これからGA4を初めて使う初心者の方へ。
本記事では、Googleアナリティクスの初期設定項目を解説します。
-150x150.png) ユミ
ユミ細かな設定はお好みで変更いただければOKなので、今回は最低限やっておきたい項目をご紹介します。
なお、本記事はアナリティクスへの登録が完了している方が対象です。
登録がお済みでない場合は、こちらの手順に沿って登録から進めましょう。


GA4の初期設定項目を図解付きで解説
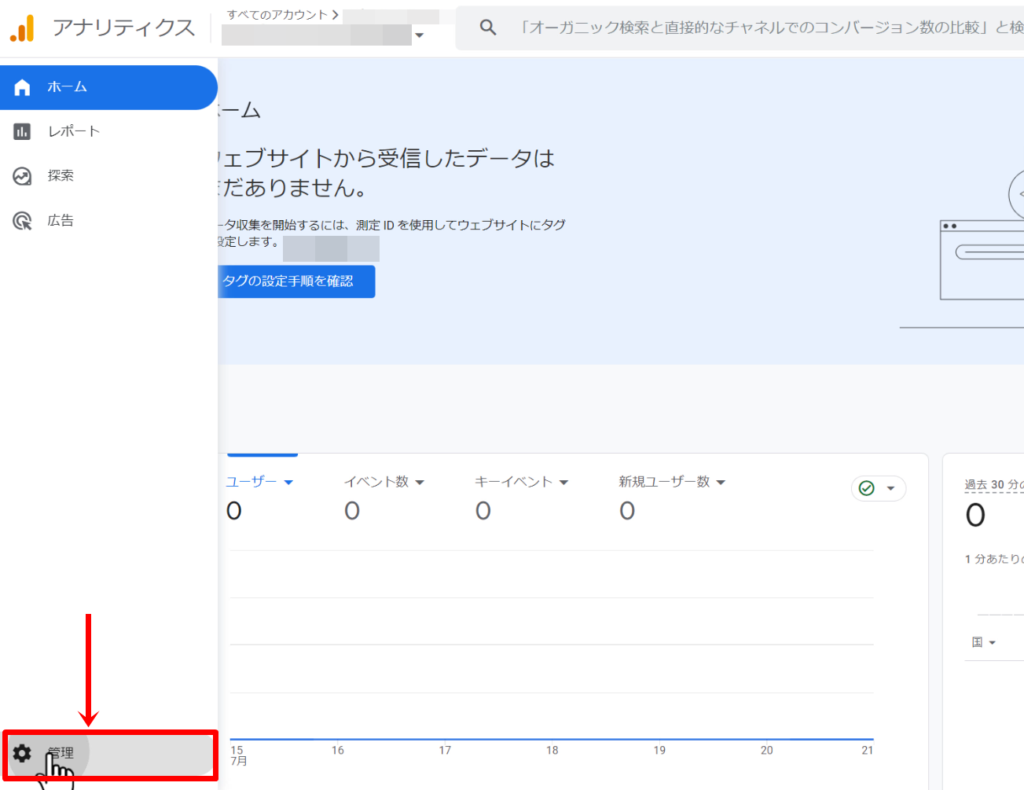
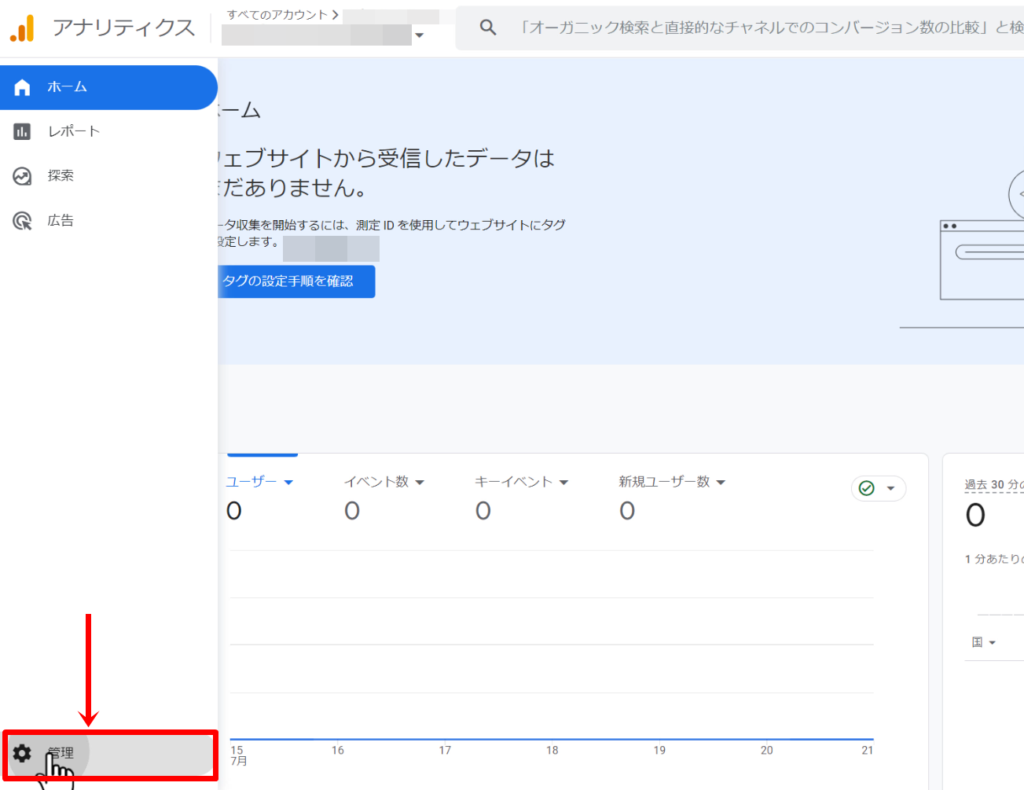
まずは、GA4にログインしましょう。
「管理」をクリックします。


データ収集の設定
こちらを設定することで、より詳細なデータを取ることができます。(例:同一人物がアクセスした際に、PCとスマホで1カウントにするなど)
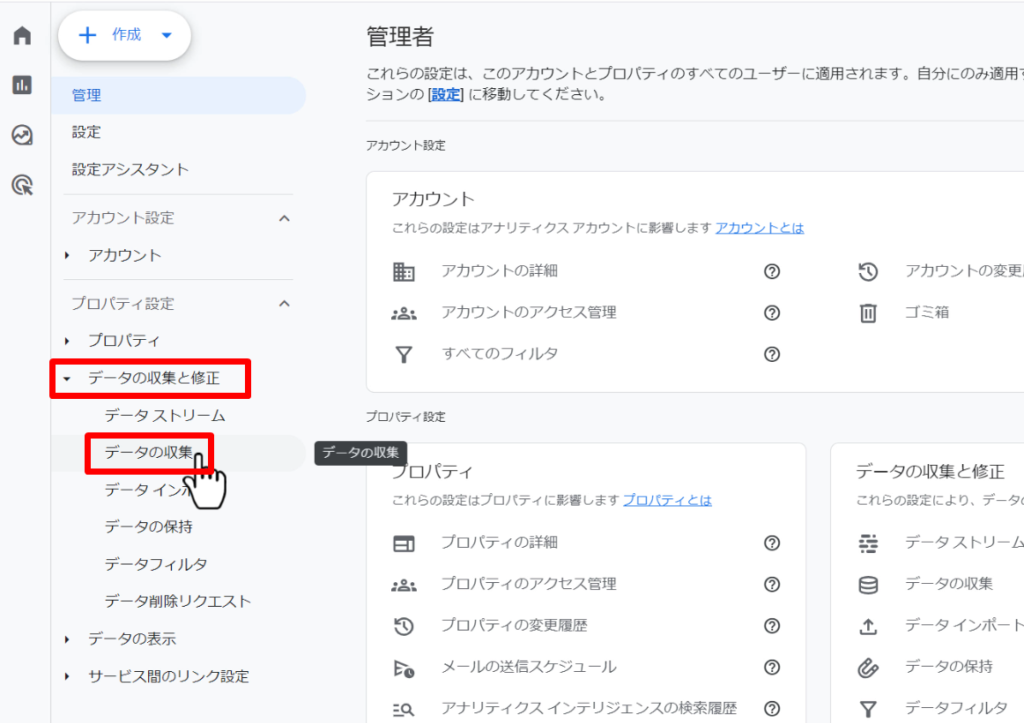
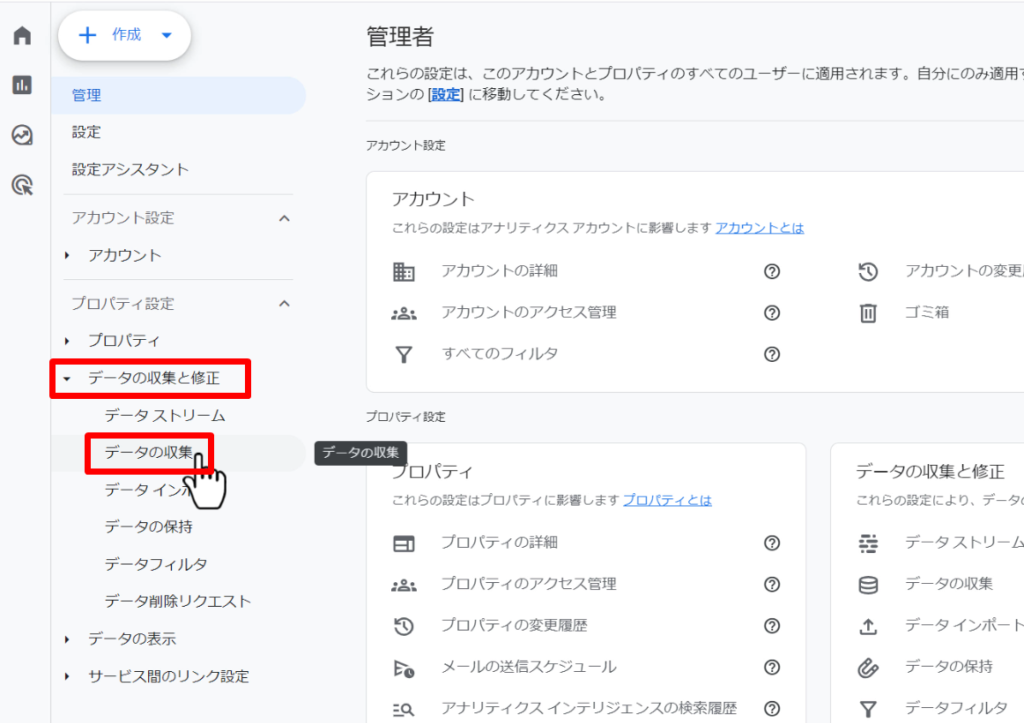
「データの収集と修正」の中の、「データの収集」をクリックします。


「アナリティクスデータのインサイトを入手する」が表示されたら「×」で消します。


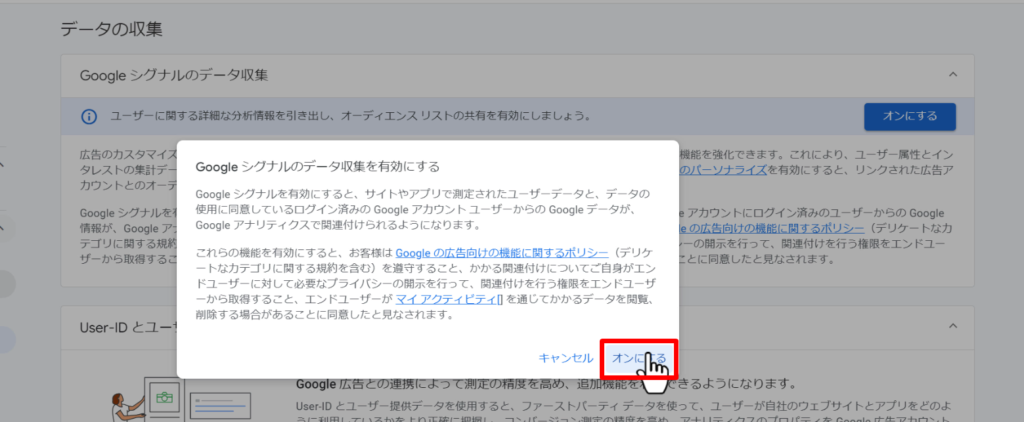
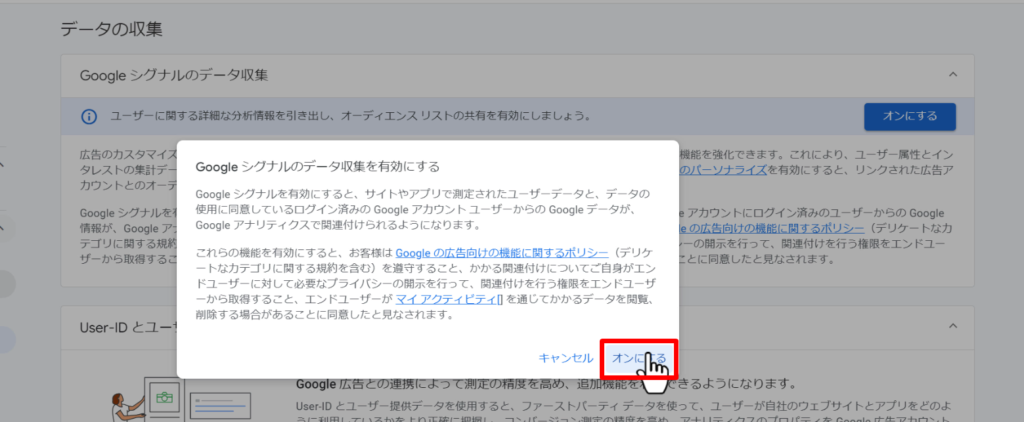
「オンにする」をクリックします。


再度確認する画面が表示されるので「オンにする」をクリック。


このようにチェックマークが入れば、問題なく設定されている証拠です。


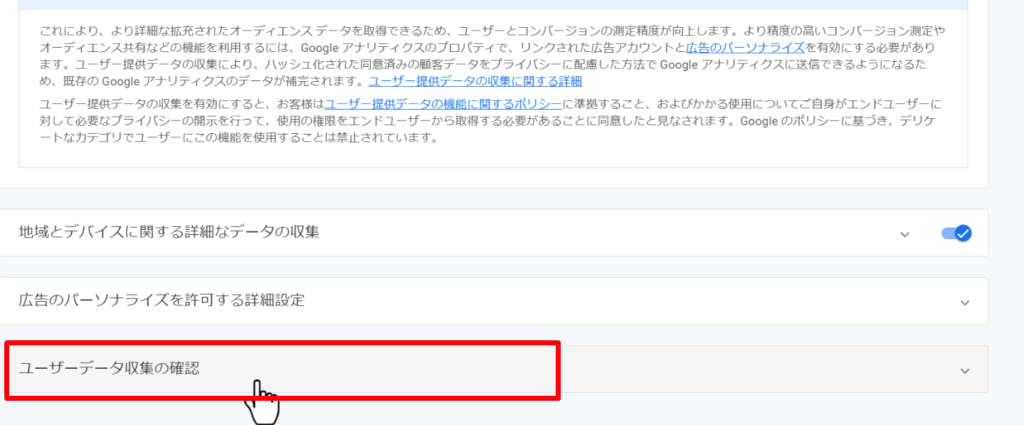
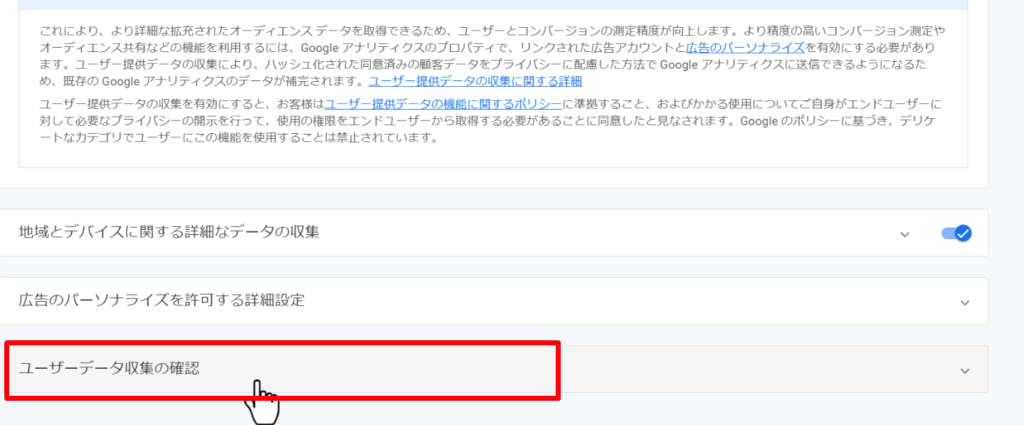
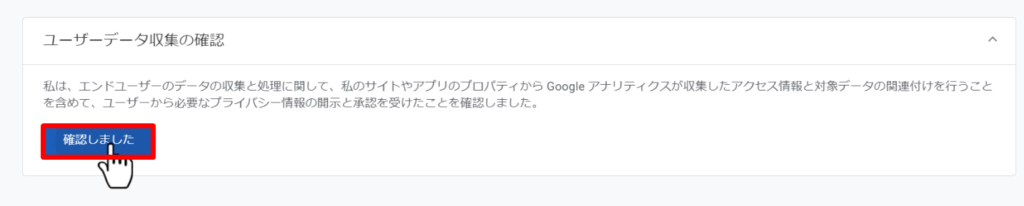
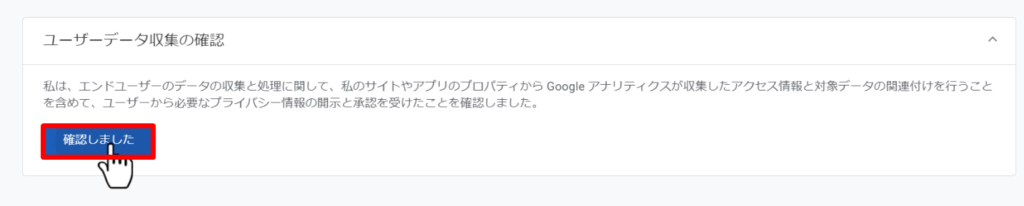
この画面を一番下までスクロールし、「ユーザーデータ収集の確認」をクリックします。


プルダウンが開くので、「確認しました」をクリック。


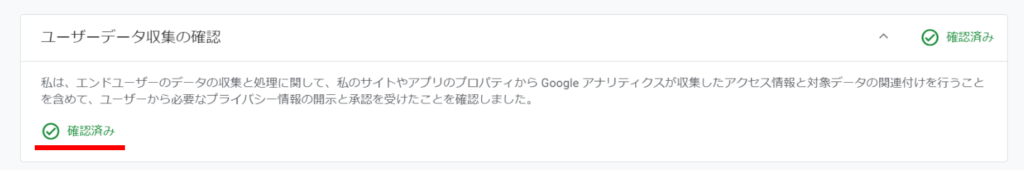
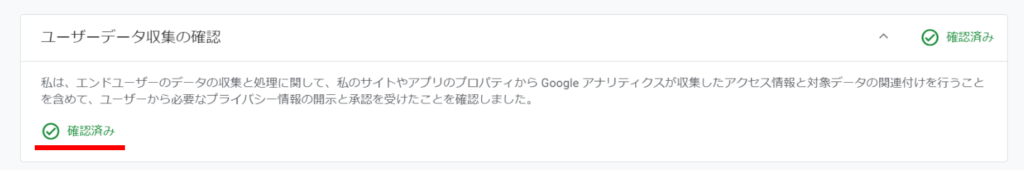
「確認済み」と表示されればOKです!


データの保持
次に、データの保持期間について設定していきましょう。
GA4では、デフォルトでデータの保持期間が2ヶ月間に設定されています。
この設定のままでは、3ヶ月以上前のデータを探索機能で分析することができませんので、期間を最長の14ヶ月に変更しておくと便利です。
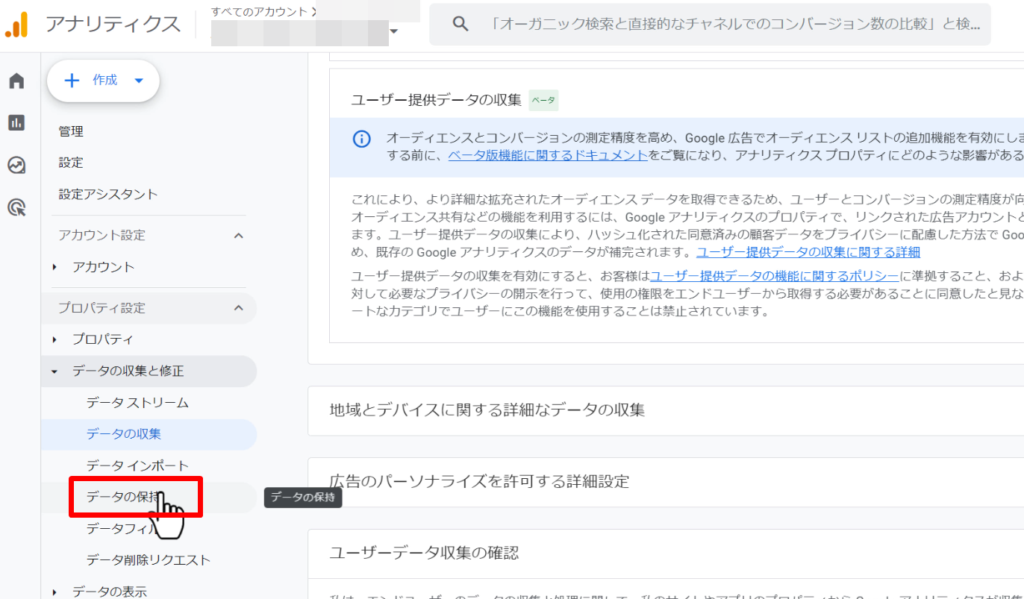
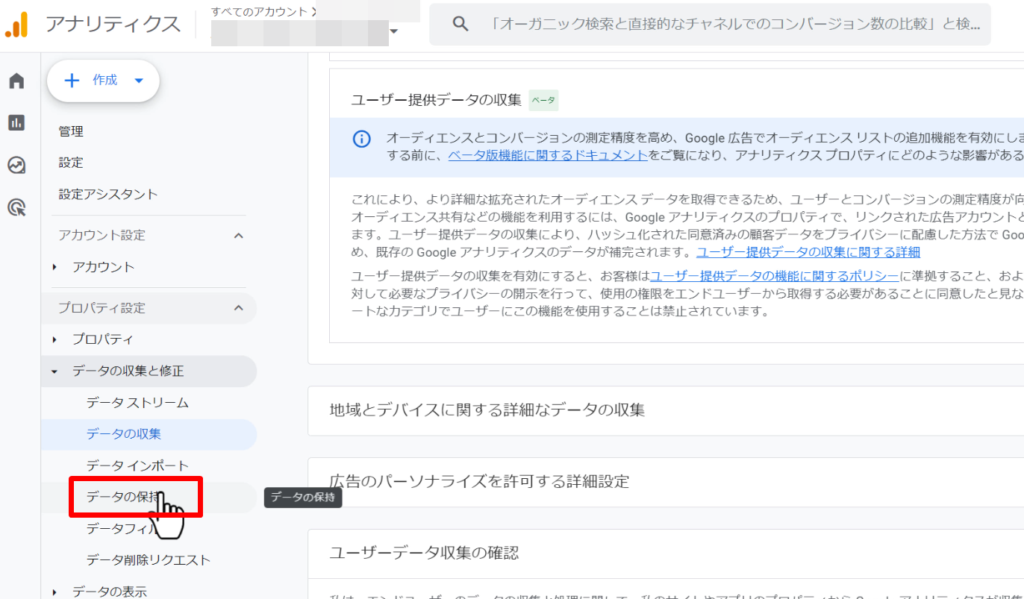
「データの収集と修正」の中にある「データの保持」をクリックします。


「データの保持」を両方とも14ヶ月に設定し、「保存」で確定します。


データストリームの設定
最後に、WordPressとの紐づけをしていきましょう。
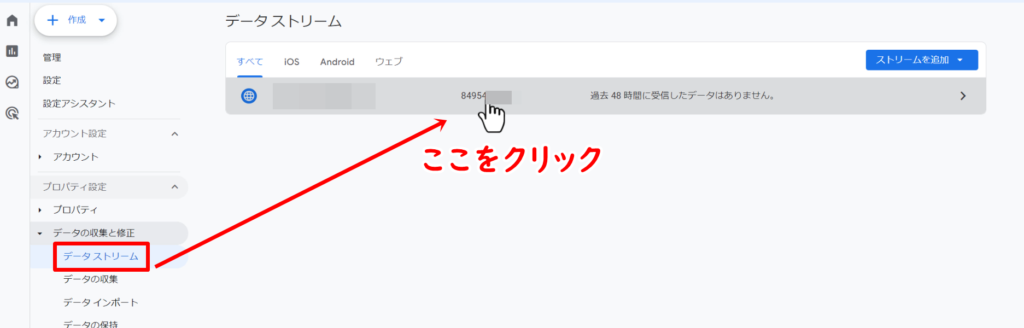
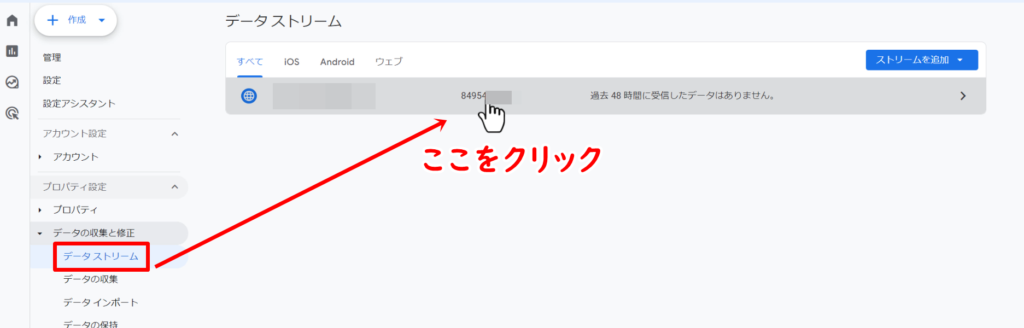
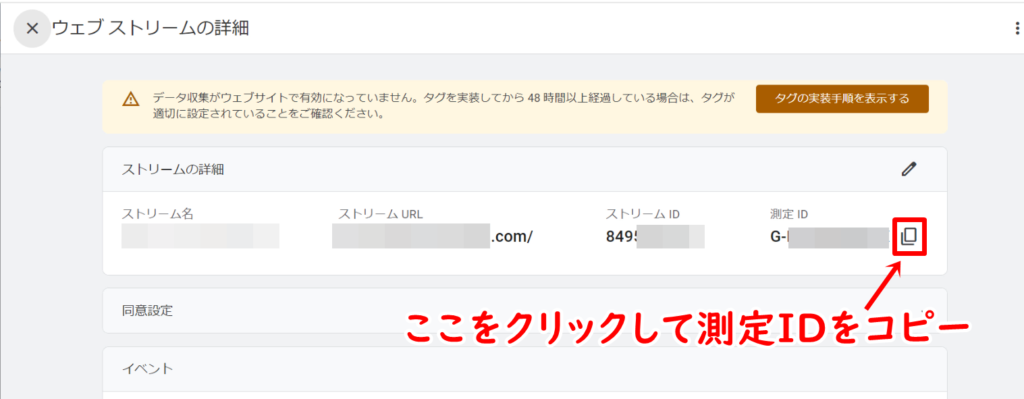
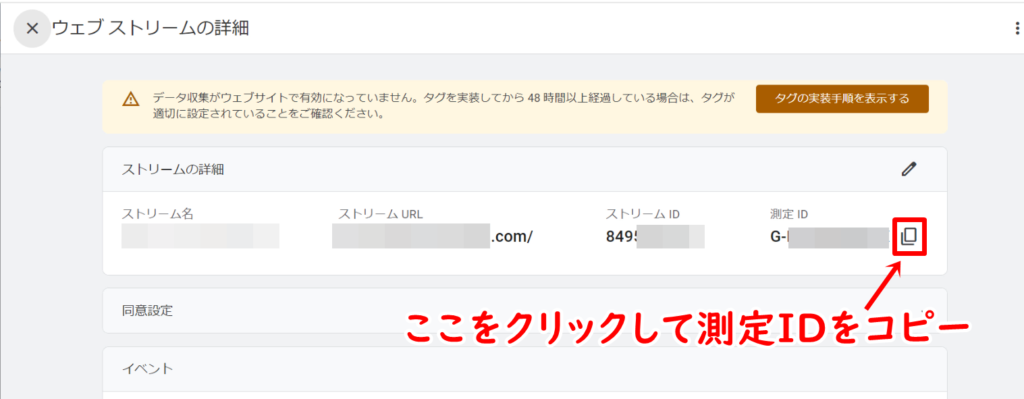
先ほどの画面から、「データストリーム」を選択し、該当のウェブサイトの箇所をクリックします。


「測定ID」をコピーします。


ここからはSEO SIMPLE PACKを導入されている方向けの手順です


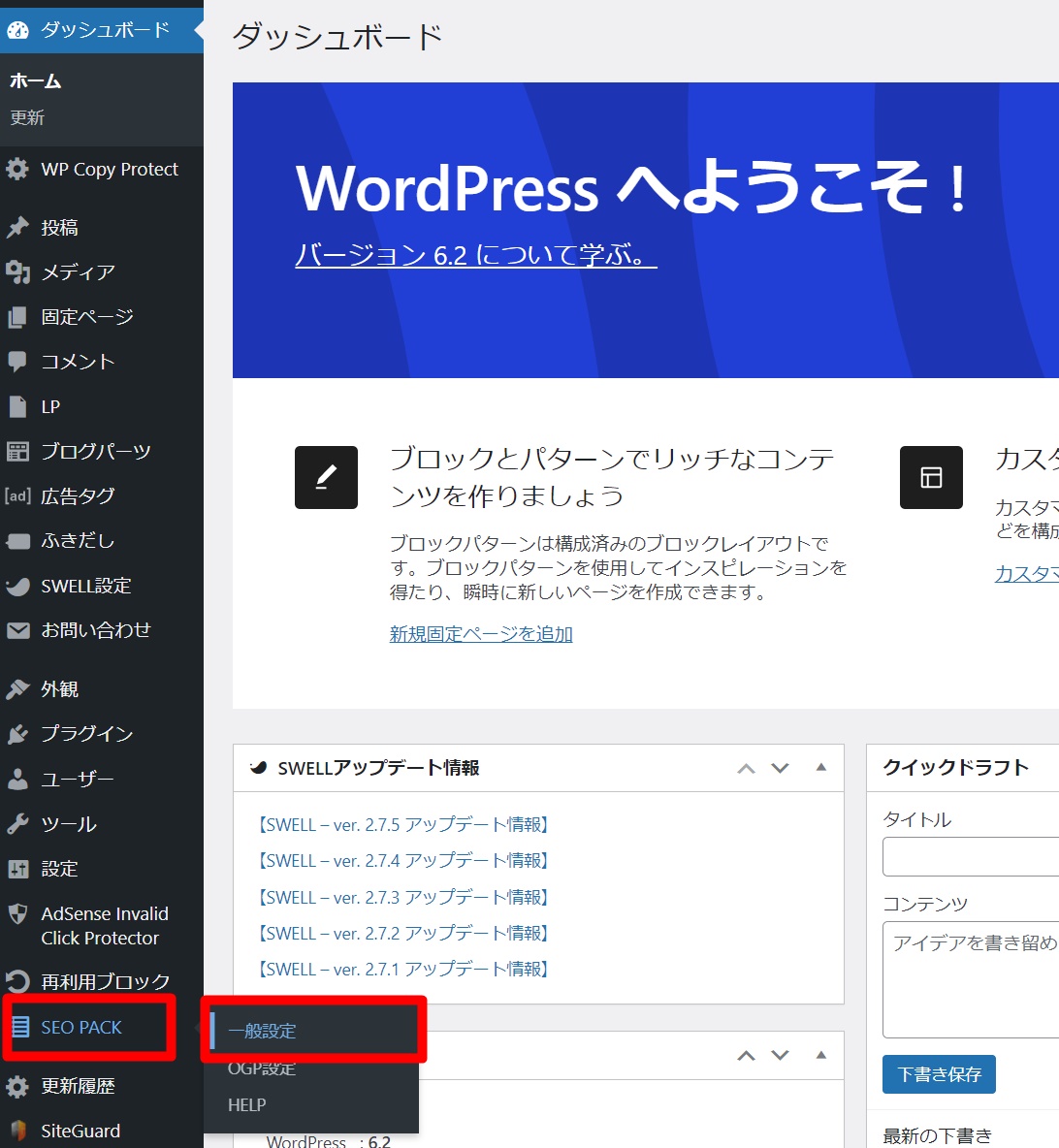
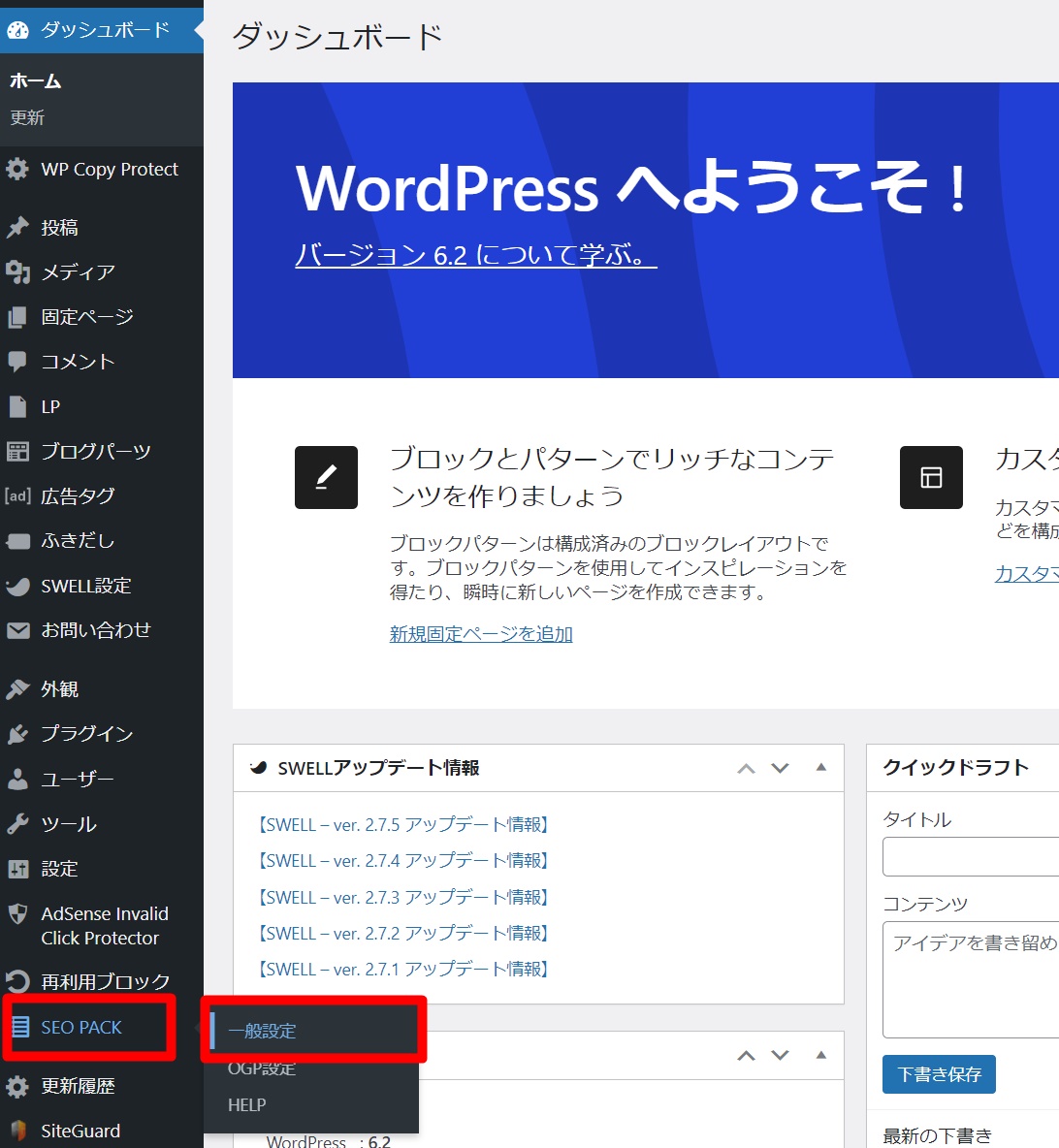
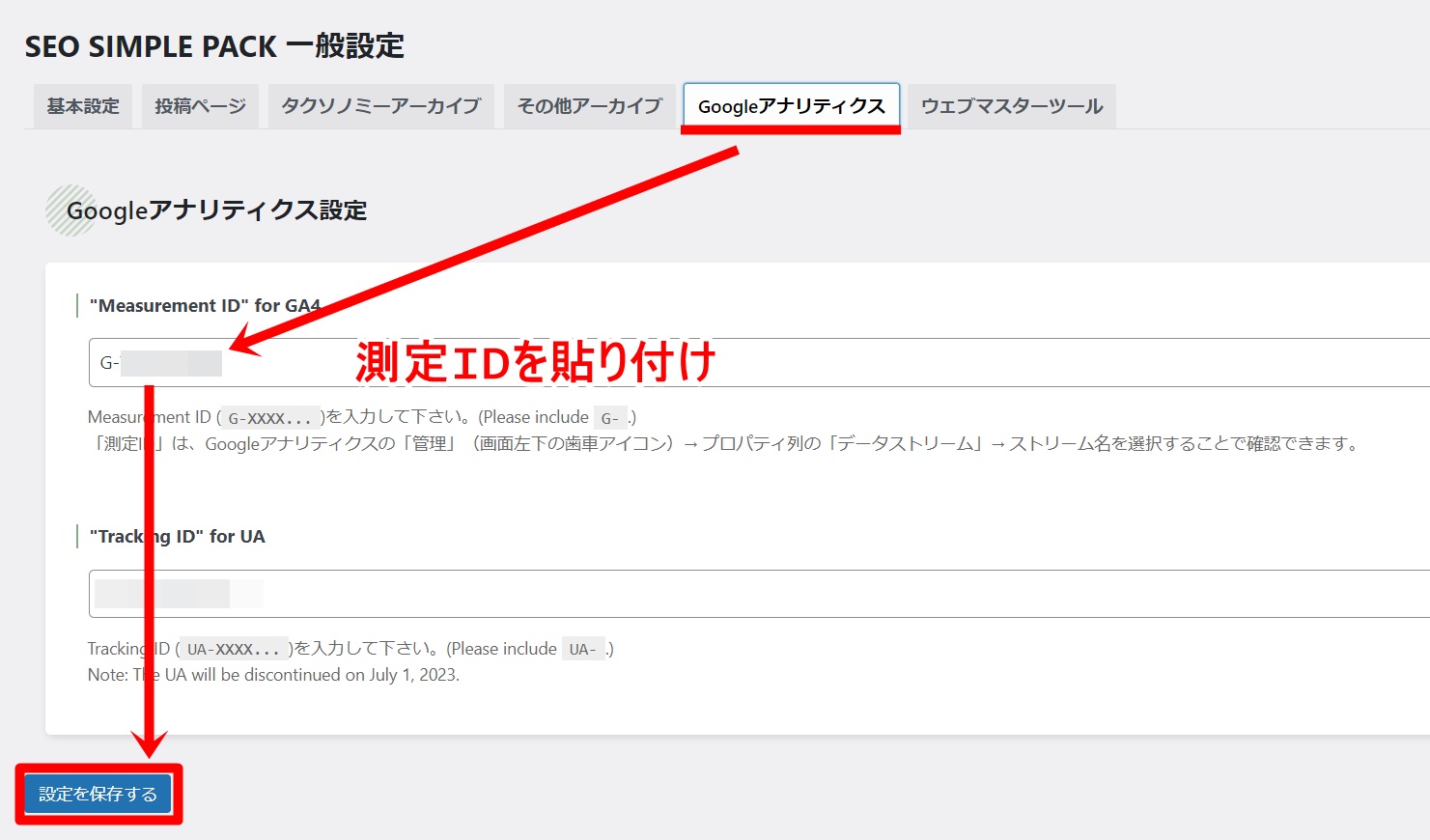
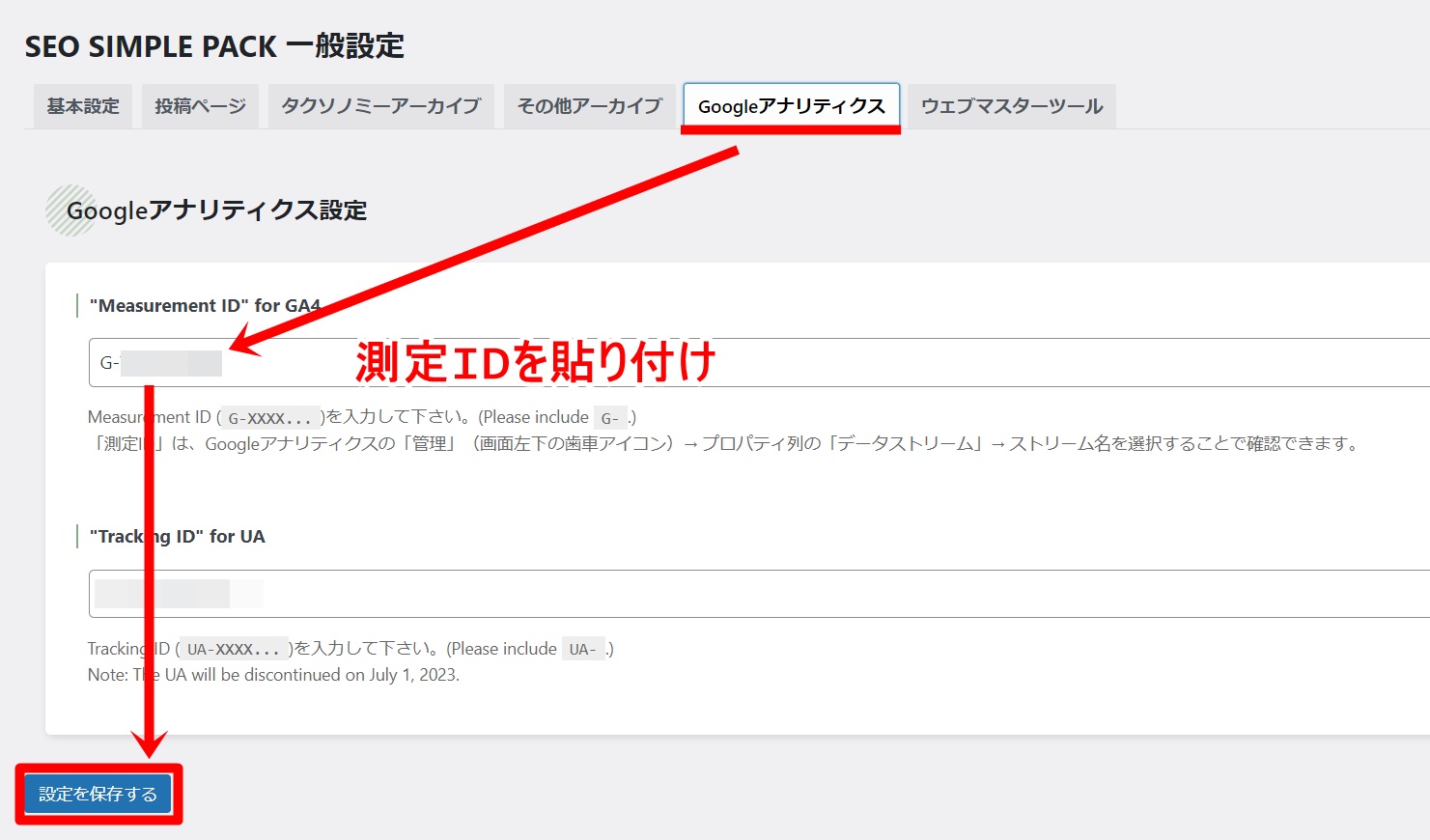
ダッシュボード画面から、「SEO PACK」→「一般設定」をクリックします。


「Googleアナリティクス」タブから、「”Measurement ID” for GA4」に測定IDを貼り付け、「保存」をクリックします。


これで設定完了です!
手動でタグを設置する方法
SEO SIMPLE PACKを導入されていない場合、手動でタグを設置していきましょう。
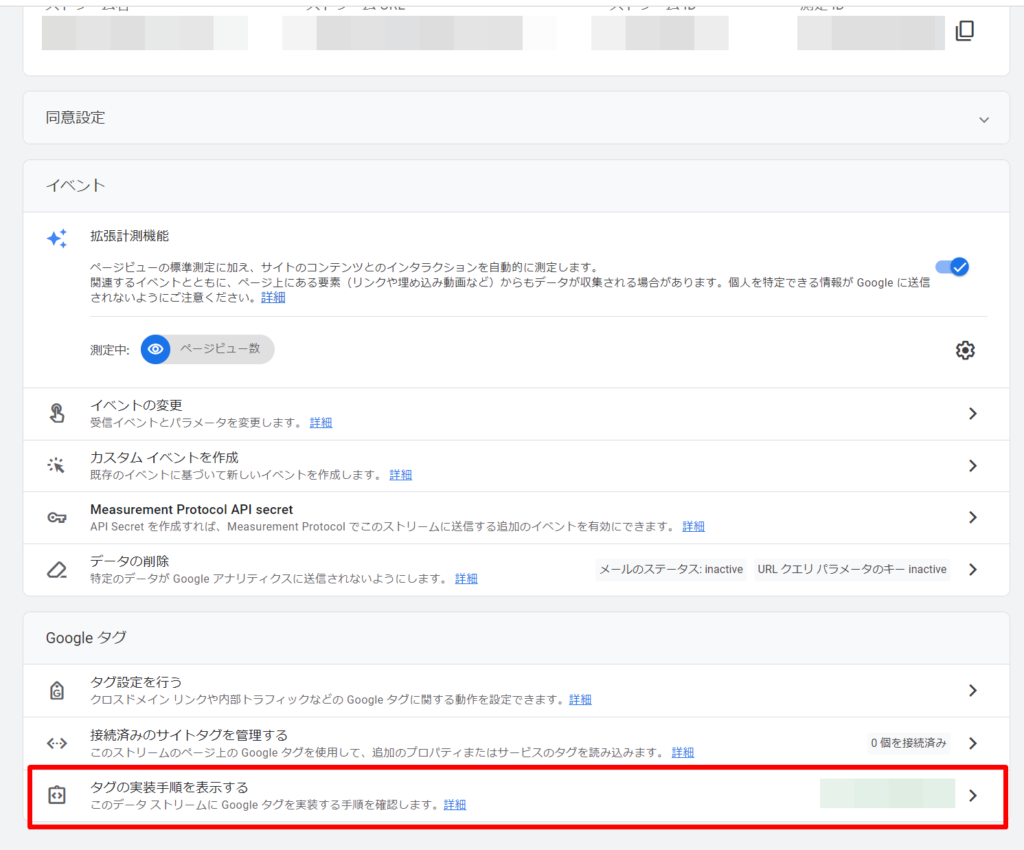
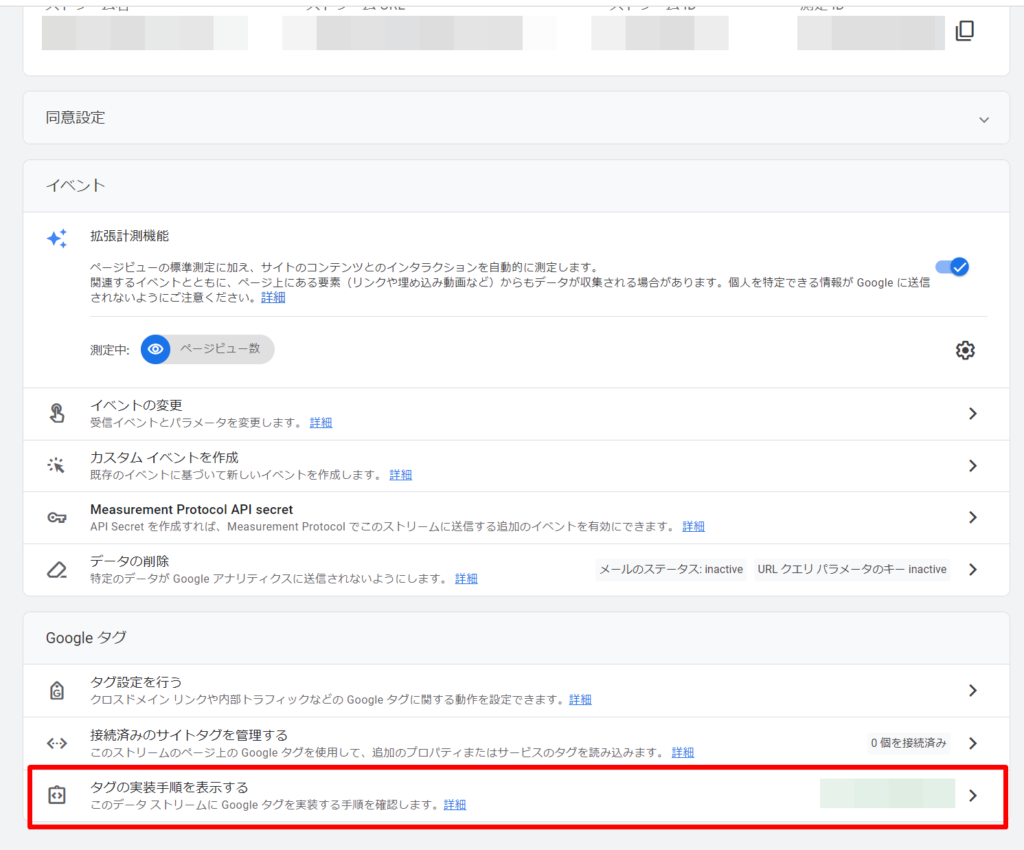
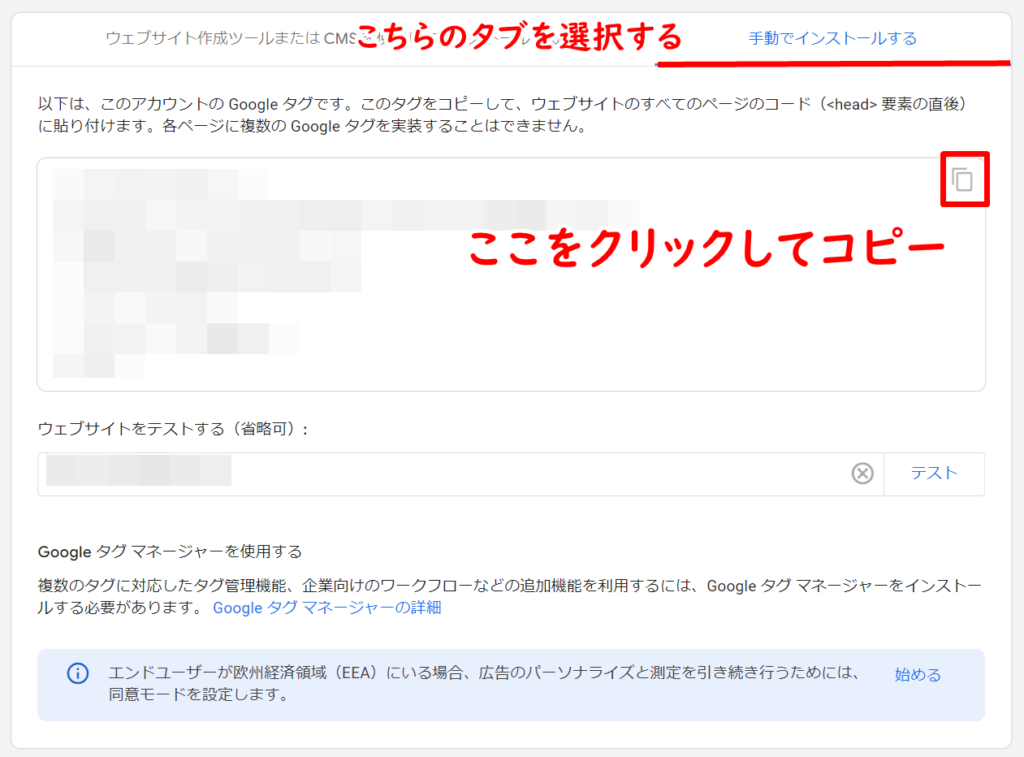
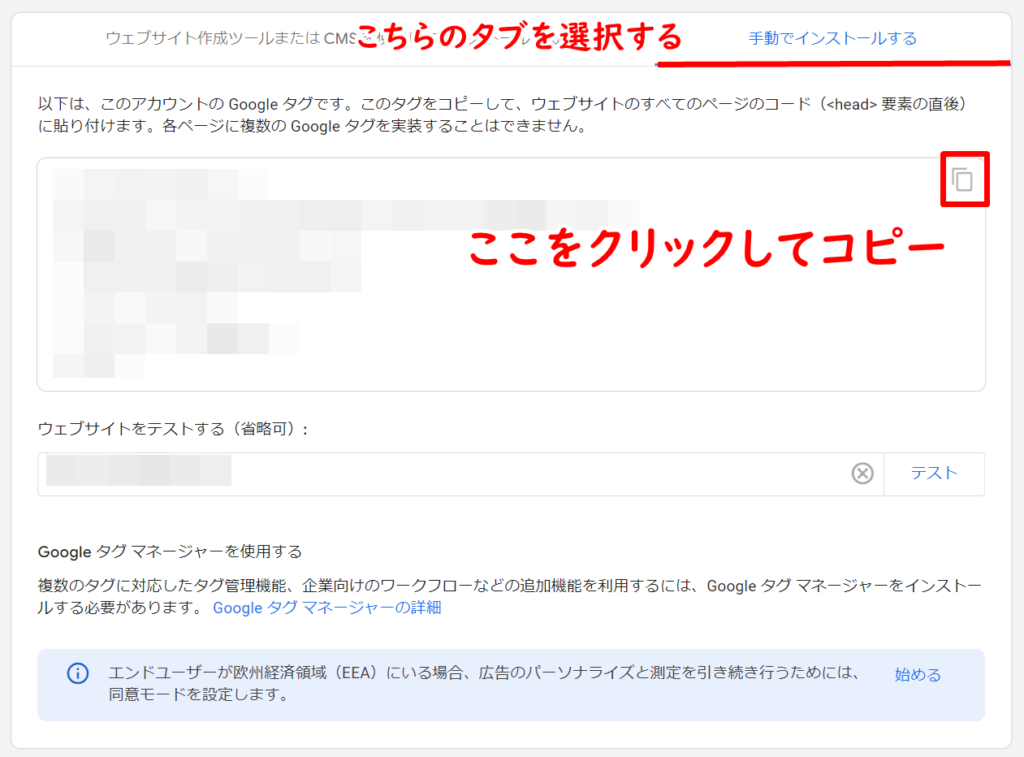
先ほどのページで、「タグの実装手順を表示する」をクリックします。


「手動でインストールする」タブをクリックして、コピーします。


そして、head内に貼り付けていきましょう。
貼り付け方法は、「外観」⇒「テーマファイルエディター」から行うか、もしくはテーマ固有の機能で設置すればOKです。


-150x150.png)
-150x150.png)
-150x150.png)
GA4の設定はこれで完了です!
GA4の計測を確認しておこう
設定が反映されたら、リアルタイムから正常に機能しているかを確認しておきましょう。
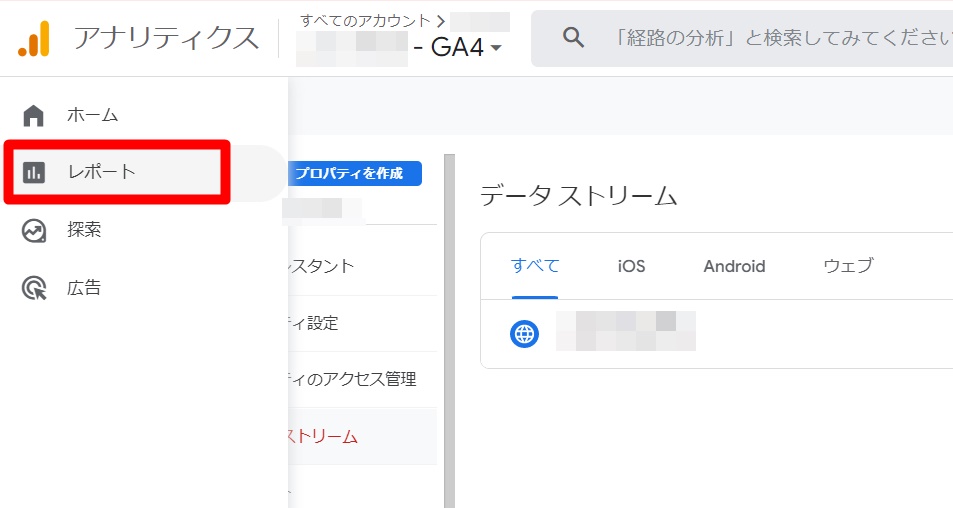
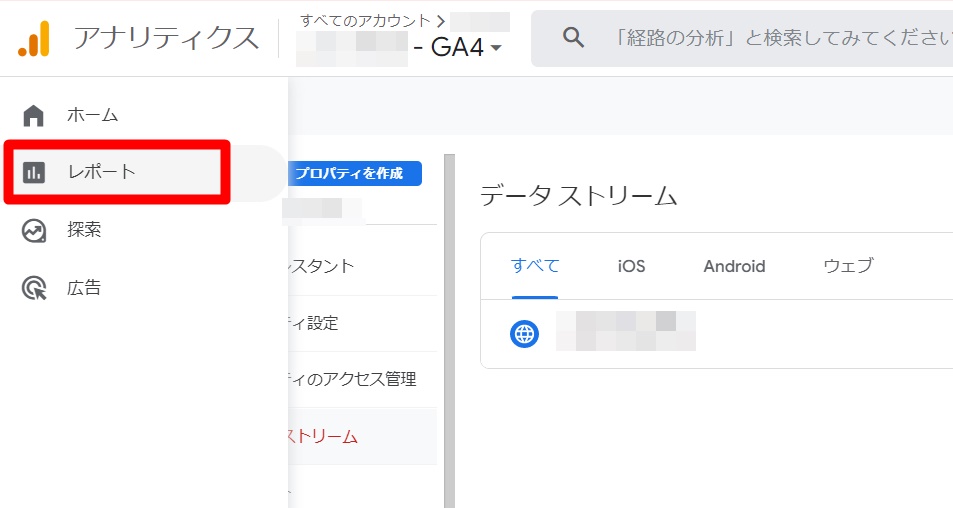
「レポート」をクリックします。


自分のスマホやPCから、サイトにアクセスしてみましょう。
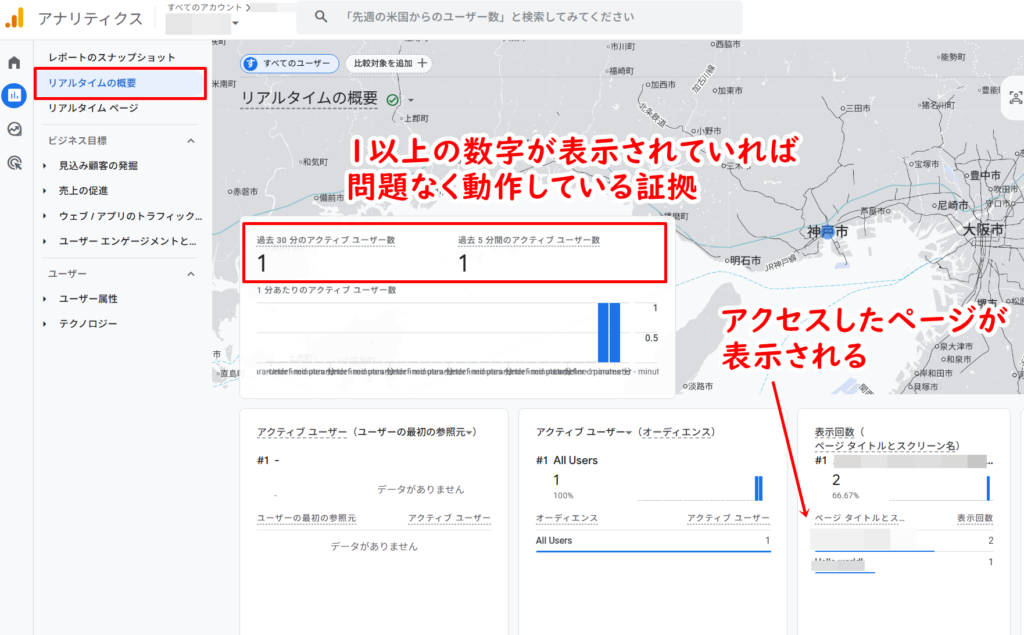
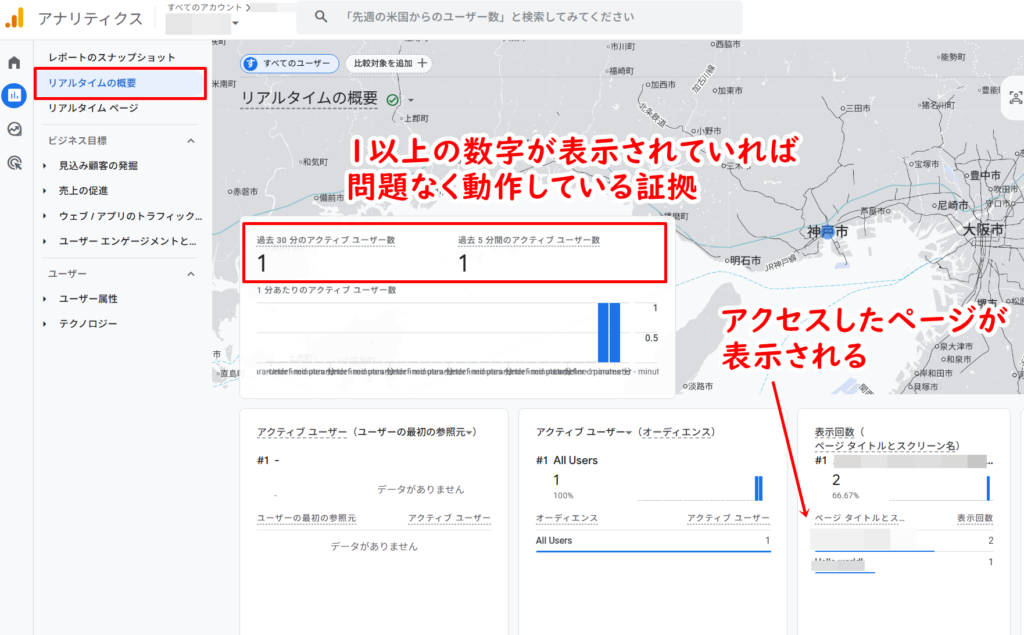
正常に計測されていれば、「過去30分間のアクティブユーザー数」や「表示回数」に数字が表示されます。


-150x150.png)
-150x150.png)
-150x150.png)
ここには、実際にページを見てくれた人の数が表示されます。
(今回は自分のアクセスがカウントされています)
エラーメッセージを消したい場合は?
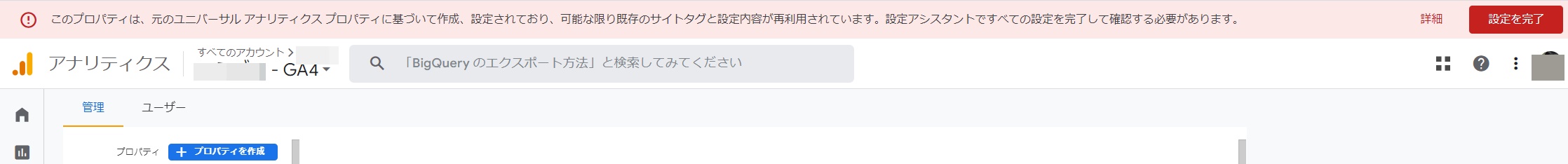
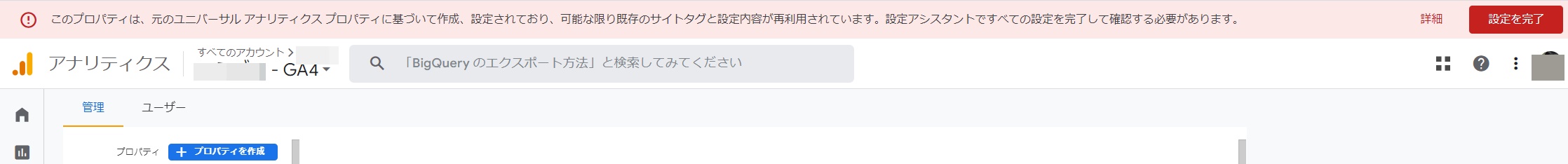
以前、旧アナリティクス(UA)を使っていた方は、上の設定が完了しても以下のようなエラーメッセージが表示されることがあります。


このプロパティは、元のユニバーサル アナリティクス プロパティに基づいて作成、設定されており、可能な限り既存のサイトタグと設定内容が再利用されています。設定アシスタントですべての設定を完了して確認する必要があります。
放っておいても特に問題はありませんが、「何となく気持ち悪い…」。
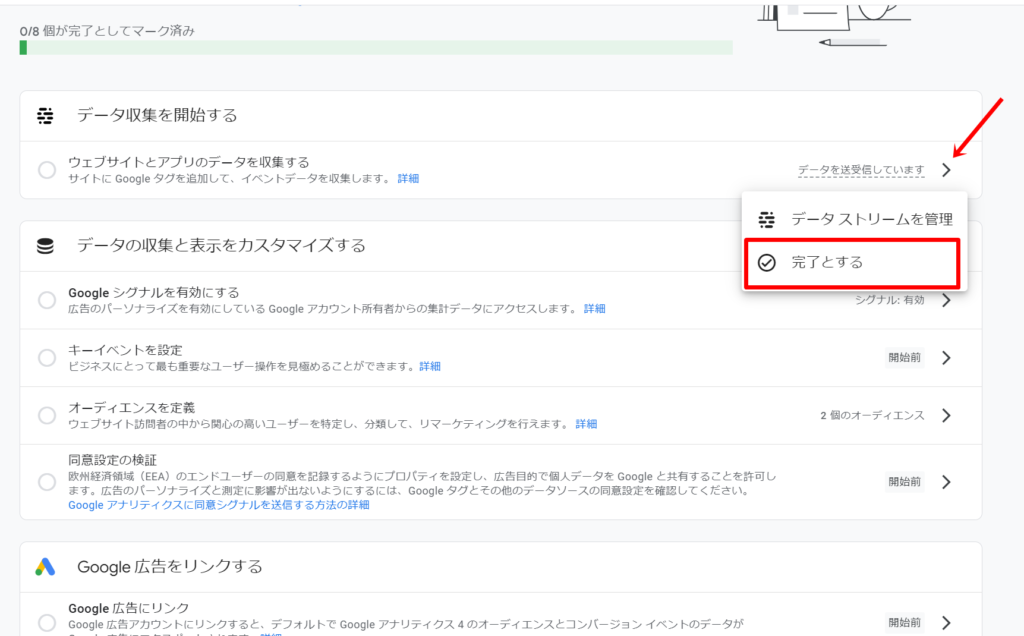
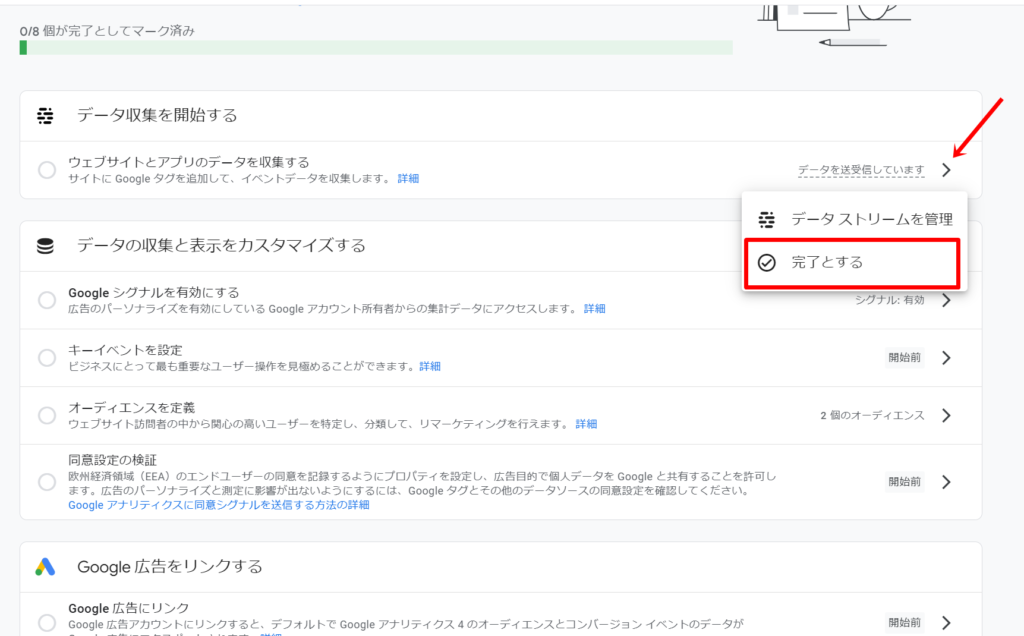
そんな場合は、「設定アシスタント」へ。以下の8項目をすべて「完了とする」にしておけばOK。




全ての項目を完了にすれば、エラーメッセージが消えるはずです。














コメント