オーバーレイ広告の一種である「ワイプ広告」。
近年、様々なサイトでよく目にするようになってきたネット広告の一つです。
ここでは、WordPressの人気テーマ「SWELL」「JIN」ユーザー向けに、広告タグの設置方法について解説していきますよ。
ワイプ広告とは?
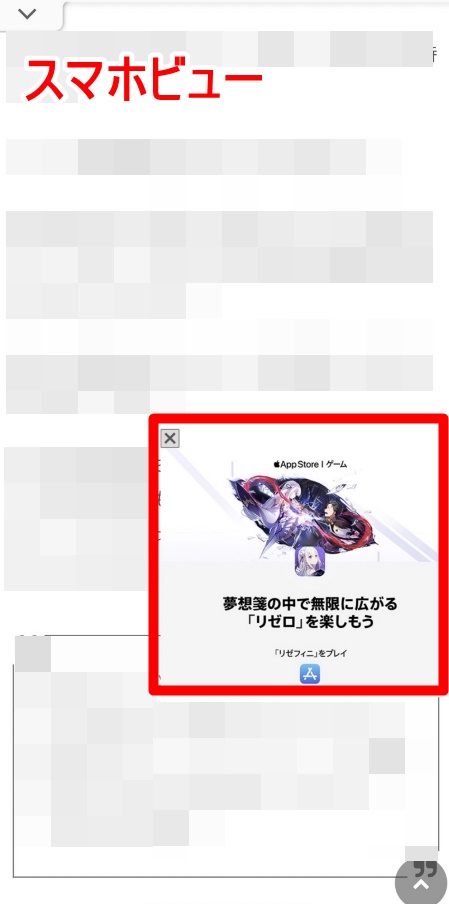
ワイプ広告は、サイトの画面に”固定して”表示される広告のこと。
通常のレクタングル広告を、小さくしたものをイメージすればOK。

主にスマホユーザーに効果が高い広告で、スマホでの閲覧者が多いサイトに掲載されているのをよく見かけます。
会社によって特徴は様々ですが、
- 「×」ボタンを押すと広告表示を消せる
- 動画が流れてくるケースも
- ワイプ広告の大きさは変更可能
- 表示位置も調整できる
などの運用をしているところもあります。
ワイプ広告で細かな調整をしたい場合は、広告会社側に上のような項目を確認しておかれるといいでしょう。
ワイプ広告のタグを設置方法【WordPress】

ワイプ広告を導入する際には、
・headタグ
・bodyタグ
このどちらかの広告タグが発行され、html内に実装するように指定されます。(※広告会社によります)
headタグの場合は、<head>~</head>内に。
bodyタグを指定された場合は、<body>~</body>内に掲載すればOK!
最近、ワイプ広告を積極的に展開しているAdstir(運営元:ユナイテッドマーケティングテクノロジーズ株式会社)は、body指定です。
SWELLユーザー

html?!何それ???
そんな風に思った方でも、大丈夫。
SWELLユーザーであれば、標準機能を使ってWordPressのダッシュボード画面から簡単に貼り付けることができます。
それぞれの掲載箇所は、以下の記事で解説していますよ。


また、会社によってはads.txtの設置を求められることも。
その場合は、こちらの記事を参考に設置してみてくださいね。


JINユーザー
JINユーザーの場合は、こちらの記事にやり方を解説しています。


ads.txtの設置を求められた場合は、FTPソフトを使っていく方法がおすすめです。














コメント