広告の発行がまだの方はこちら

アドセンス審査に合格したものの、「広告の設置方法がイマイチよくわからない」とお悩みではありませんか?
一般的な広告の設置箇所としては、
- タイトル下
- 目次上
- 記事下
- 記事中
- サイドバー
などがありますが、初心者の方にとっては、それぞれどこで設置したら良いのか少しわかりにくいですよね。
そこで今回は、SWELLユーザー向けに設置箇所別の広告の貼り方をご紹介いたします。
WordPressのどこから設置するの?

まずは、それぞれの設置箇所が、WordPressのどこから設定できるのかをご紹介しますね。
・タイトル下
・記事下
・サイドバー
⇒ダッシュボード『外観』→『ウィジェット』
・目次上
・記事中
⇒ダッシュボード『SWELL設定』
それでは、一つ一つ細かく見てしていきましょう!
設置箇所別!広告の貼り方(SWELL)
それぞれの設置方法をご説明いたします。
タイトル下
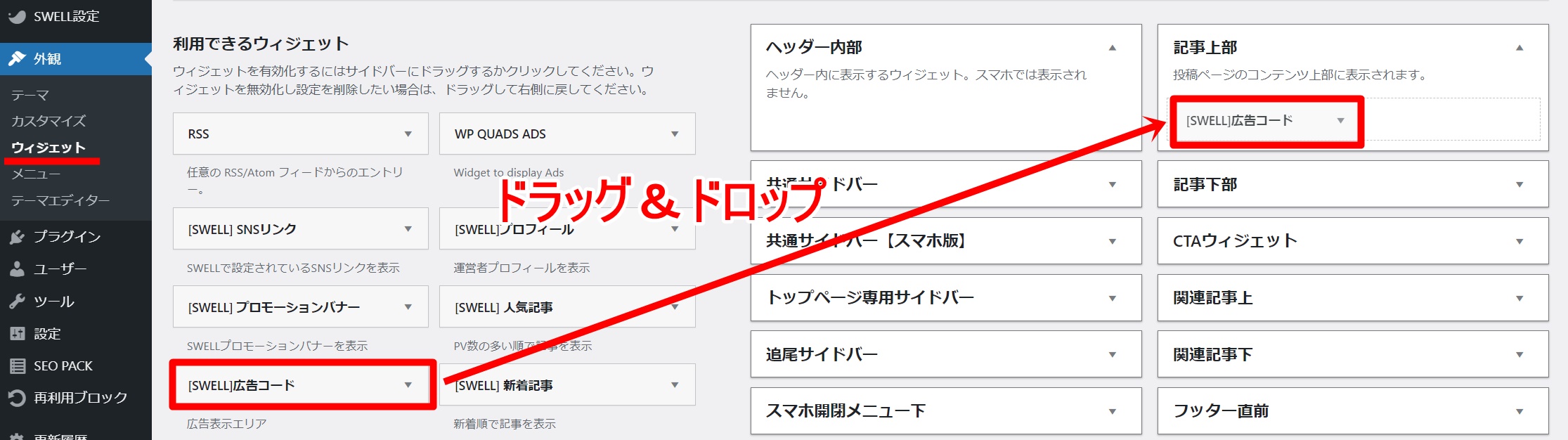
『広告管理』→『ウィジェット』
[SWELL]広告コード を、【記事上部】へドラッグ&ドロップします。

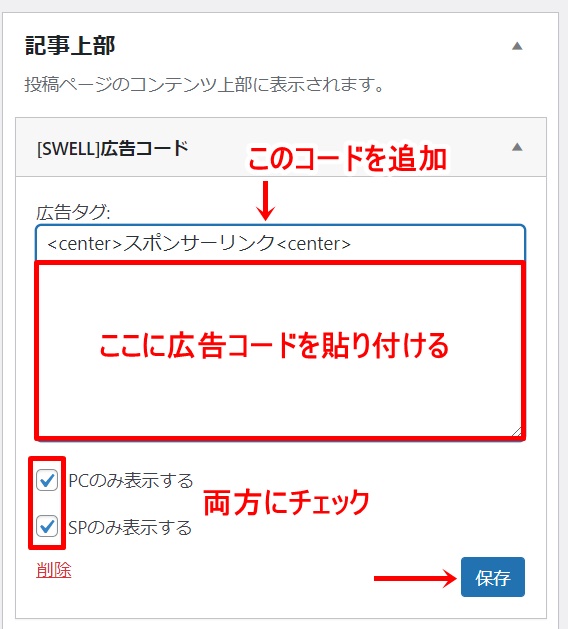
「広告タグ:」にコードを貼り付け、
・PCのみ表示する
・SPのみ表示する
両方にチェックを入れ、「保存」をクリック。

コードの手前に、以下のコードを貼り付けておきましょう。
<center>スポンサーリンク</center>
※コピペ推奨
centerタグは「画面中央に寄せる」効果があり、「スポンサーリンク」の表記はこれが広告であることを示すものです。
これで、タイトル下への広告コードの設置が完了しました!

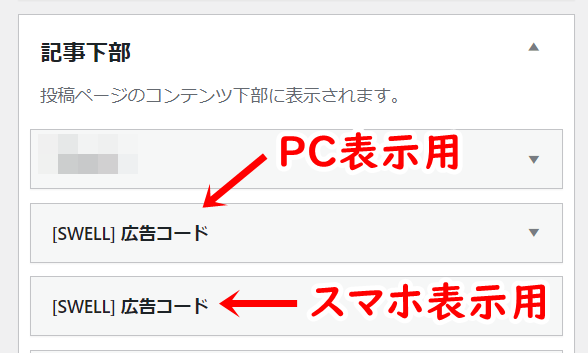
記事下
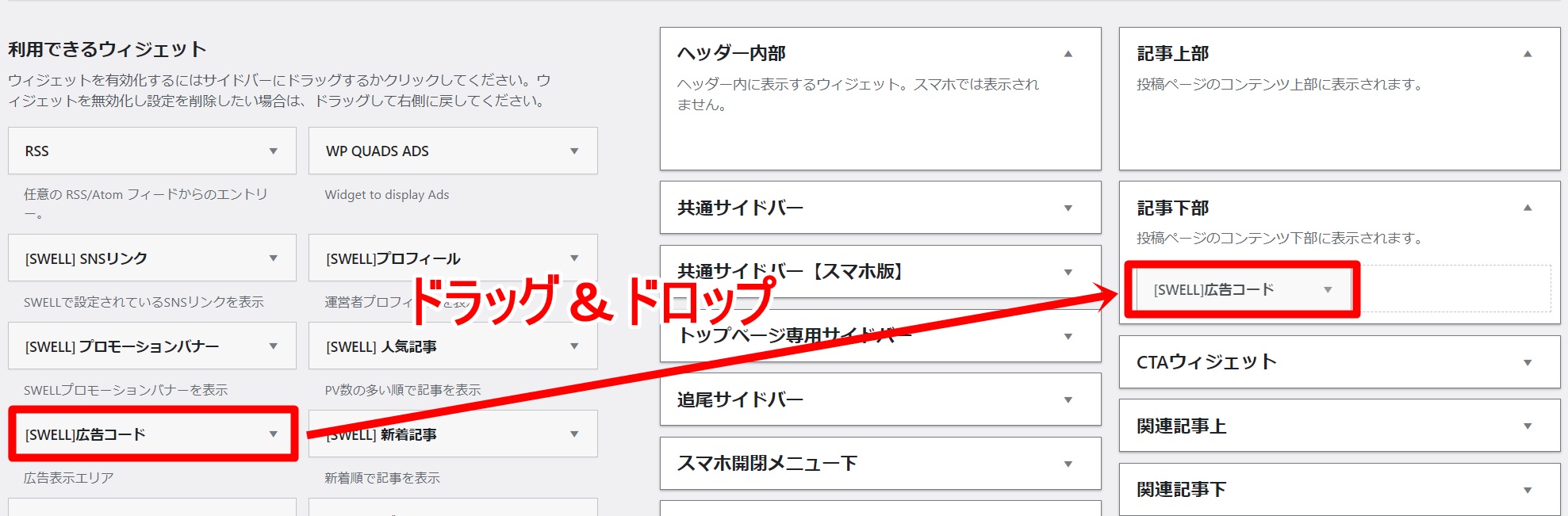
記事下についても、同様に『ウィジェット』から設定できます。
[SWELL]広告コード を、【記事下部】へ、ドラッグ&ドロップします。

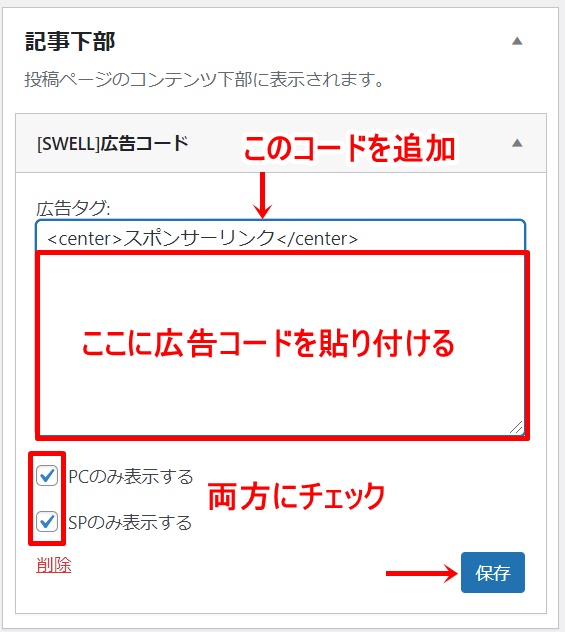
「広告タグ:」にコードを貼り付け、
・PCのみ表示する
・SPのみ表示する 両方にチェックを入れ、「保存」をクリック。

これで、記事下への広告コードの設置が完了しました!
複数の広告タグを一つの枠内に設置すると、稀にうまく保存できないことがあります。
その場合、別の[SWELL]広告コードを使うようにしていきましょう。
※スマホとPCで別々の広告タグを出したい場合は、スマホ用とPC用2つのボックスを作って、それぞれ「PCのみ表示する」「SPのみ表示する」にチェックを入れてください。

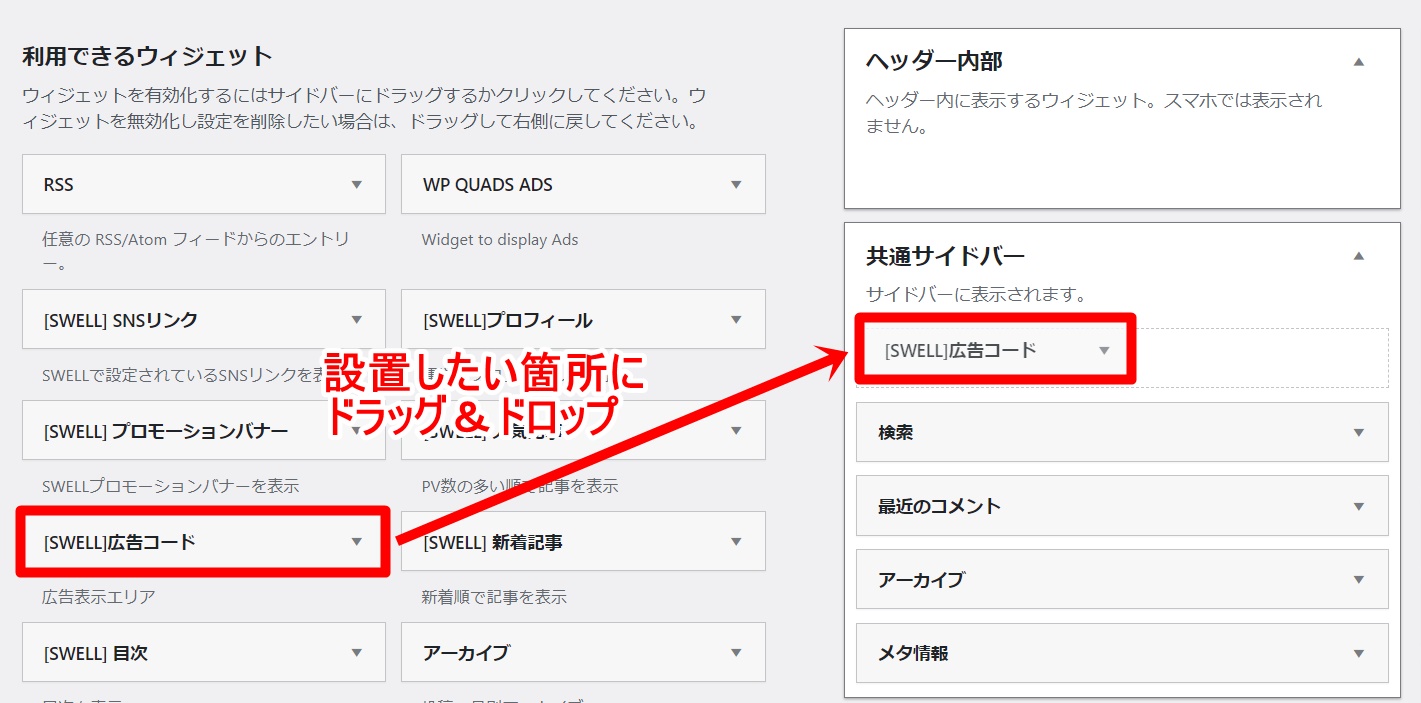
サイドバー
サイドバーについても、同様の手順です。
【共通サイドバー】に、[SWELL]広告コード をドラッグ&ドロップしていきましょう!

サイドバーのそれぞれの項目は、ドラッグ&ドロップで好きに配置を入れ替えることができます。
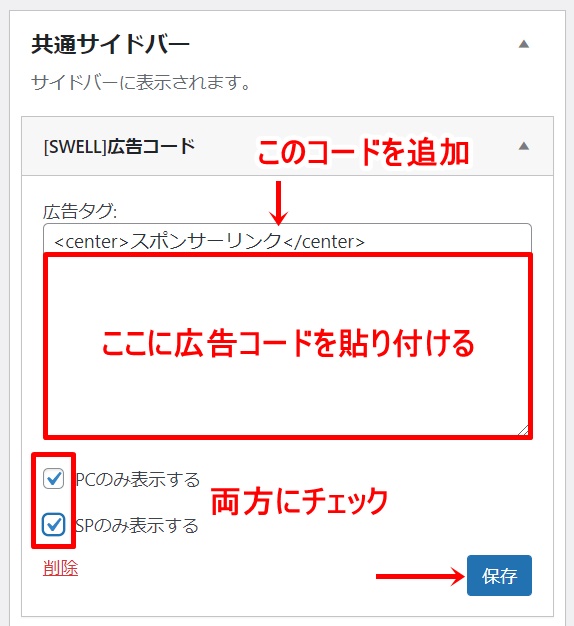
「広告タグ:」にコードを貼り付け、
・PCのみ表示する
・SPのみ表示する 両方にチェックを入れ、「保存」をクリック。

これで、サイドバーへの広告コードの設置が完了しました!
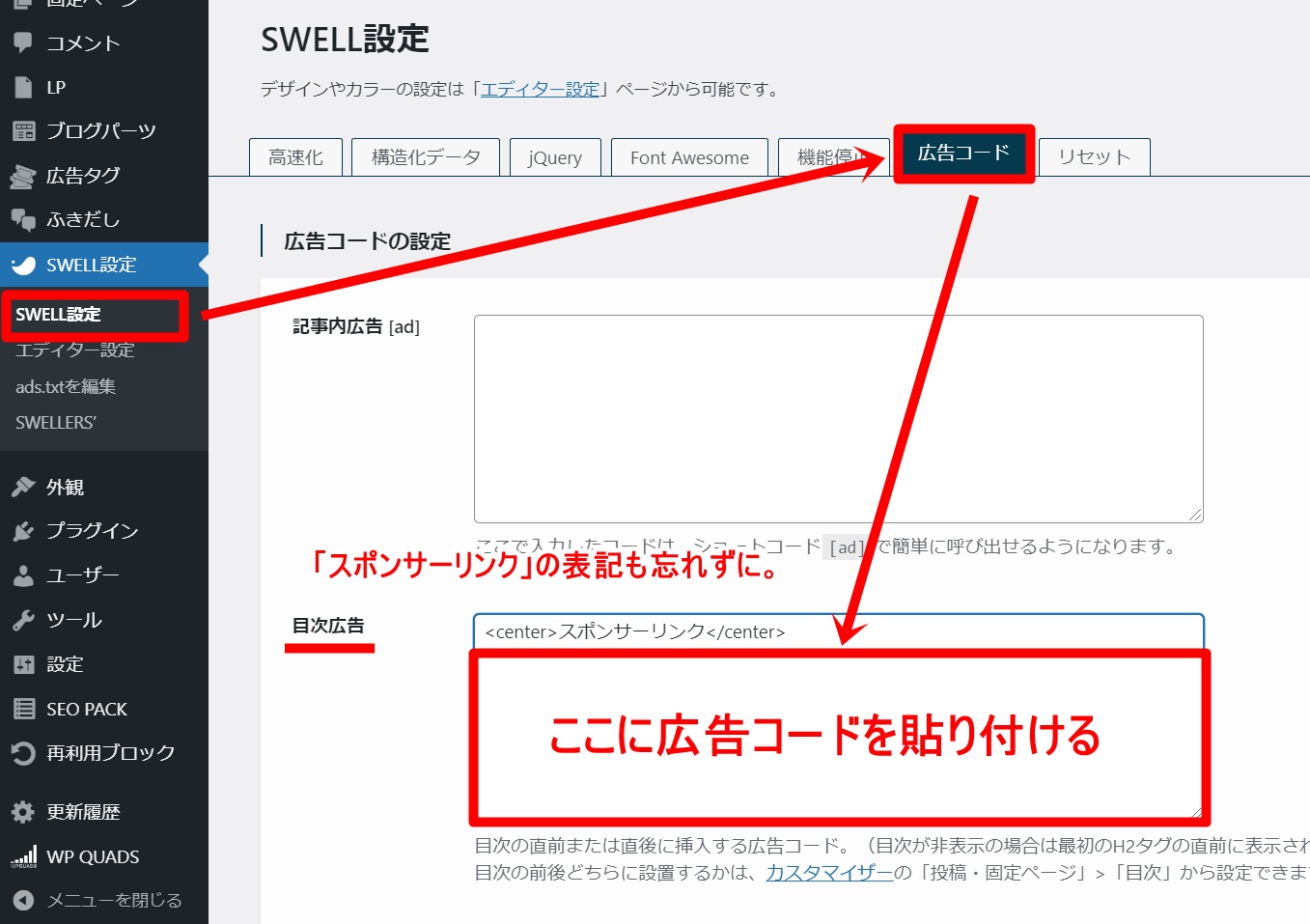
目次上
目次上への設定方法は、ダッシュボード画面『SWELL設定』→『SWELL設定』→『広告コード』タグをクリック。
【目次広告】に広告コードを貼り付けていきましょう!

最後に「変更を保存」しておきましょう。
これで、目次上への広告コードの設置が完了しました!
記事中
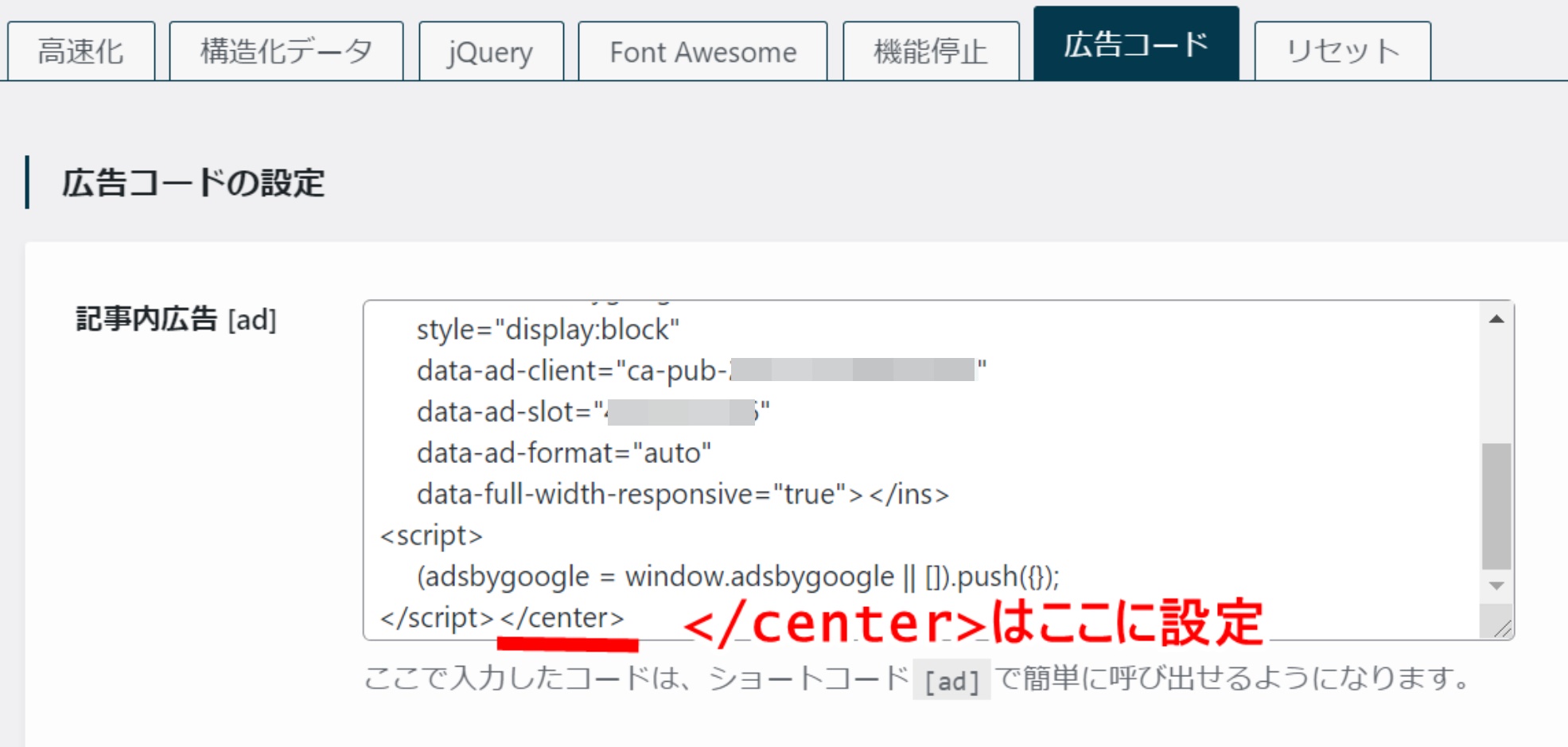
記事中への設定方法は、『SWELL設定』→『SWELL設定』→『広告コード』タグをクリック。
【記事内広告】に広告コードを貼り付けていきましょう!

⚠記事内広告だけ、センタータグの設置箇所が異なります↓
<center>スポンサーリンク
広告タグ
</center> ←タグの一番後ろに設置。
※</center>を「スポンサーリンク」直後に設置すると、文字と広告の間が1行空いてしまいます。(これは不自然…)

</center>を一番後ろに設置することで、この状態を回避することができますよ。

最後に「変更を保存」しておきましょう。
これで、記事中への広告コードの設置が完了しました!
記事中に広告を配置する方法
上記の方法で広告を設置すれば、
・タイトル下
・目次上
・記事下
・サイドバー
の4箇所については、全ての記事に自動反映されます。
一方で、記事中の広告のみ実際に設置したい箇所に、手動で差し込む必要があります。
-150x150.png) ユミ
ユミ設置方法は、とってもカンタン♪
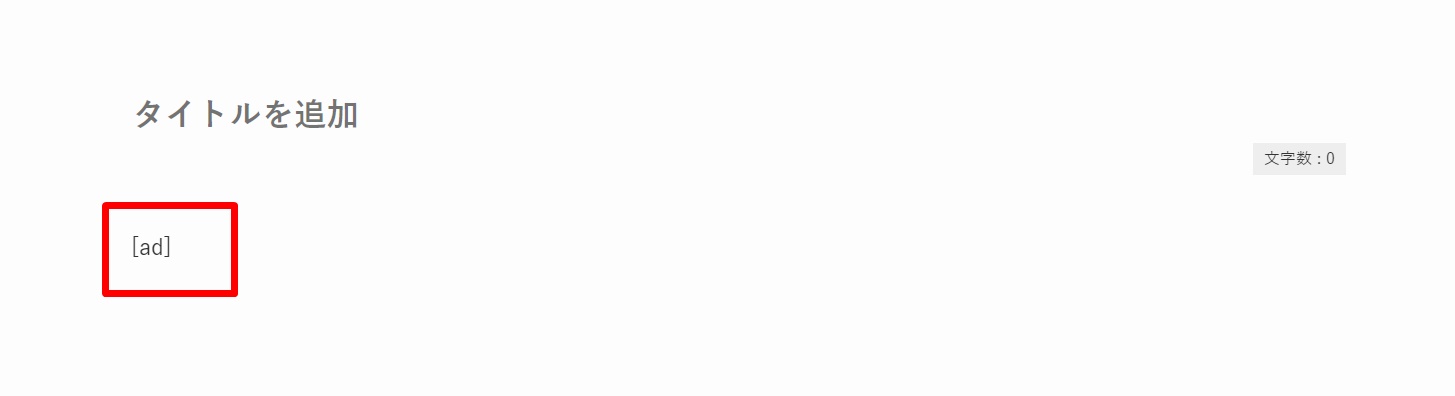
『投稿』→『新規追加』。
本文中にショートコードを入力します。


すると、先ほど設置した広告コードが自動的に呼び出されます。
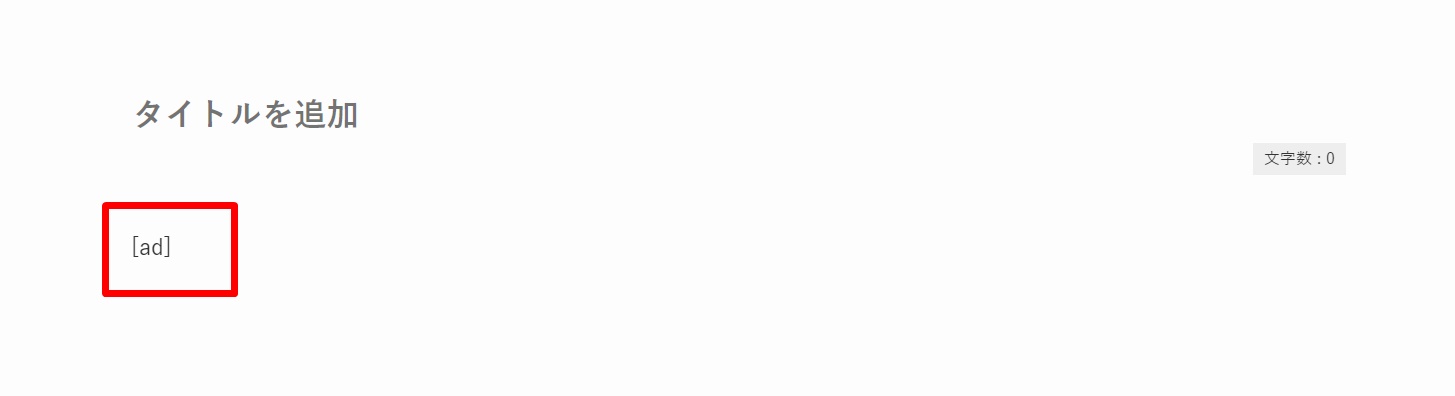
試しに、記事の内容をプレビューしてみると・・・


このように表示されれば、OKです!


あとがき
今回は、設置箇所別に広告の設定方法を解説していきました。
プラグインなしでSWELLの標準機能のみでセッティングできるのは、非常に便利ですね。
ぜひ本記事を参考に、広告の設置をサクッと済ませてしまいましょう!
また、アドセンスブログに他社の広告を併用することで、さらなる収益アップも可能です。
収益性抜群の他社広告をまとめたレポートを、本サイトのメルマガにご登録いただいた方限定でプレゼントしています。
\50種類以上の広告から厳選/
本当に稼げる他社広告5選
アドセンスと併用することで収益性が2倍になった事例も多数ですので、ご興味がありましたら、ぜひメルマガにご登録してプレゼントを受け取ってくださいね!













コメント