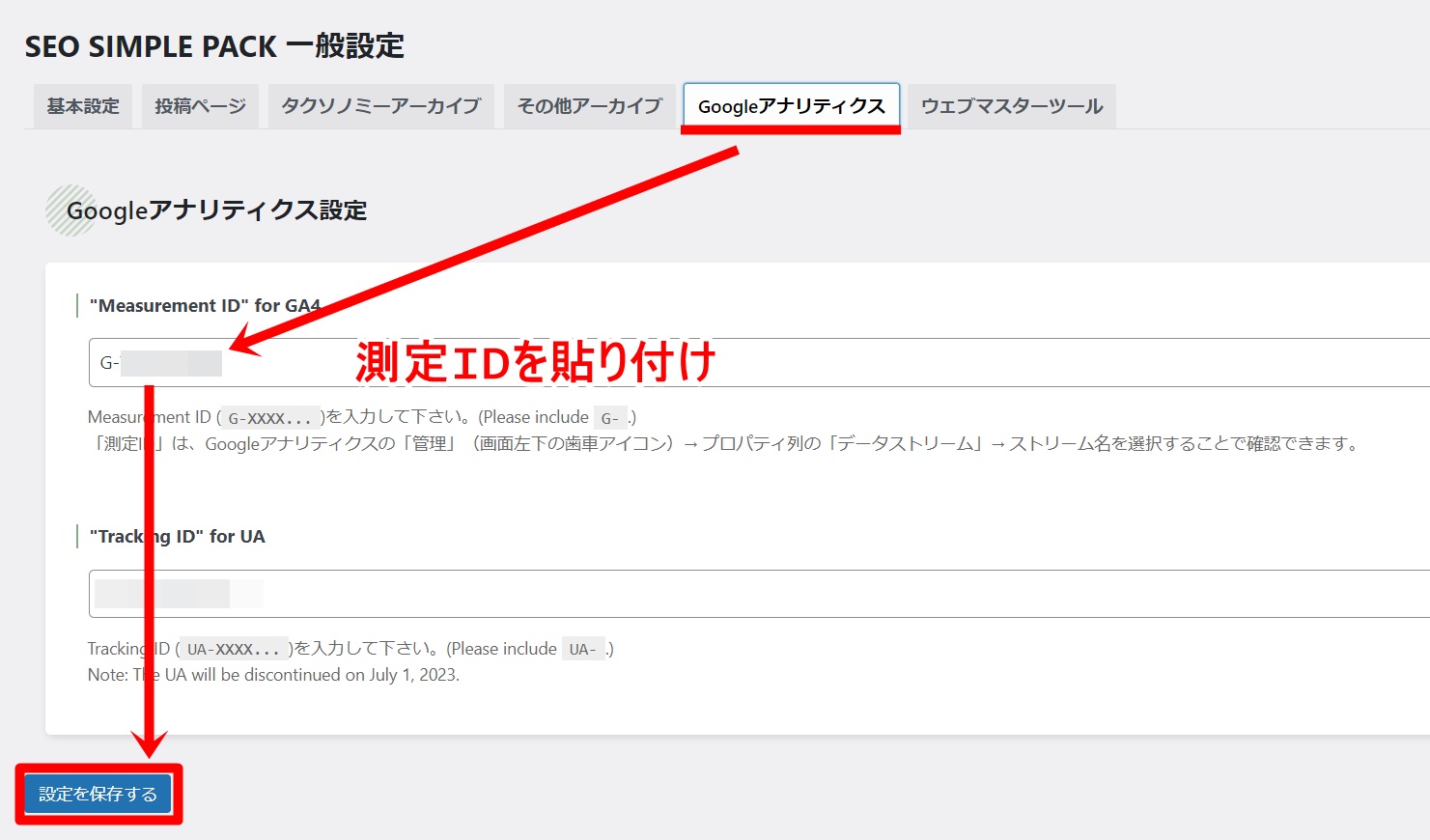
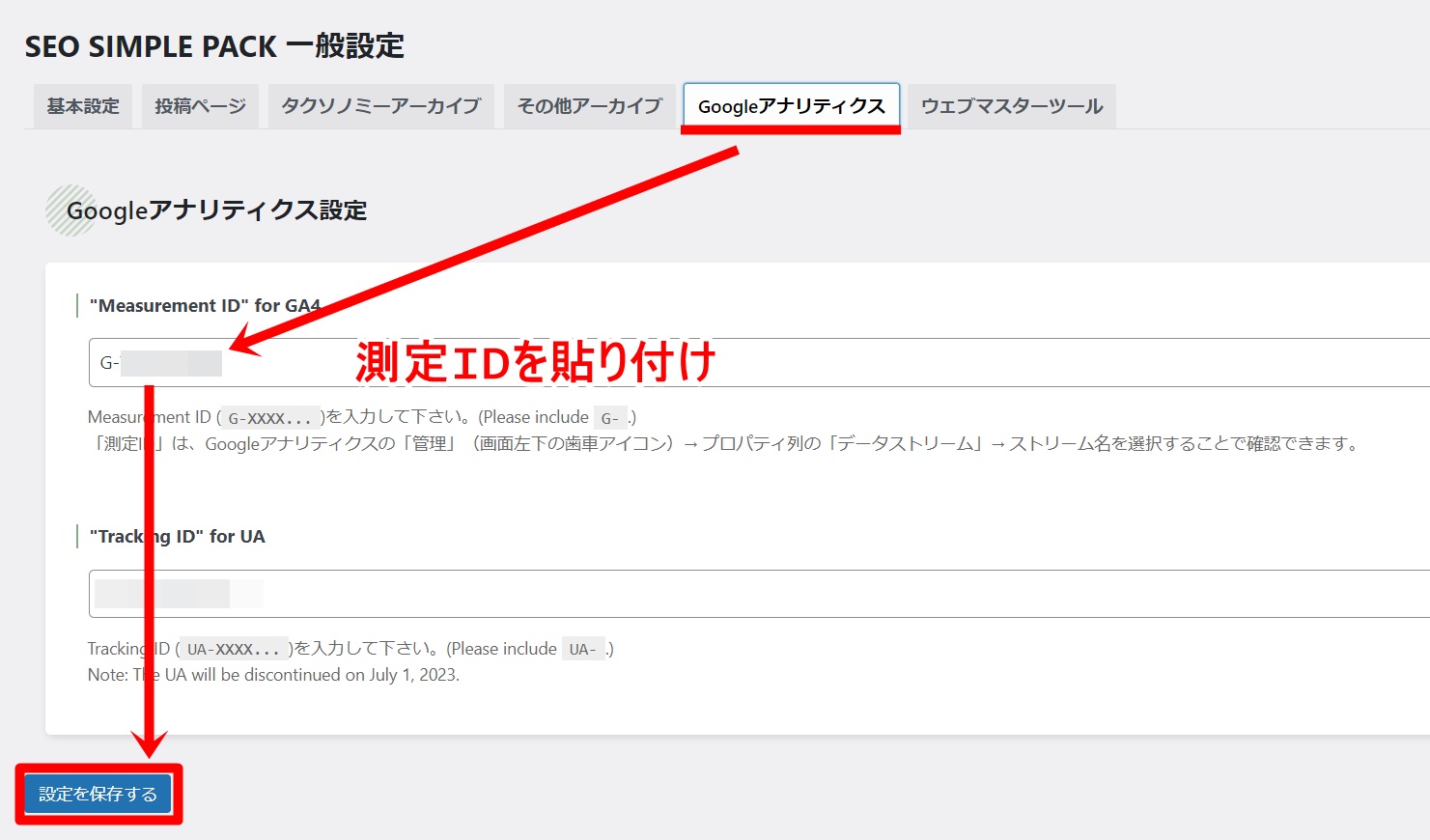
ダッシュボード画面から、「SEO PACK」→「一般設定」をクリックします。


「Googleアナリティクス」タブから、「”Measurement ID” for GA4」に測定IDを貼り付け、「保存」をクリックします。


これで設定完了です!
手動でタグを設置する方法
SEO SIMPLE PACKを導入されていない場合、手動でタグを設置していきましょう。
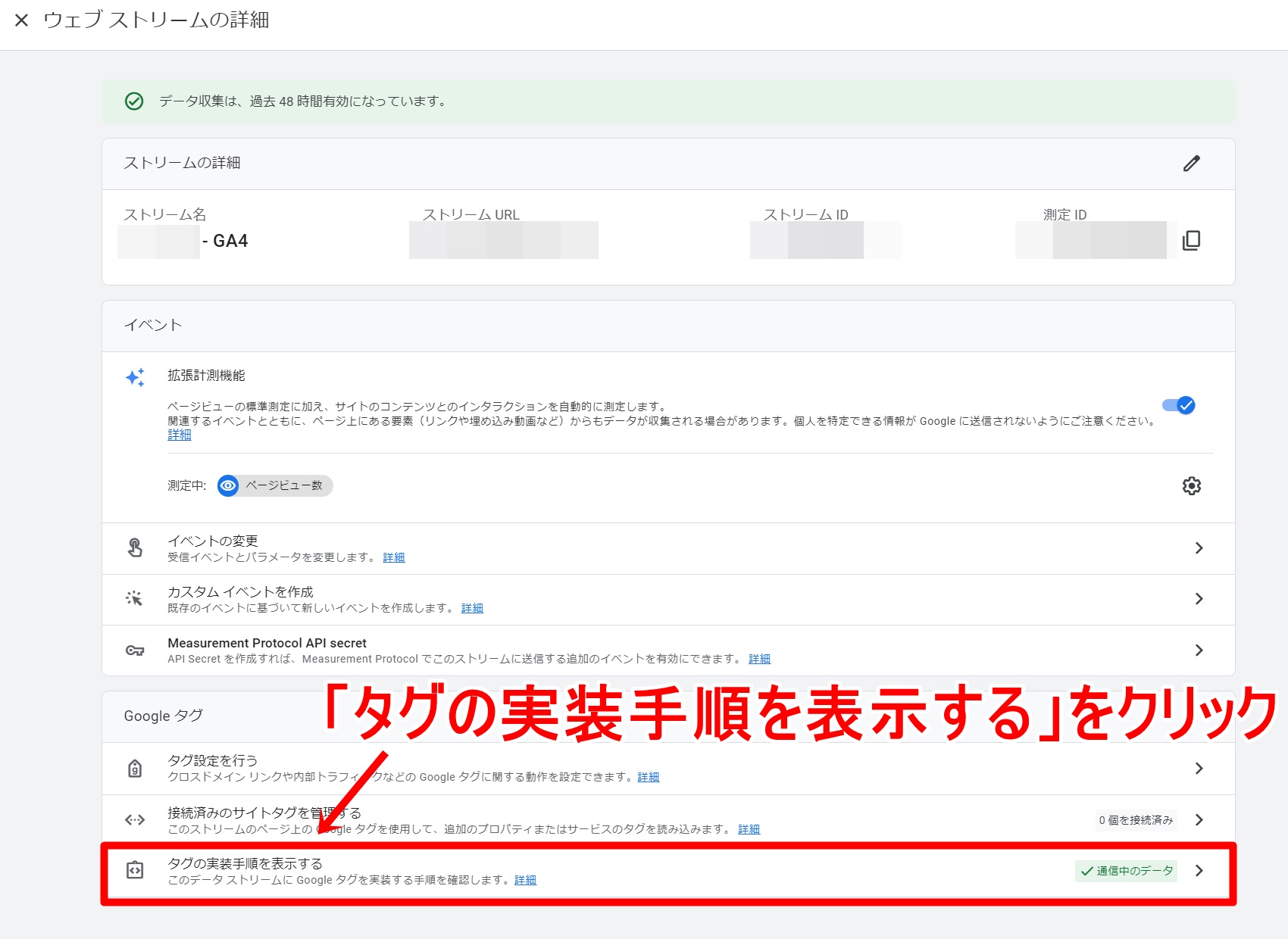
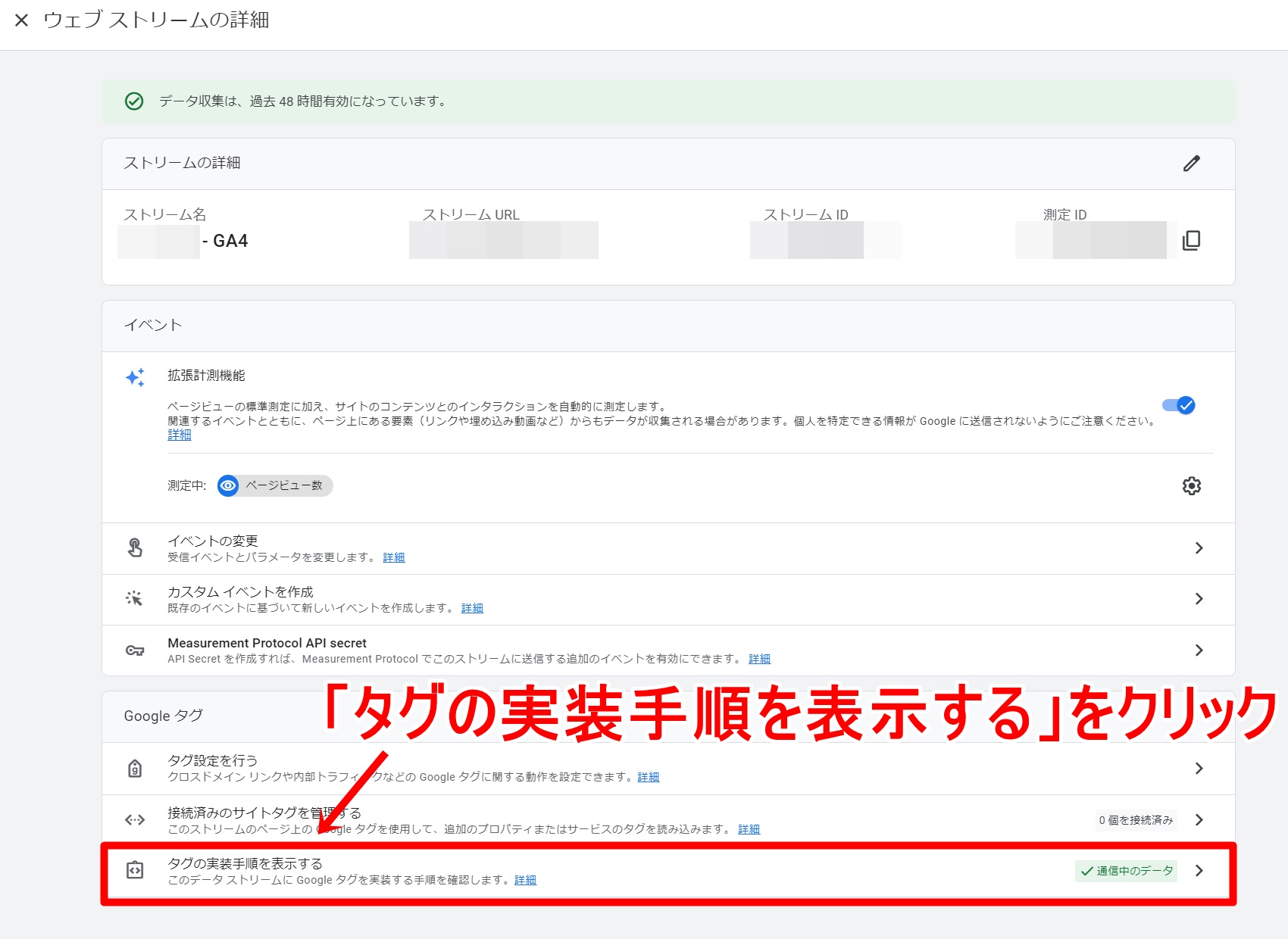
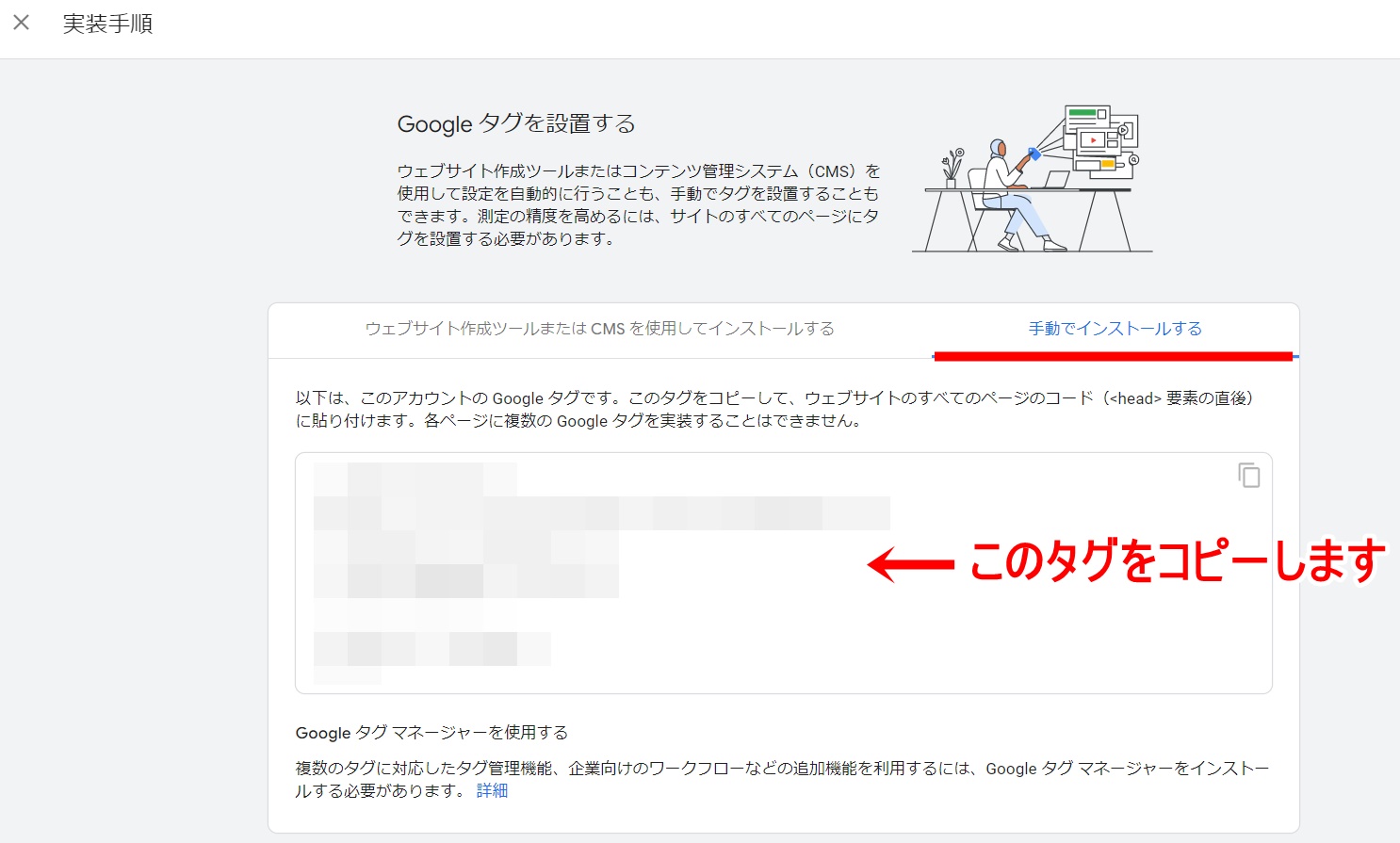
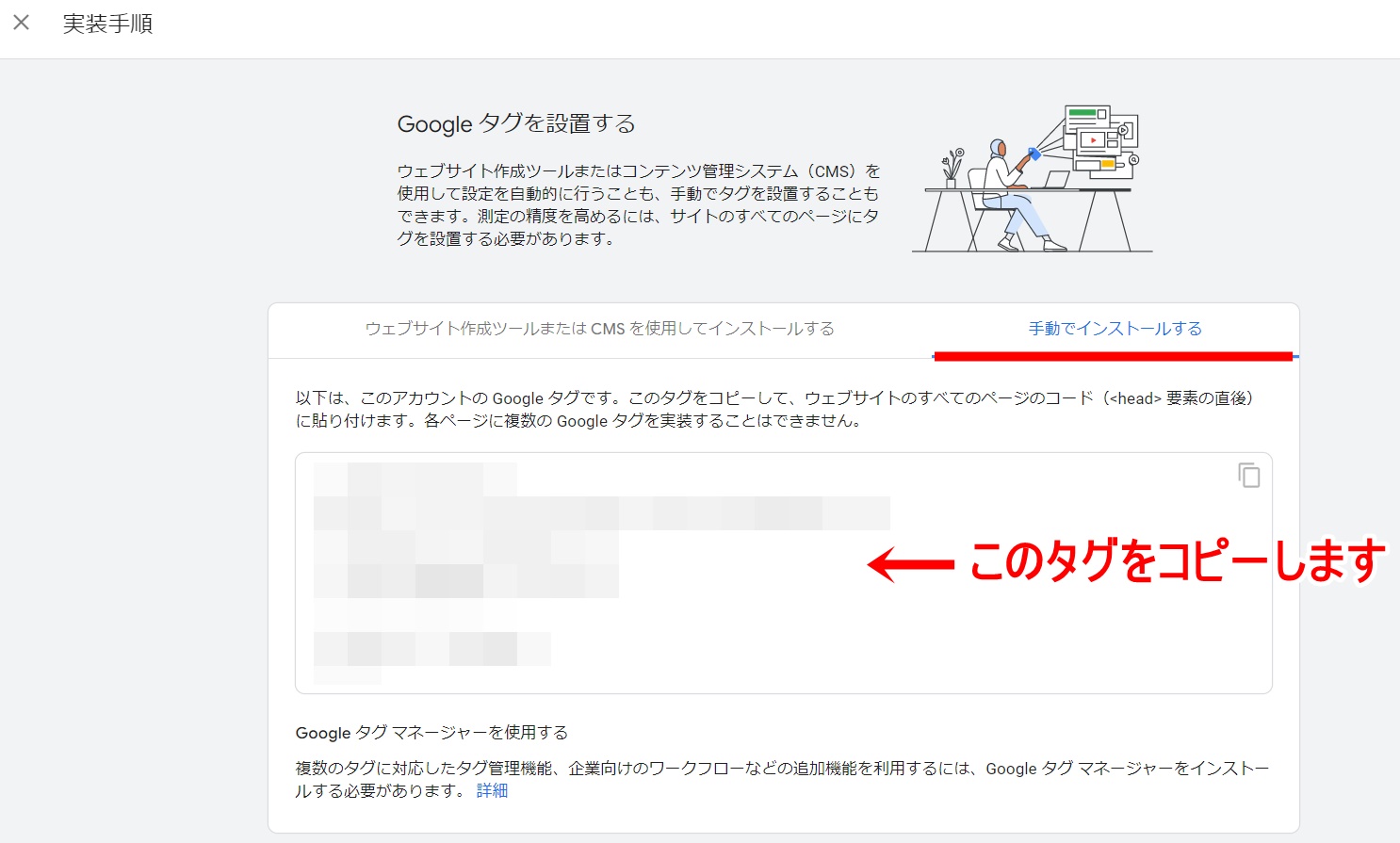
先ほどのページで、「タグの実装手順を表示する」をクリックします。


「手動でインストールする」タブで表示されるタグを、コピーします。


そして、head内に貼り付けていきましょう。
貼り付け方法は、「外観」⇒「テーマファイルエディター」から行うか、もしくはテーマ固有の機能で設置すればOKです。


-150x150.png)
-150x150.png)
-150x150.png)
GA4の設定はこれで完了です!
GA4の計測を確認しておこう
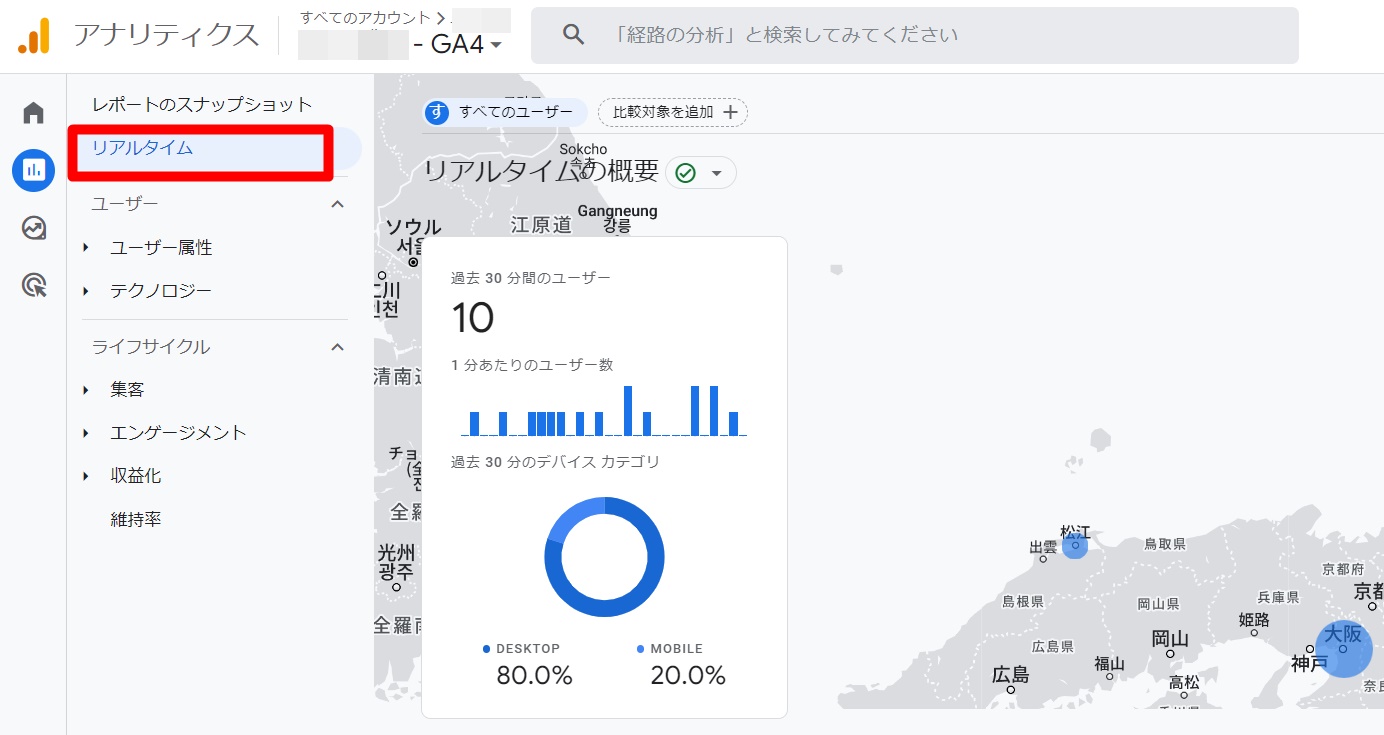
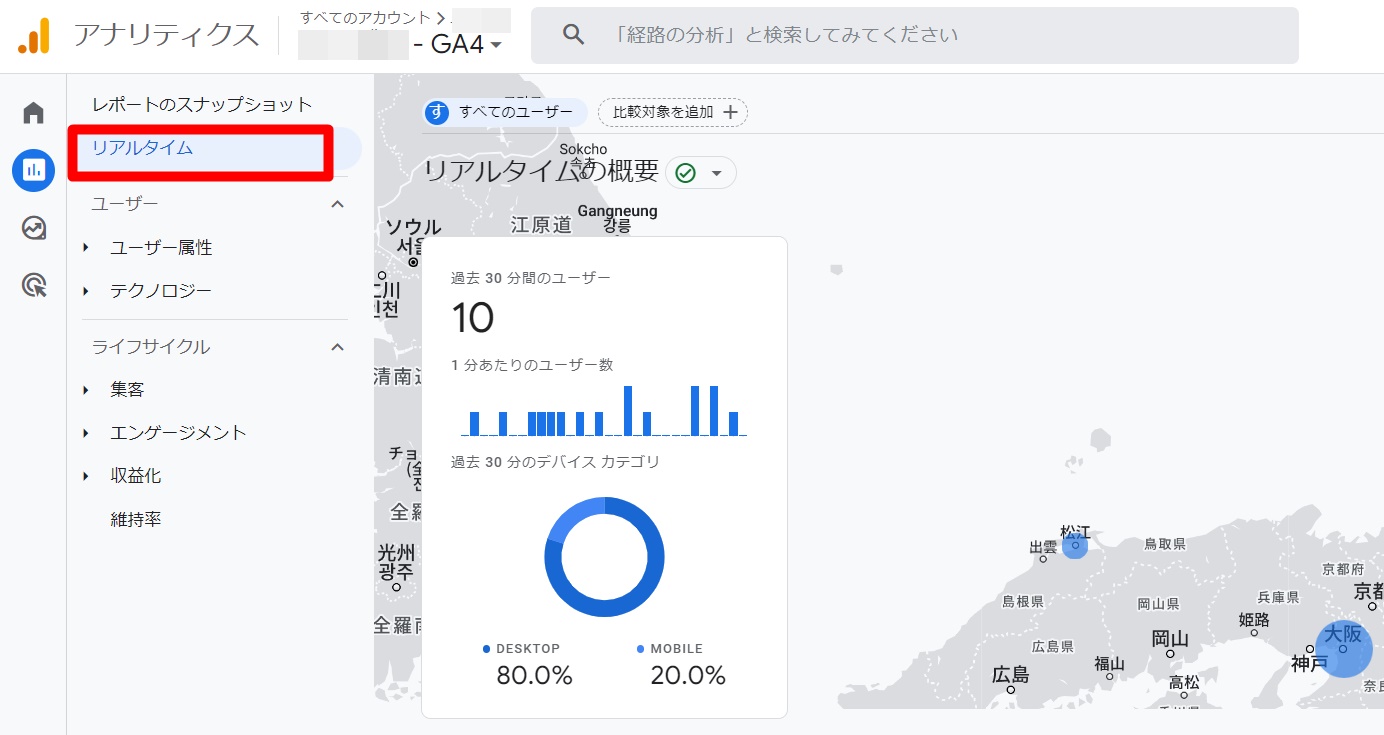
設定が反映されたら、リアルタイムから正常に機能しているかを確認しておきましょう。
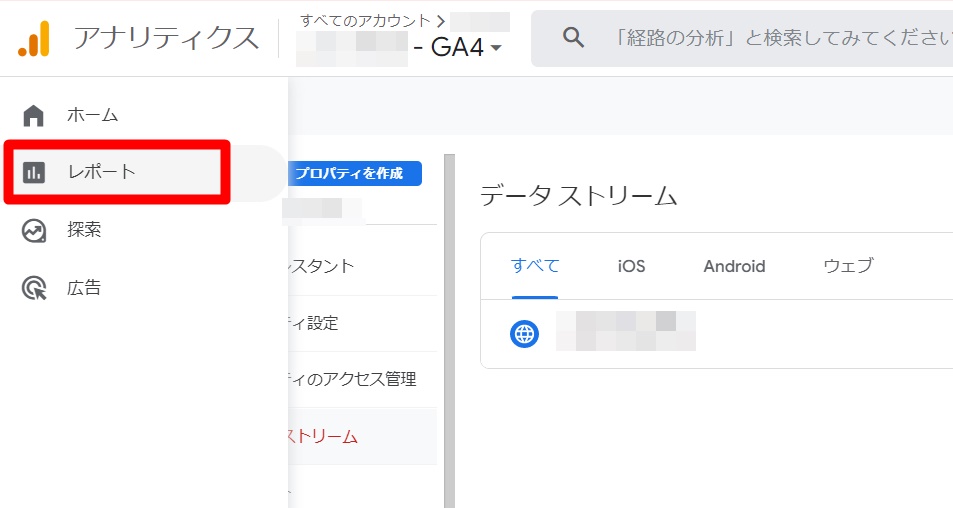
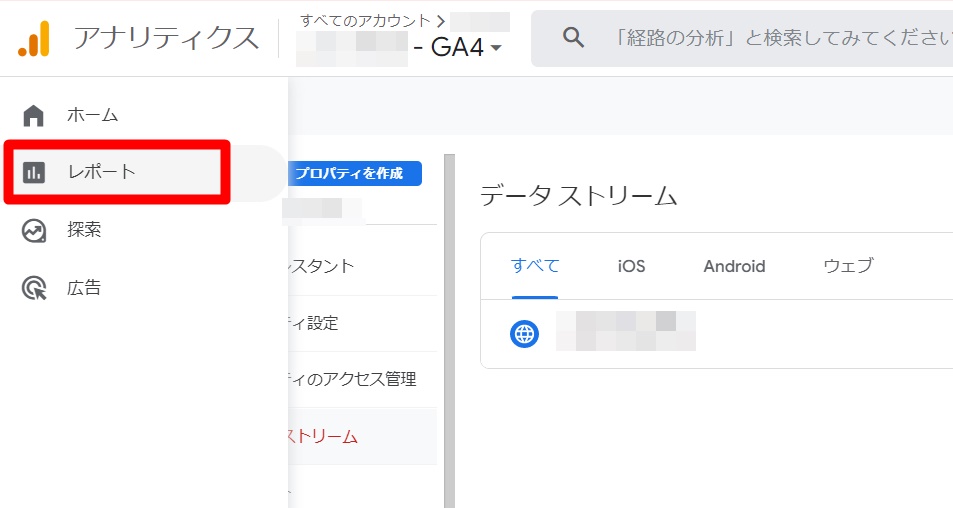
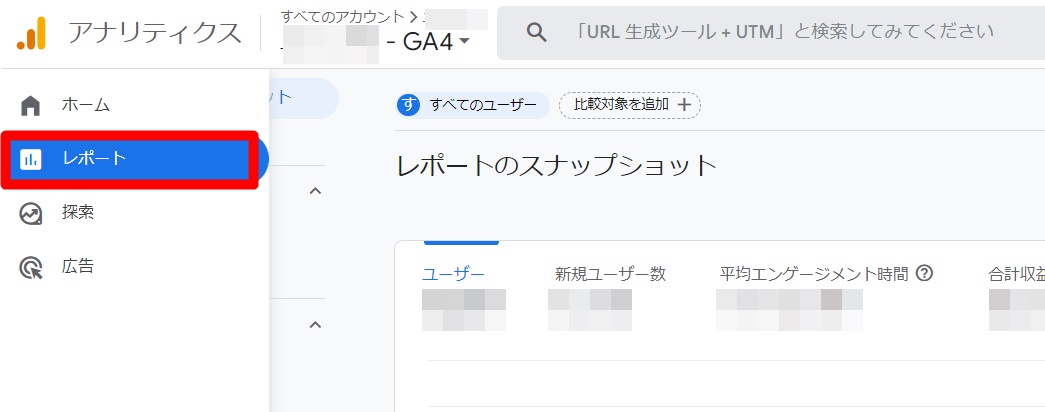
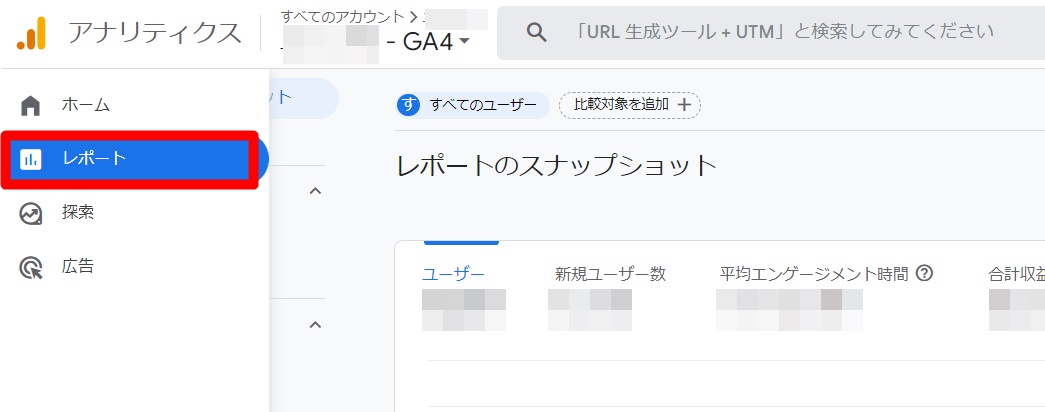
「レポート」をクリックします。


「リアルタイム」をクリックして、正常に計測されているかどうか確認しましょう。


GoogleサーチコンソールとGA4を紐付けよう
次に、サーチコンソールとの連携です。
あまり知られていないことですが、サーチコンソールとGA4の紐づけ処理をしておくと、
- 「Googleオーガニック検索レポート:ランディングページ」レポート
- 「Googleのオーガニック検索クエリ」レポート
この2つが見れるようになるので、この流れで設定しておかれるといいでしょう。
連携設定
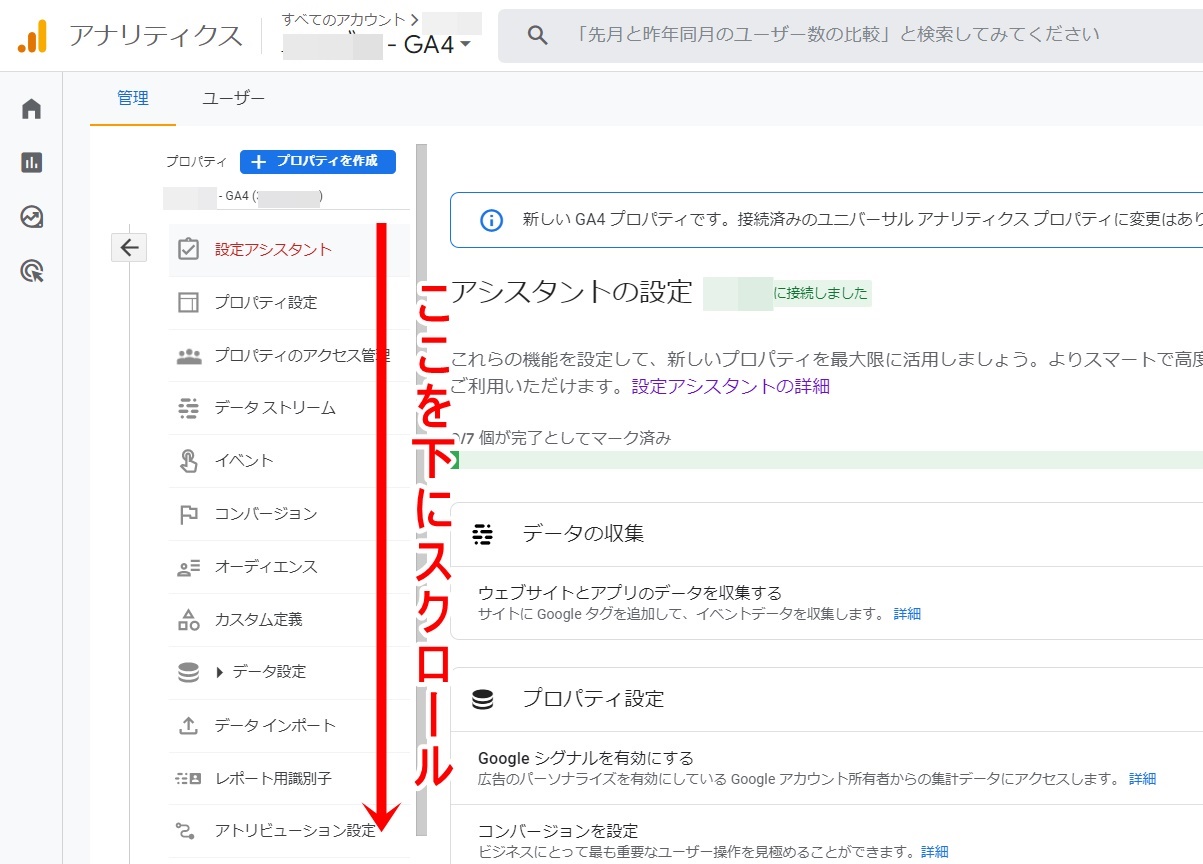
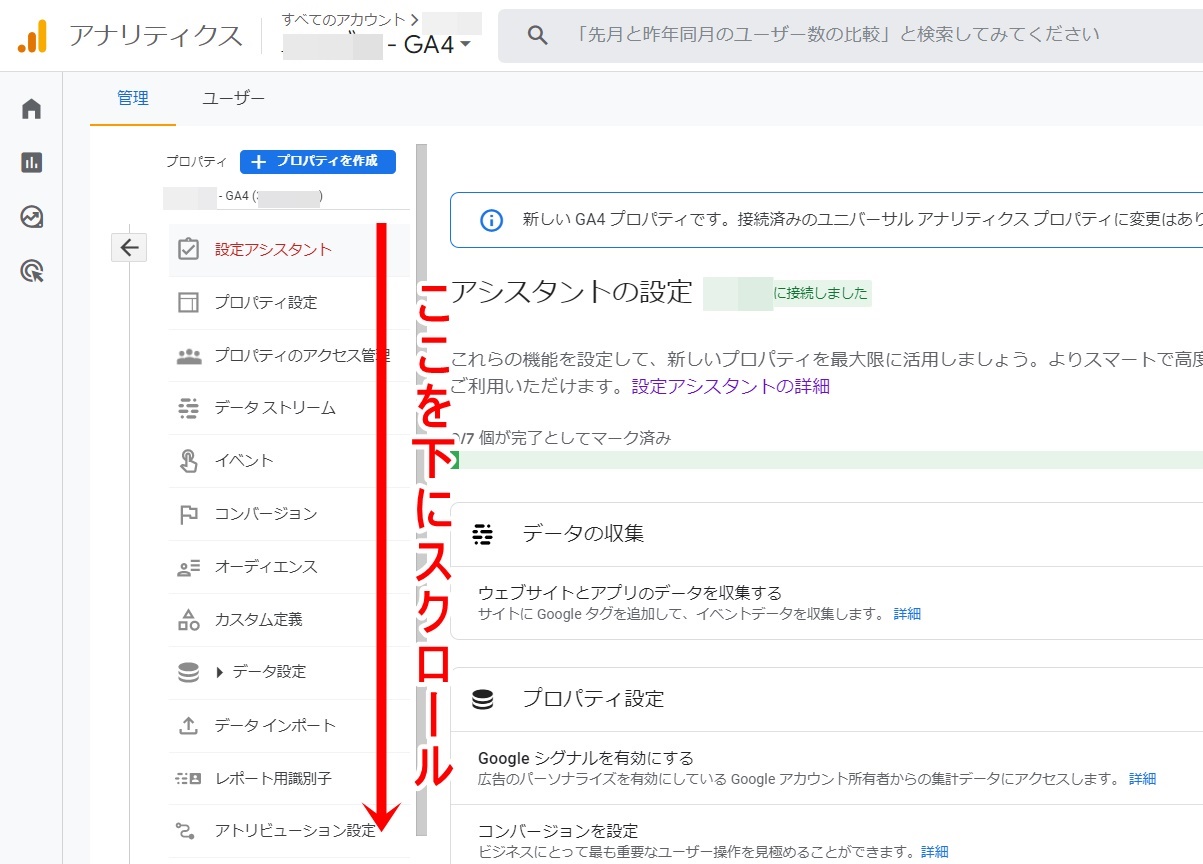
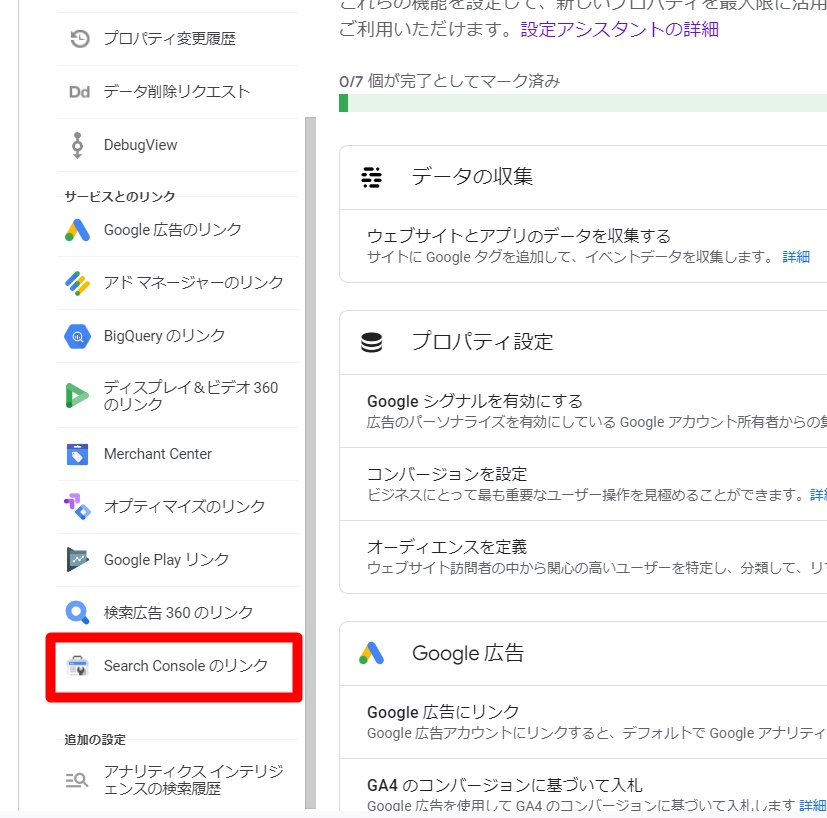
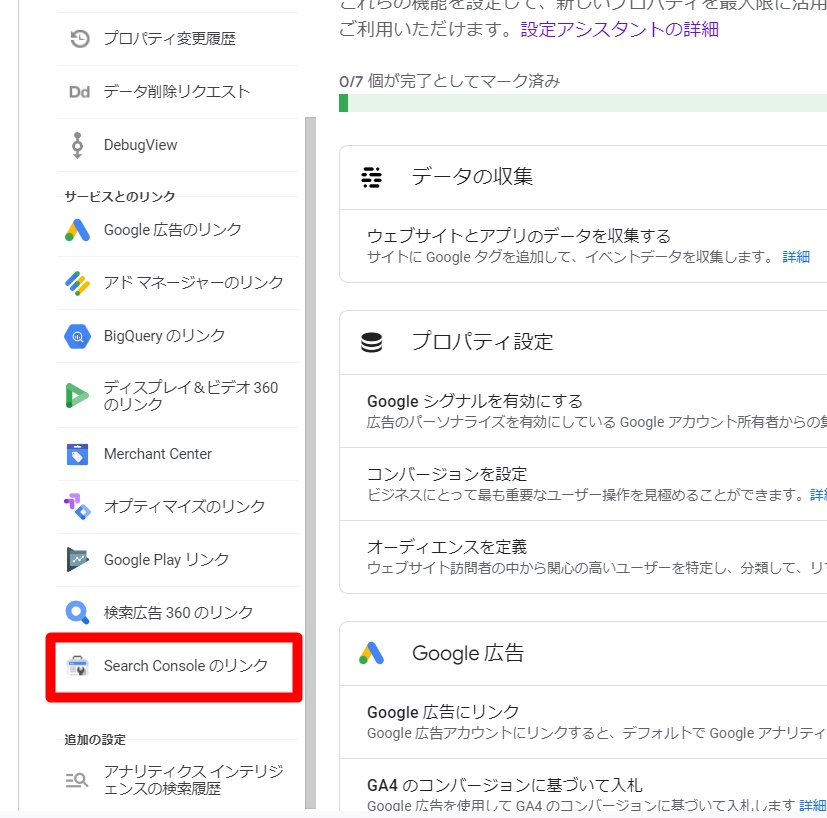
「管理」のメニューを下の方にスクロールしていき、


「Search Consoleのリンク」をクリックします。


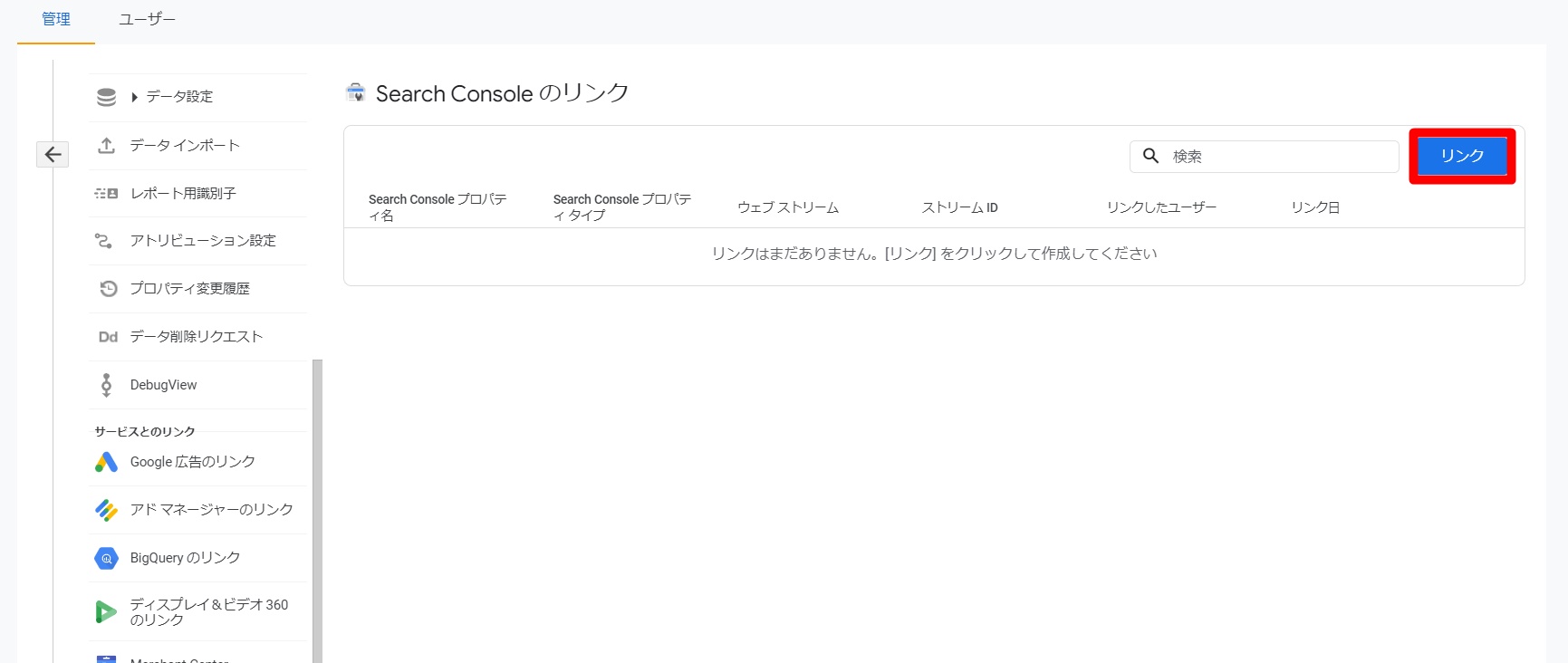
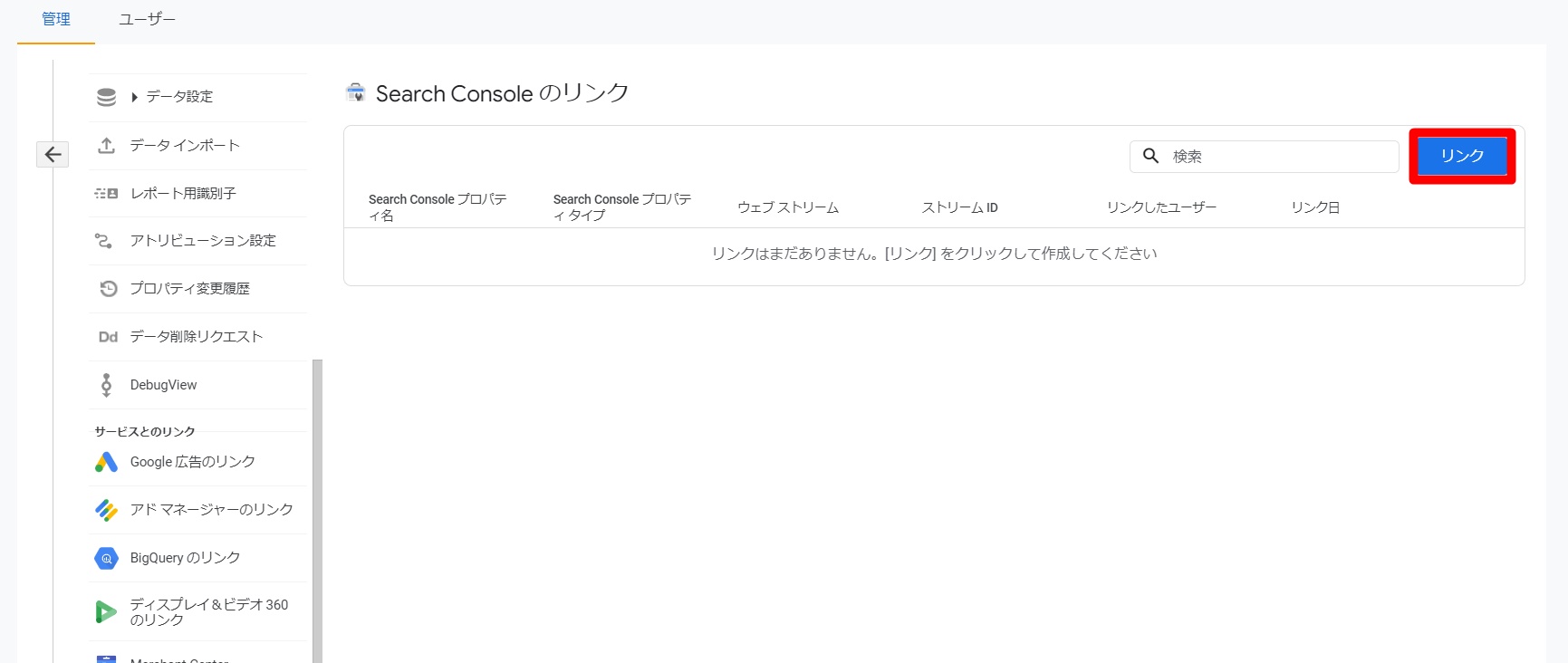
「リンク」をクリックします。


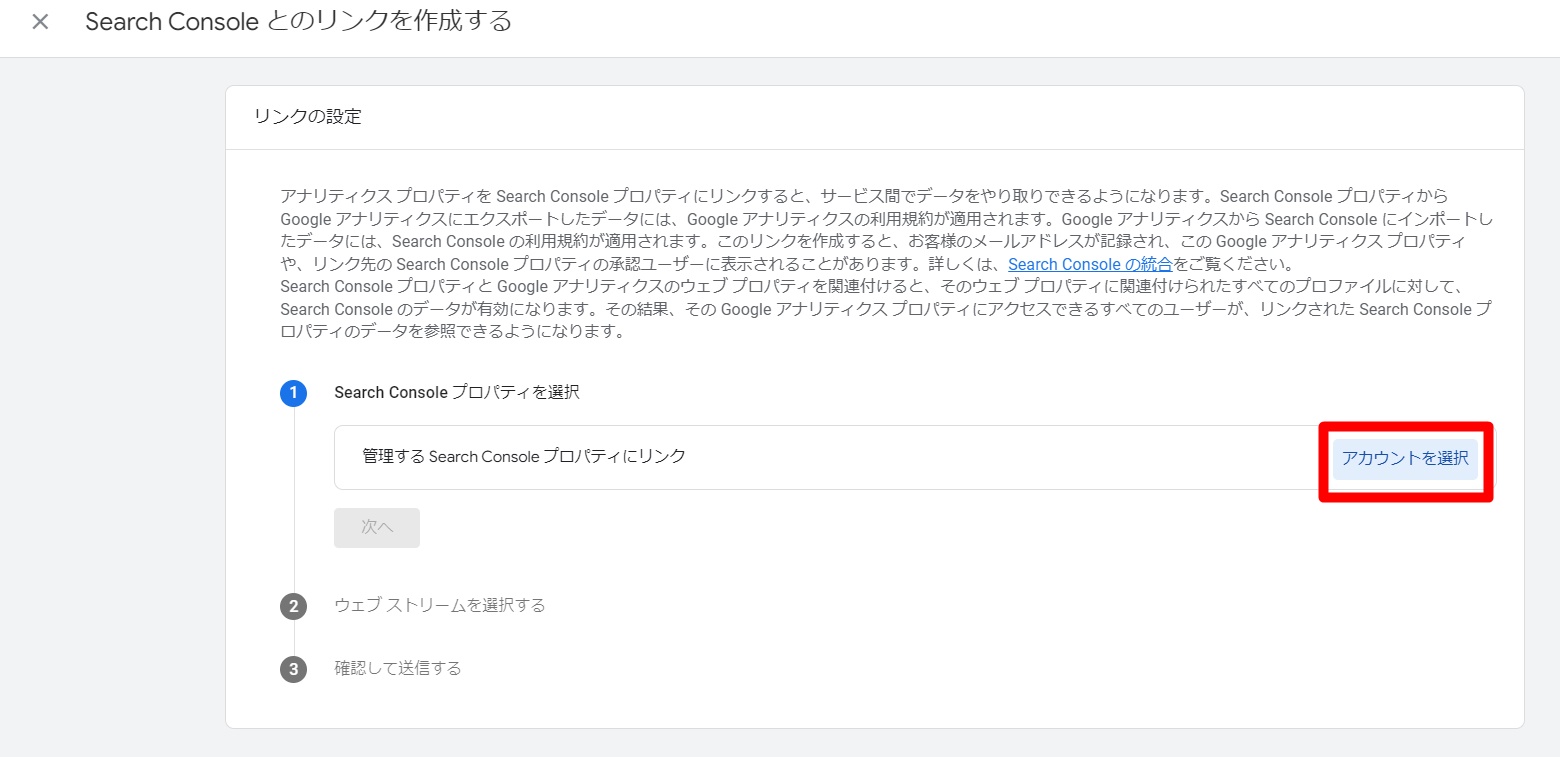
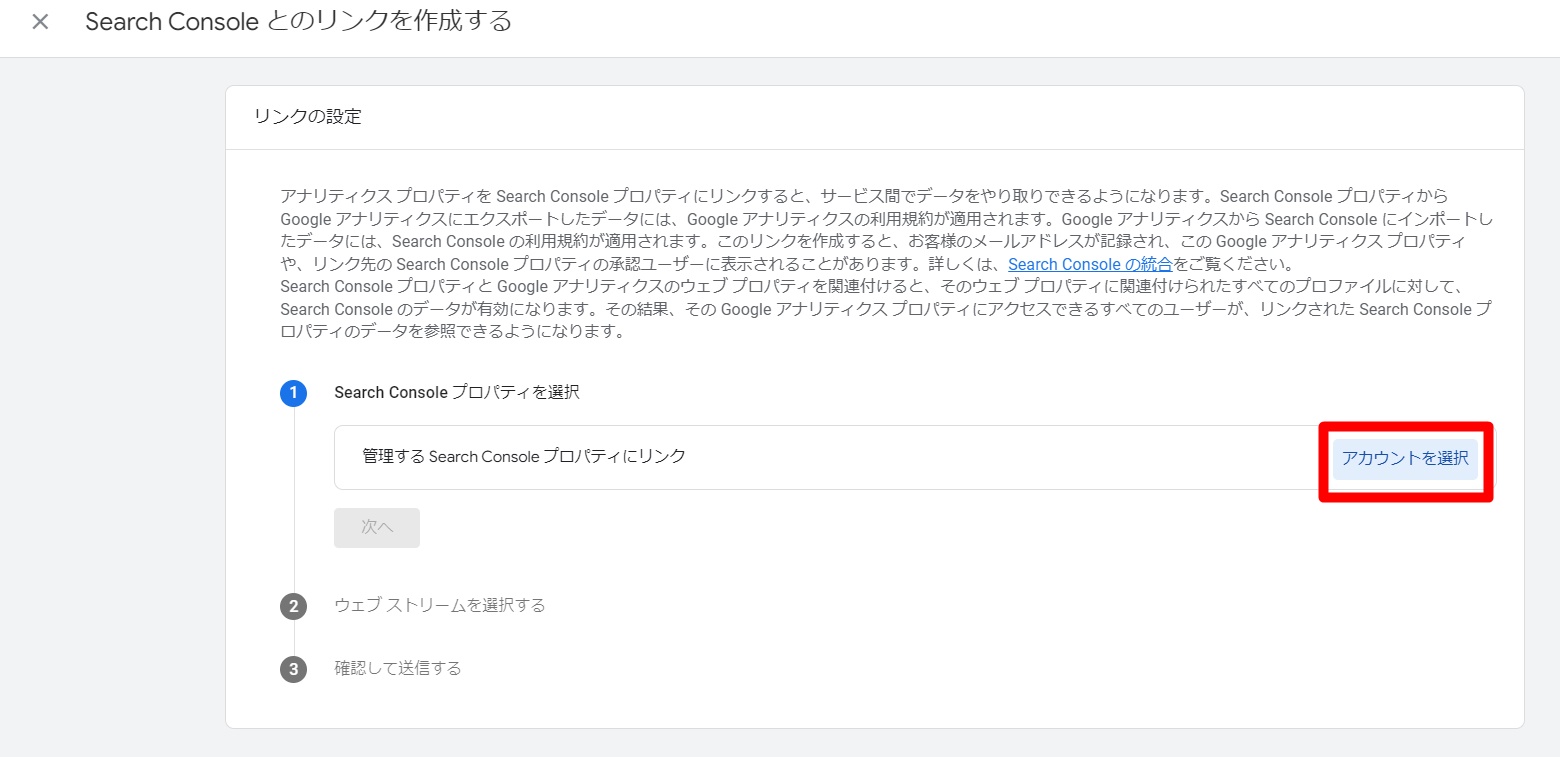
「アカウントを選択」へ。


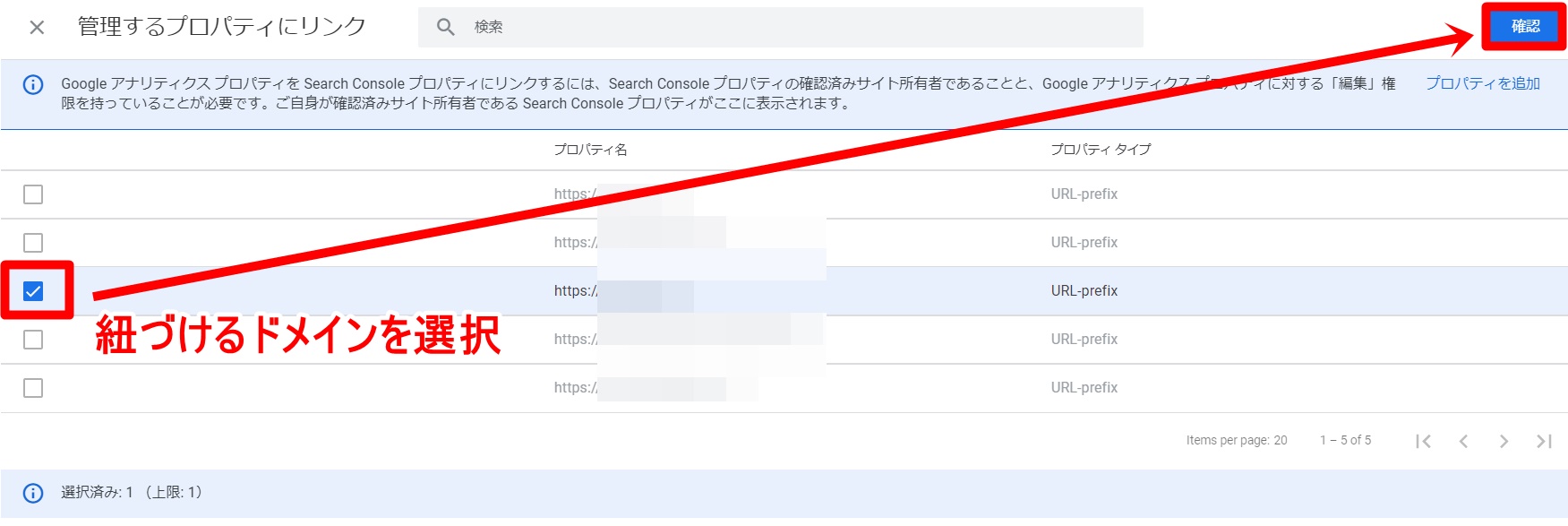
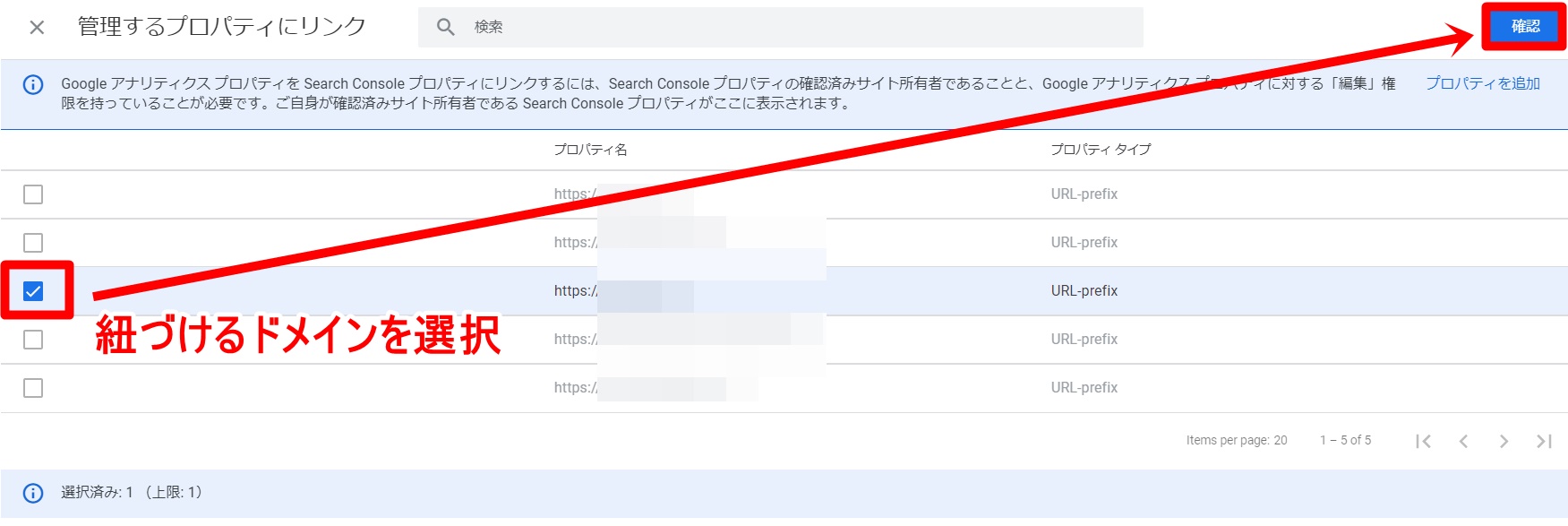
今回紐づけるドメインを選択し、「確認」をクリックします。


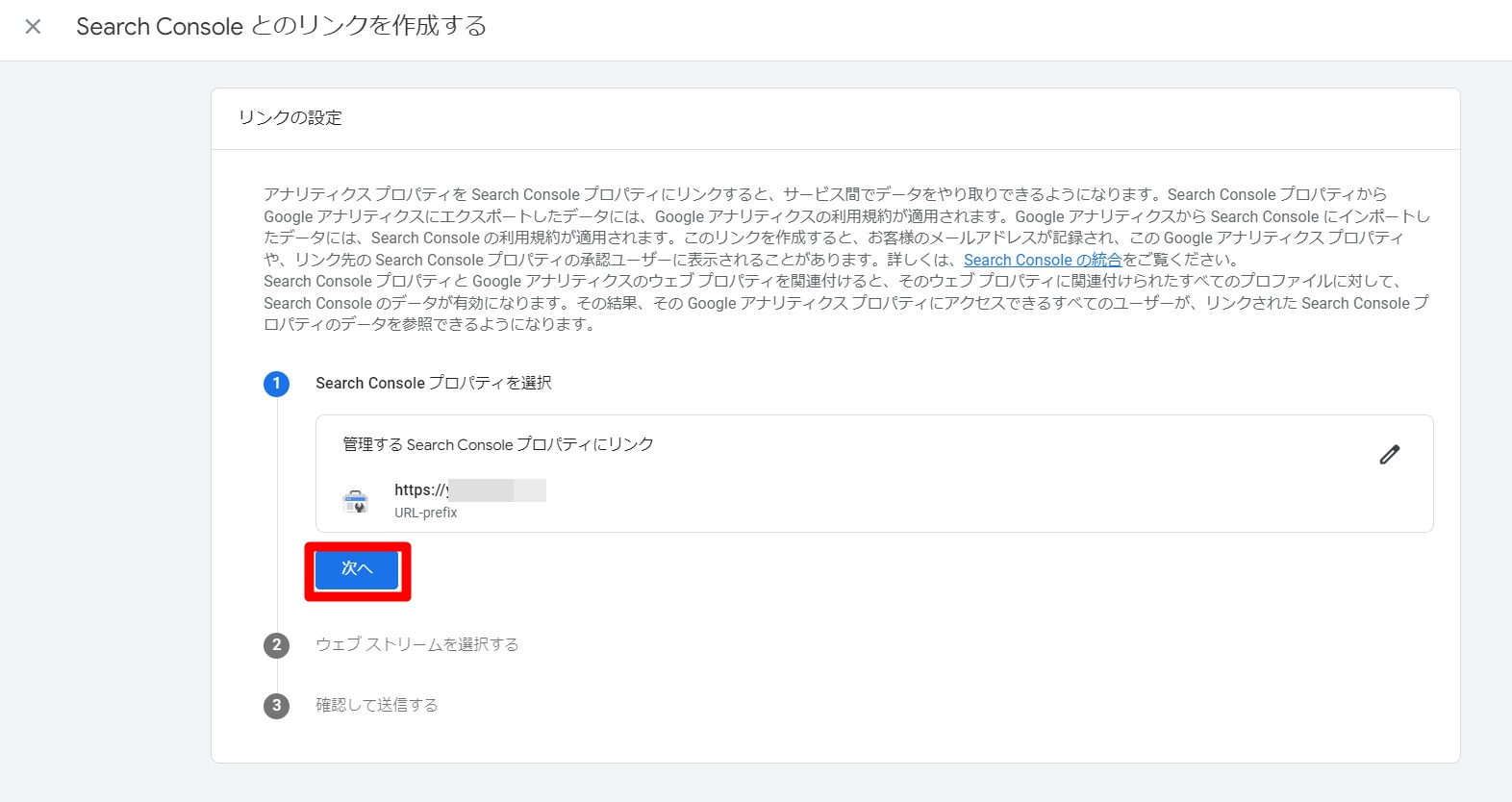
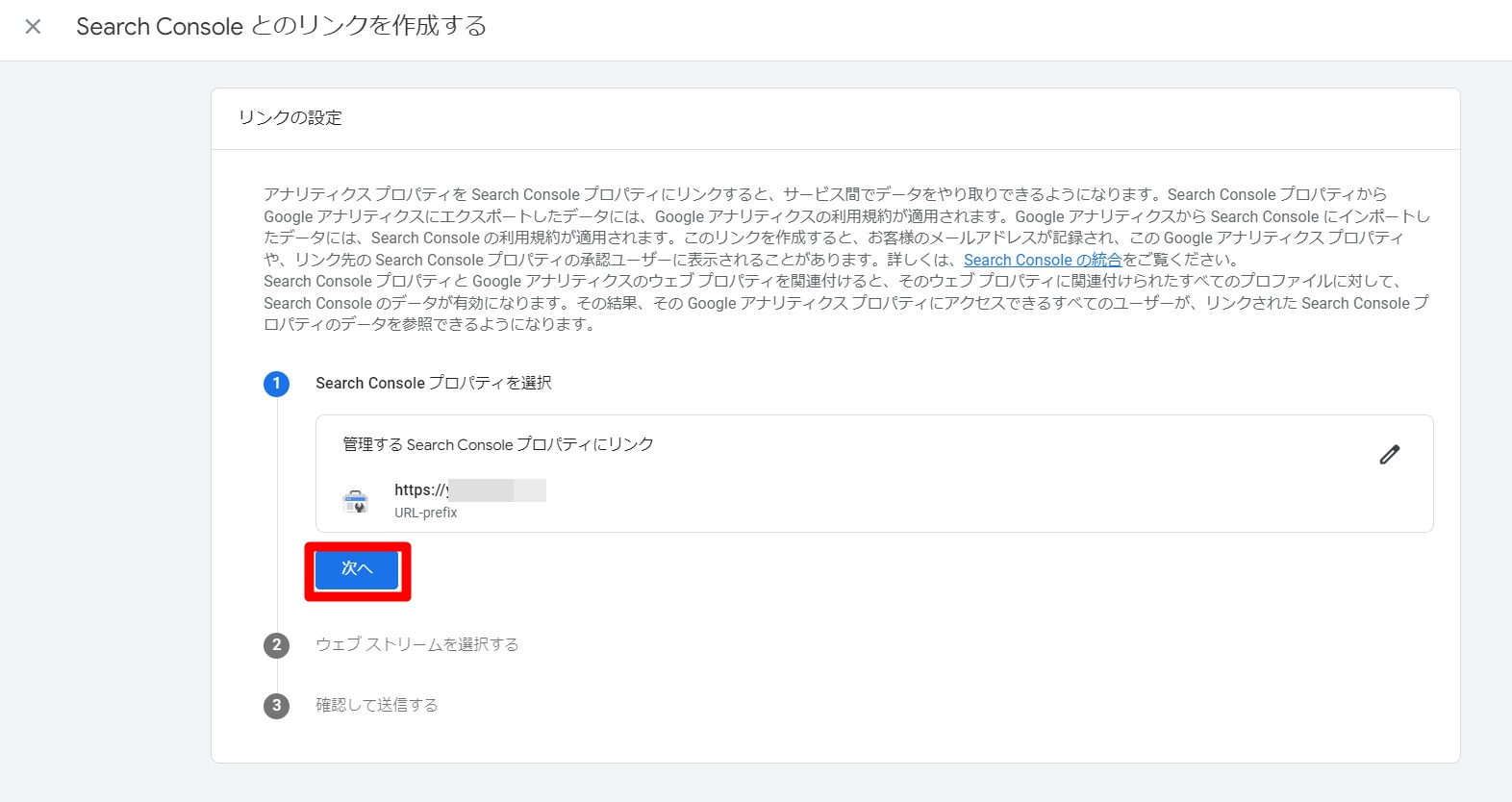
「次へ」


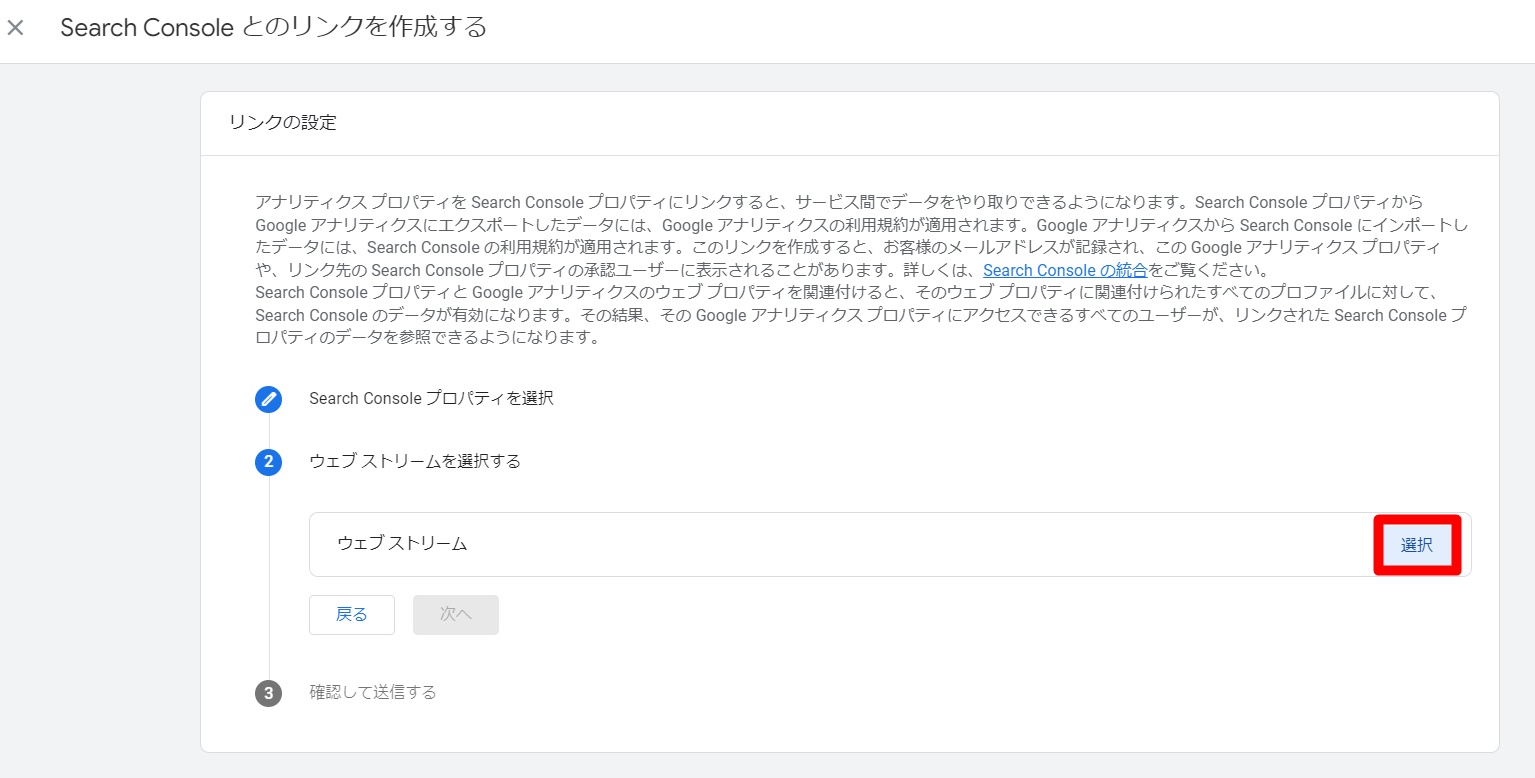
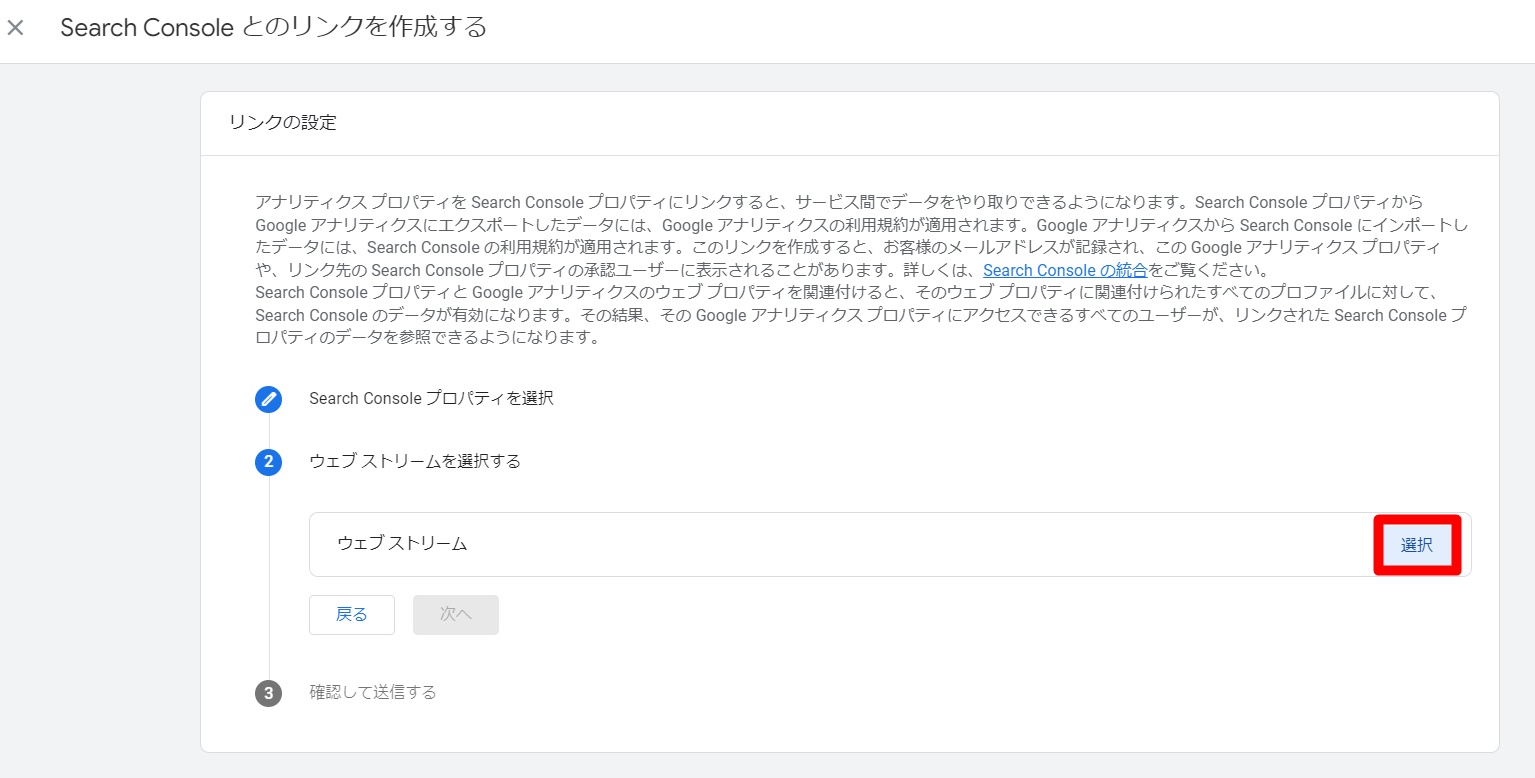
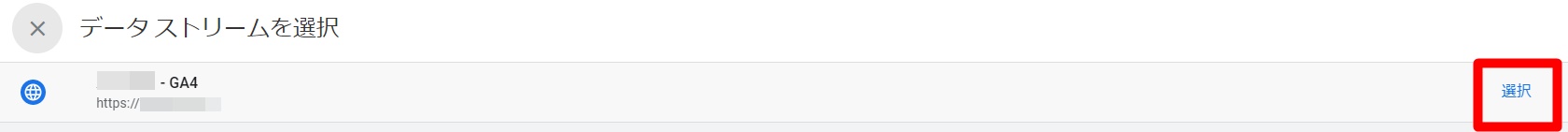
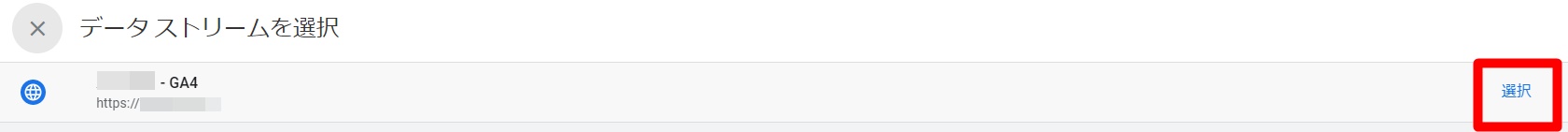
②のウェブストリーム「選択」をクリック。


ドメインが合っていることを確認し、「選択」。


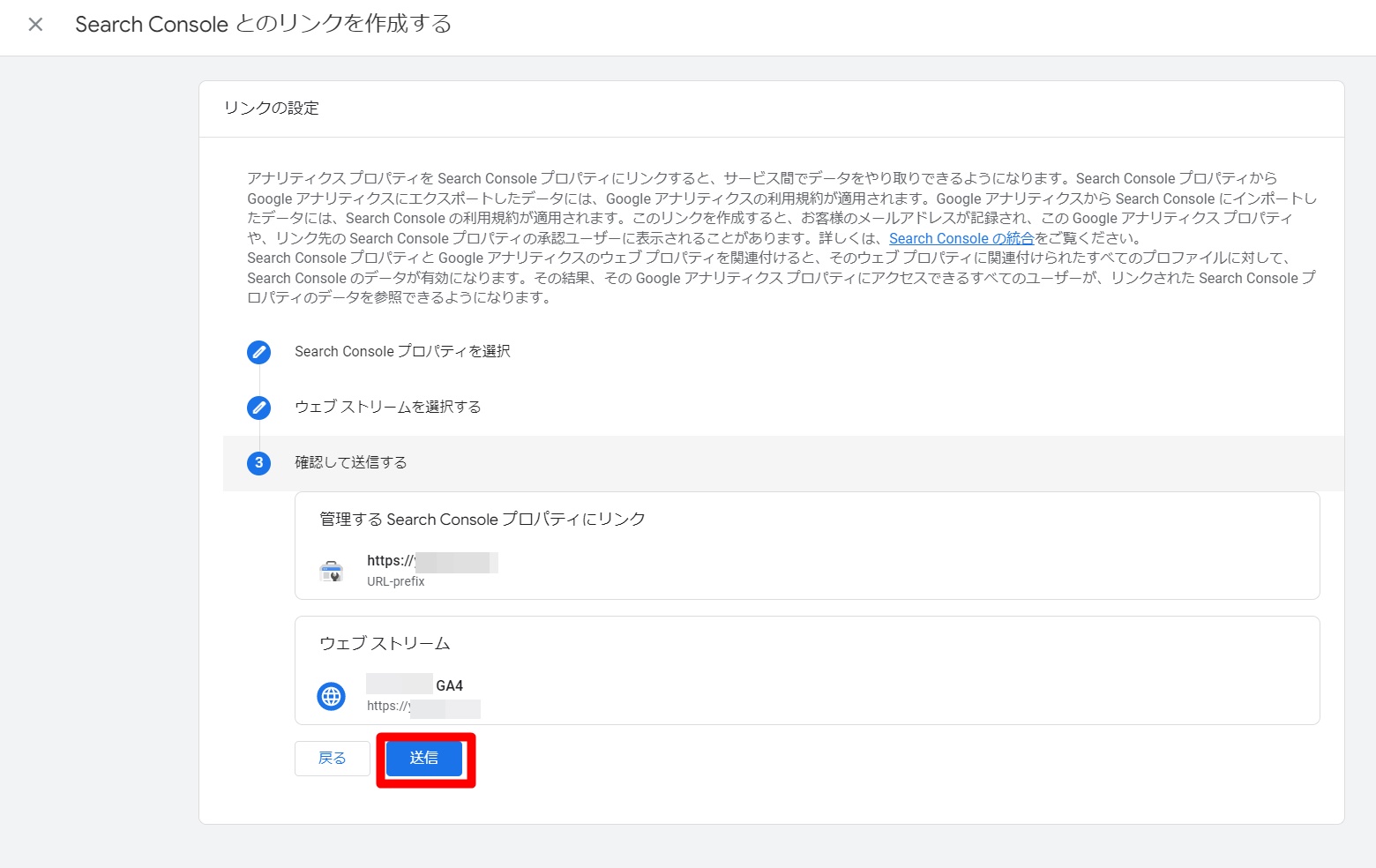
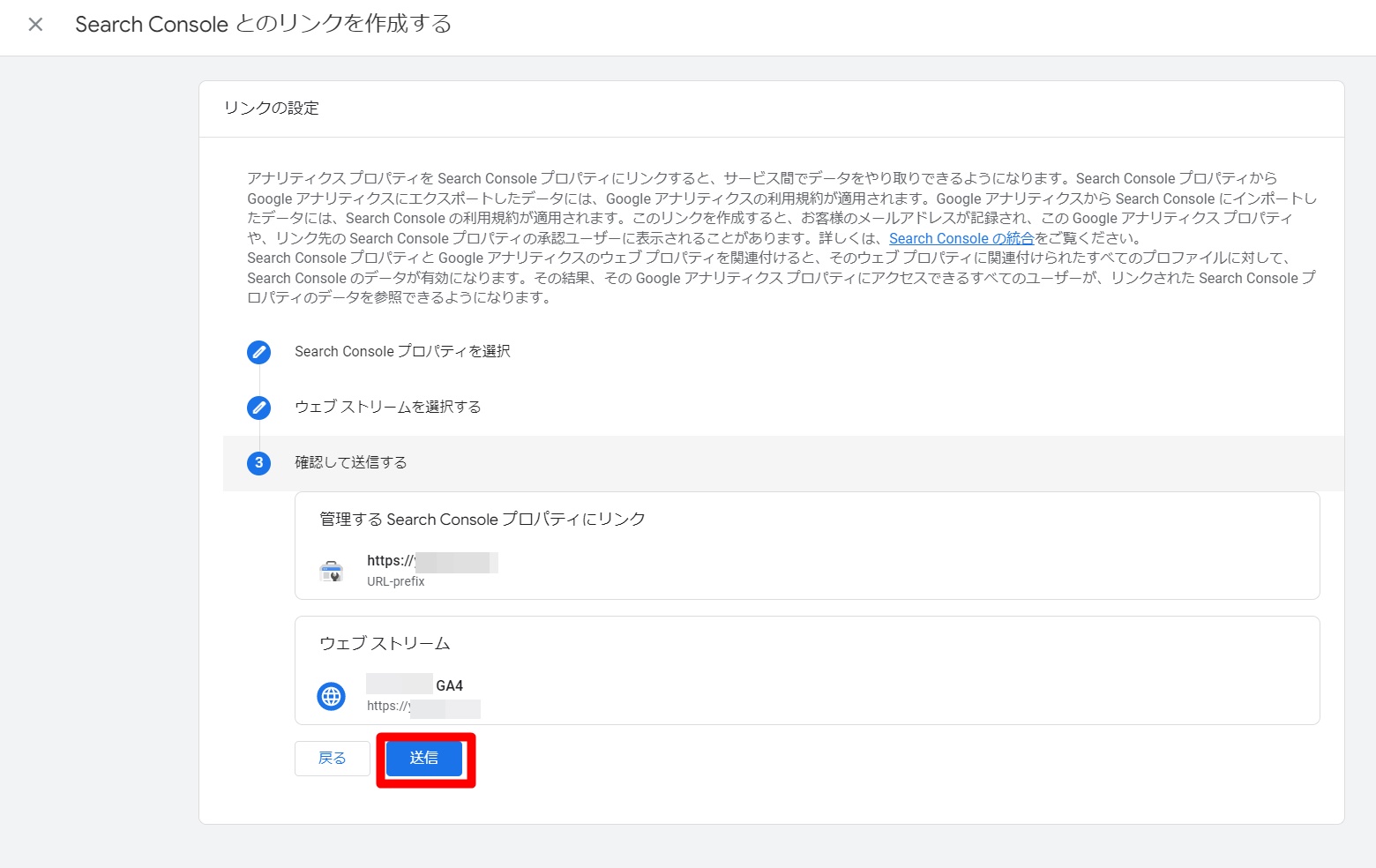
「次へ」


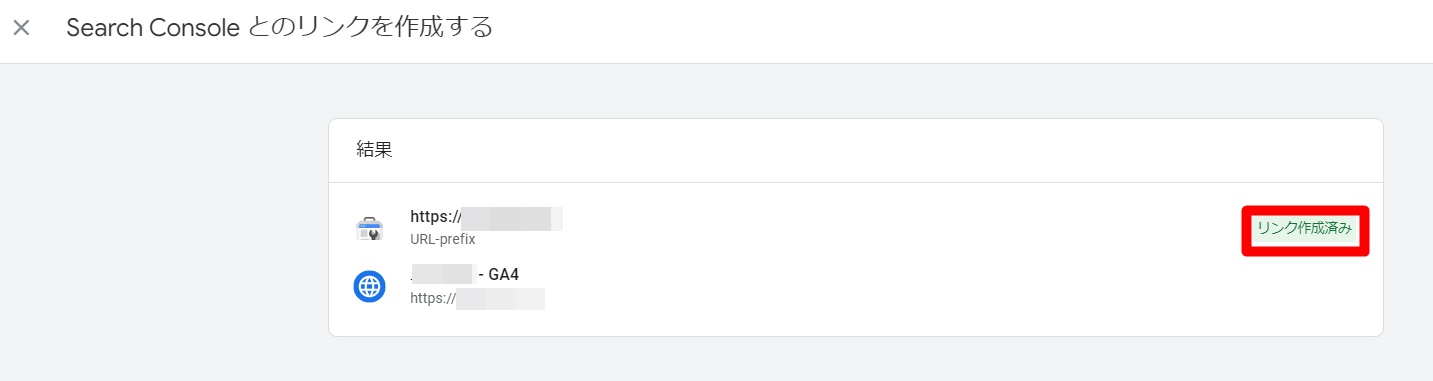
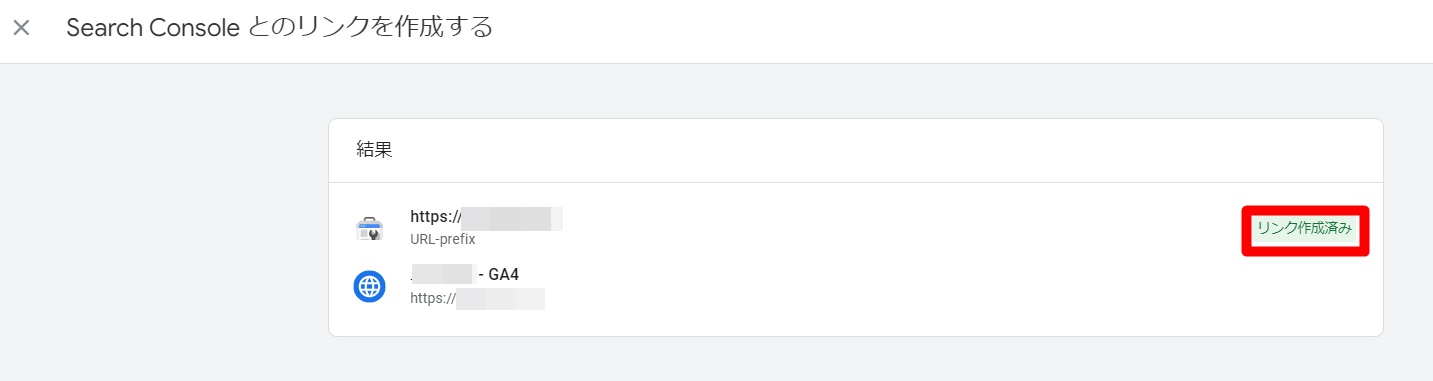
内容に間違いないことを確認し、「送信」をクリックします。


以下のように、「リンク作成済み」が表示されたらOKです!


流入キーワードの確認に必要な設定
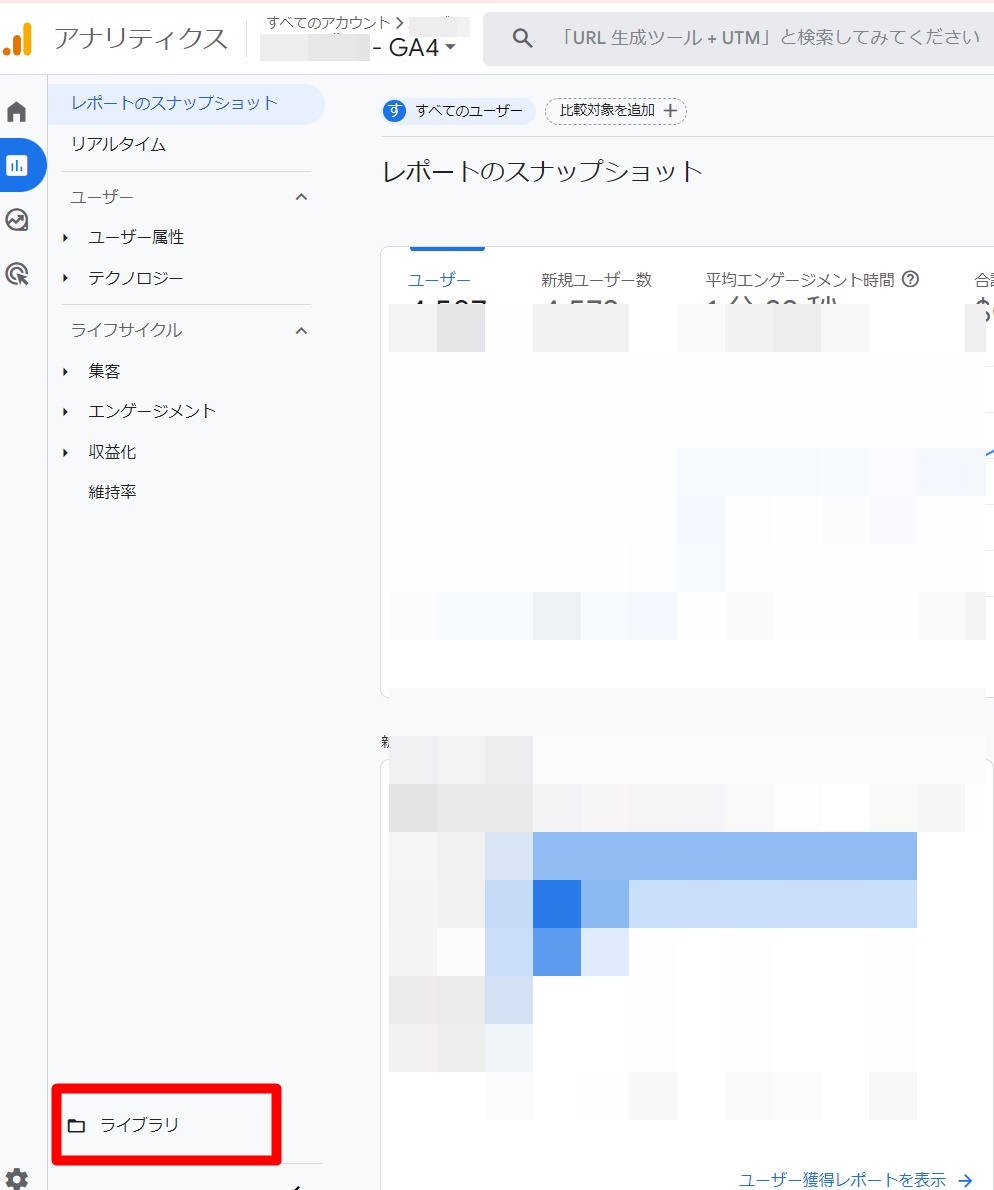
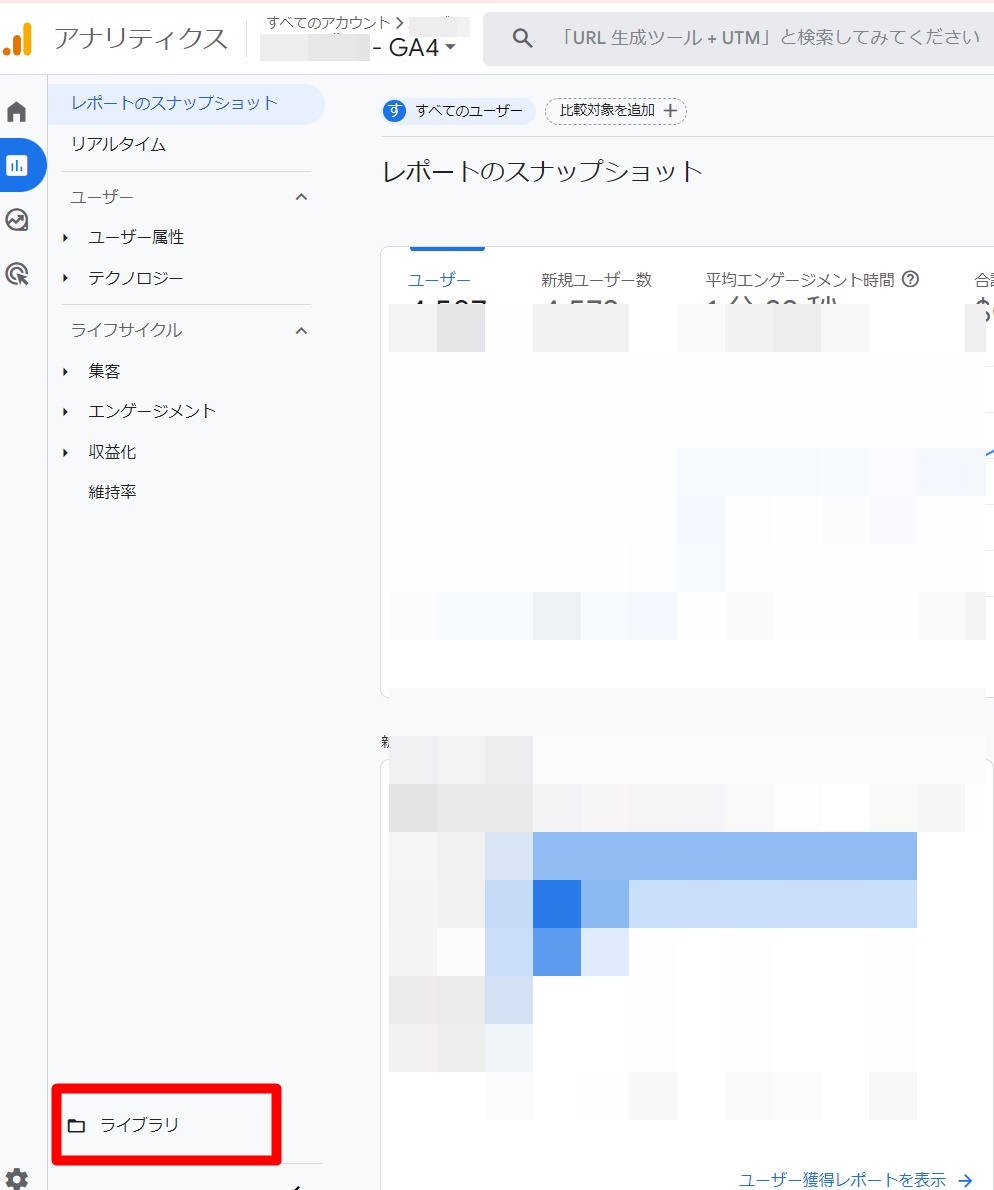
続いて、「レポート」をクリックします。


左下の「ライブラリ」をクリック。


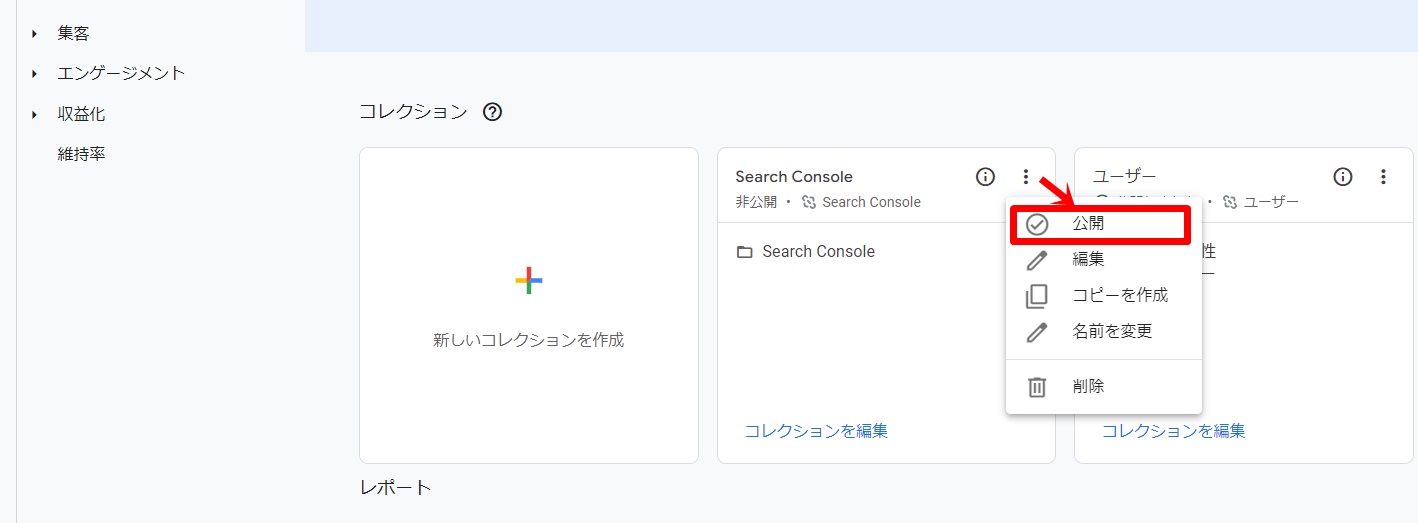
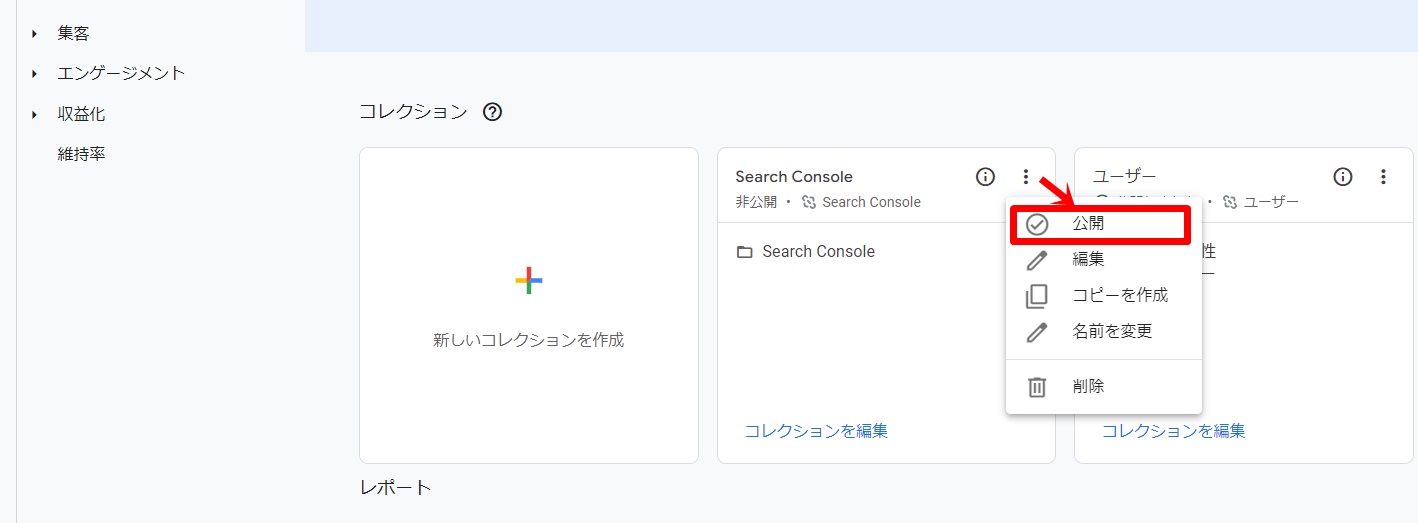
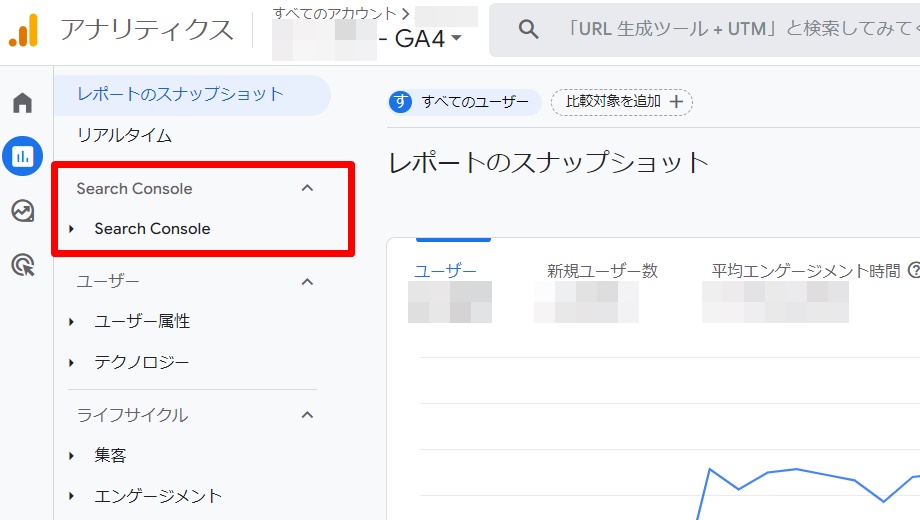
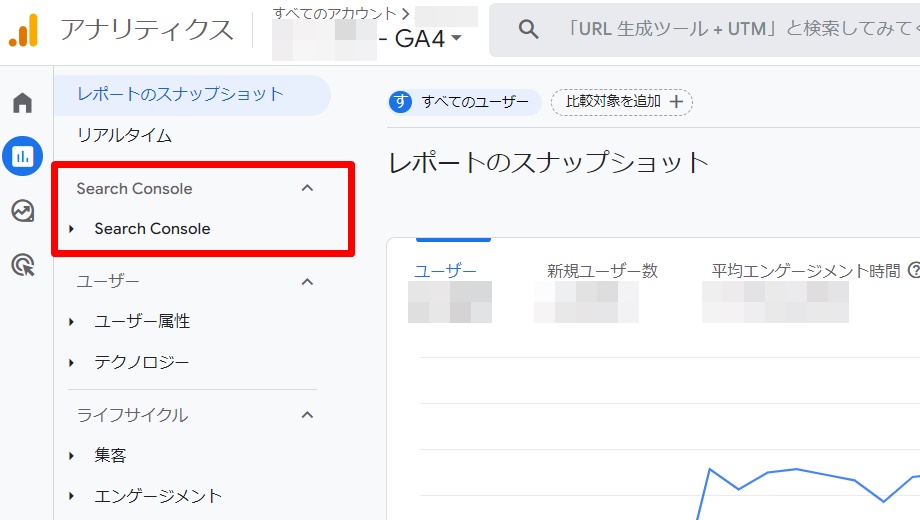
先ほど連携したSearch Consoleが、まだ「非公開」の状態となっているため、右上のメニューから「公開」を選択します。


無事公開されたらレポートの項目に「Search Console」が追加されますので↓


ここから流入キーワードなどを確認することができます。
エラーメッセージを消したい場合は?
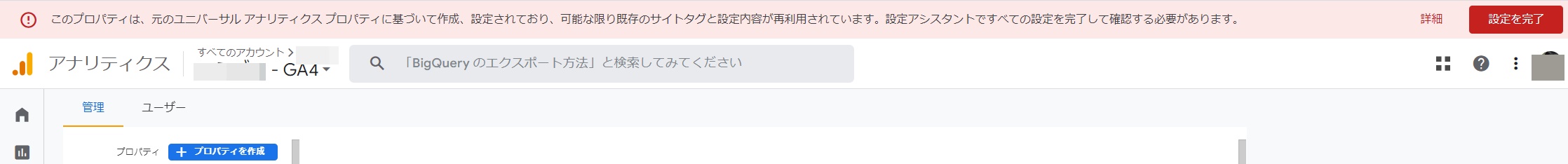
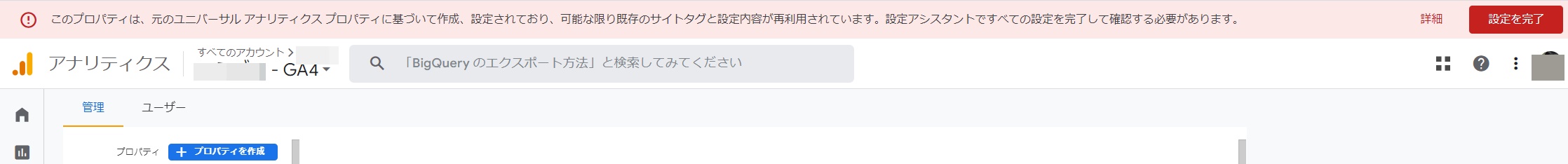
上の設定が完了しても、以下のようなエラーメッセージが表示されてしまいます。


このプロパティは、元のユニバーサル アナリティクス プロパティに基づいて作成、設定されており、可能な限り既存のサイトタグと設定内容が再利用されています。設定アシスタントですべての設定を完了して確認する必要があります。
放っておいても特に問題はありませんが、「何となく気持ち悪い…」
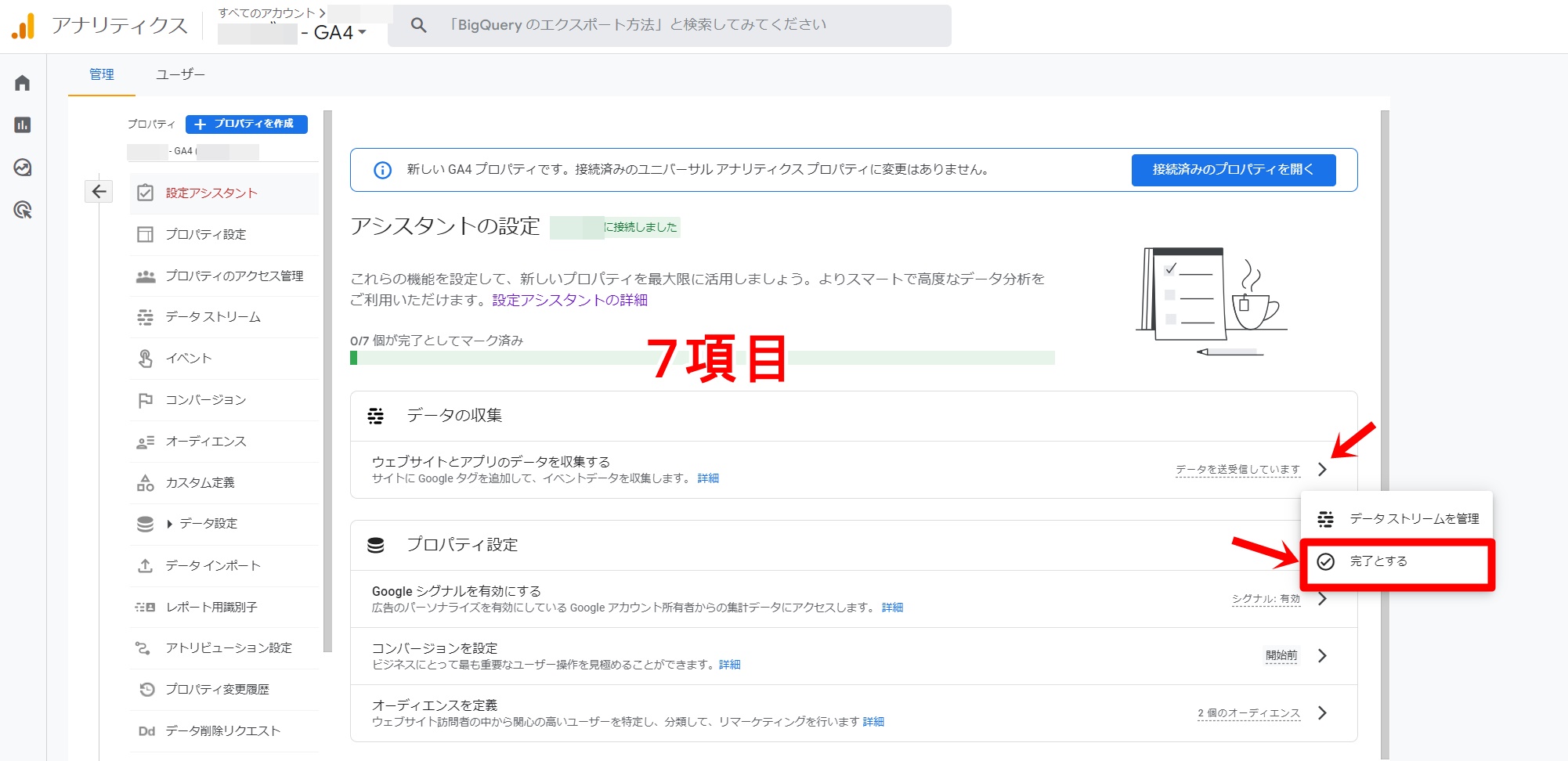
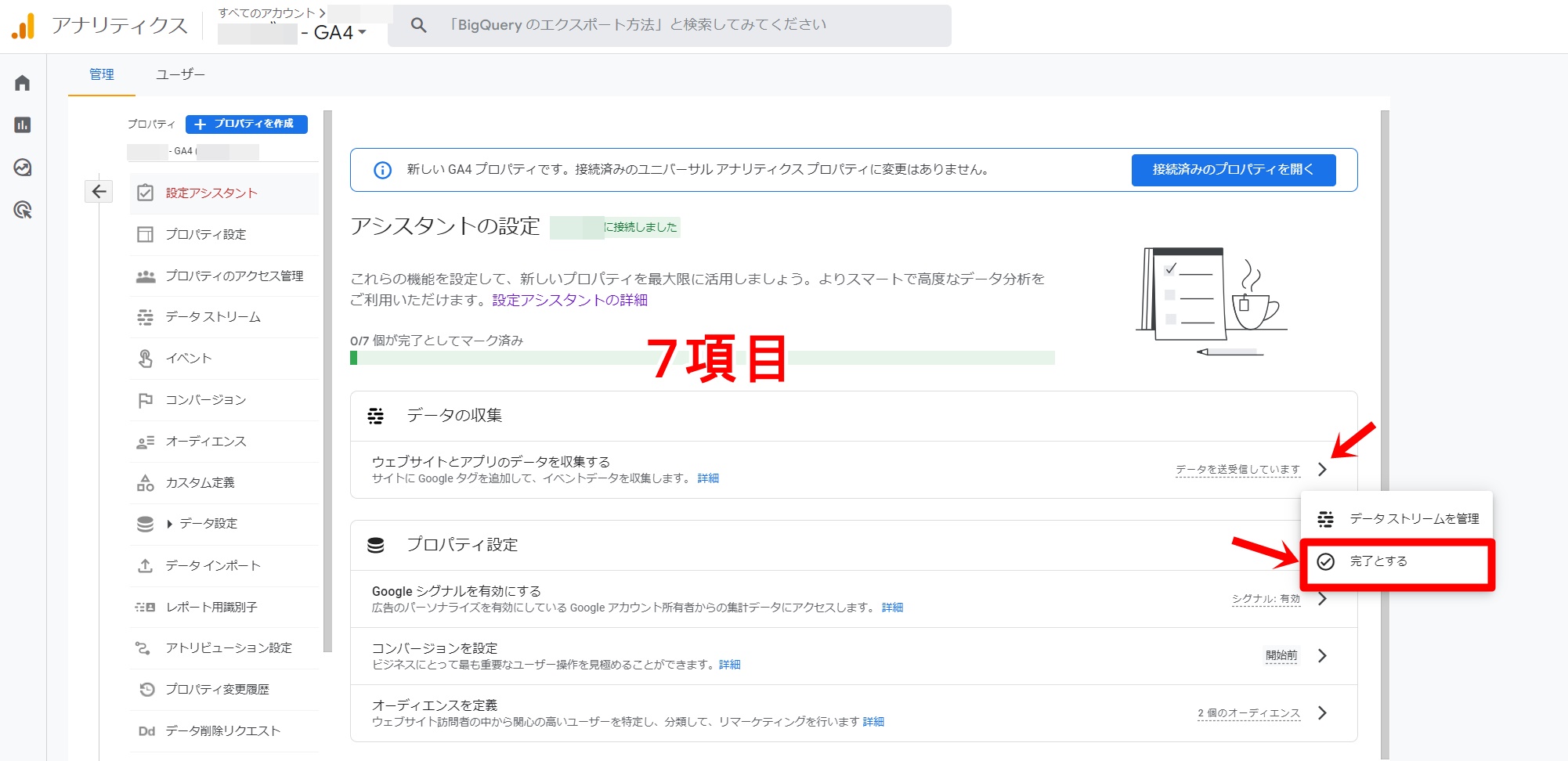
そんな場合は、「設定アシスタント」→以下の7項目をすべて「完了とする」にしておけばOK。


全ての項目を完了にすれば、エラーメッセージが消えるはずです。
あとがき
2023年7月1日から完全移行するGA4についての設定方法を解説しました。
「GA4への移行ってなんだか難しそう…」という声もお聞きしますが、実際にやってみると、案外簡単だったのではないでしょうか。
GA4をうまく活用して、サイトの改善に役立てていってください!
















コメント