今回は、Googleアドセンスを初めてサイトに設置する方向けに、広告コードの取得方法を解説していきます。
アドセンスには様々な広告がありますが、最初に発行したい広告コードは全部で4つ!
4つに分けることをおすすめする理由についても、説明していきますね。
アドセンス広告の種類
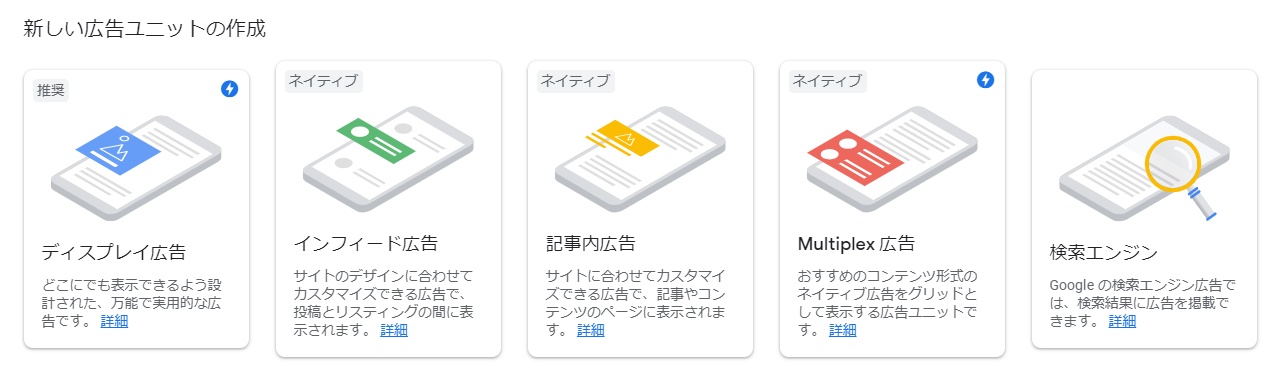
現在、Googleアドセンスが提供しているアドセンス広告は以下の5種類。

- ディスプレイ広告
- インフィード広告
- 記事内広告
- Multiplex広告
- 検索エンジン広告
以前は「リンク広告」というものがありましたが、2021年3月でこの広告が廃止され、替わりに検索エンジン広告が新しく加わっています。
また、以前の「関連コンテンツユニット」については、2022年3月からMultiplex広告に変更となりました。

4つの広告コードとは?

この5つの中で、最初に導入したいのは『ディスプレイ広告』と『Multiplex広告』です。
-150x150.png) ユミ
ユミ他の広告は使い勝手が悪かったり、収益性が低かったり…と私自身は積極的におすすめしていません。
具体的には、以下の4つのコードに分けて発行していくのがおすすめです。
- ディスプレイ広告1(タイトル下)
- ディスプレイ広告2(目次上)
- ディスプレイ広告3(記事中)
- Multiplex広告(記事下)
現在、アドセンス広告は一つのコードを記事中に「いくつでも」貼ることが可能です。
つまり、ディスプレイ広告を一つだけ発行して、そのコードを使い回すこともできます。
しかし、あえて私が設置箇所別に3つに分けてコードの発行をおすすめしているのは、その方が枠ごとの収益性を分析しやすくなるため。
枠ごとに分けることで、
「タイトル下の広告1枠で、どのくらい収益が出ているのか」
「どの広告が、一番収益性が高いんだろう?」
といった分析が、後々できるようになります。
-150x150.png)
-150x150.png)
-150x150.png)
全て同じ広告コードを貼っていたら、「全部で○円」という数字しかわからないのよね…。
そのため、広告コードを発行する場合は必ず分けておくようにしましょう。
広告コードを取得する方法
それでは早速、広告コードを取得する方法についてです。
まずは、アドセンスの管理画面にログインします。
ディスプレイ広告
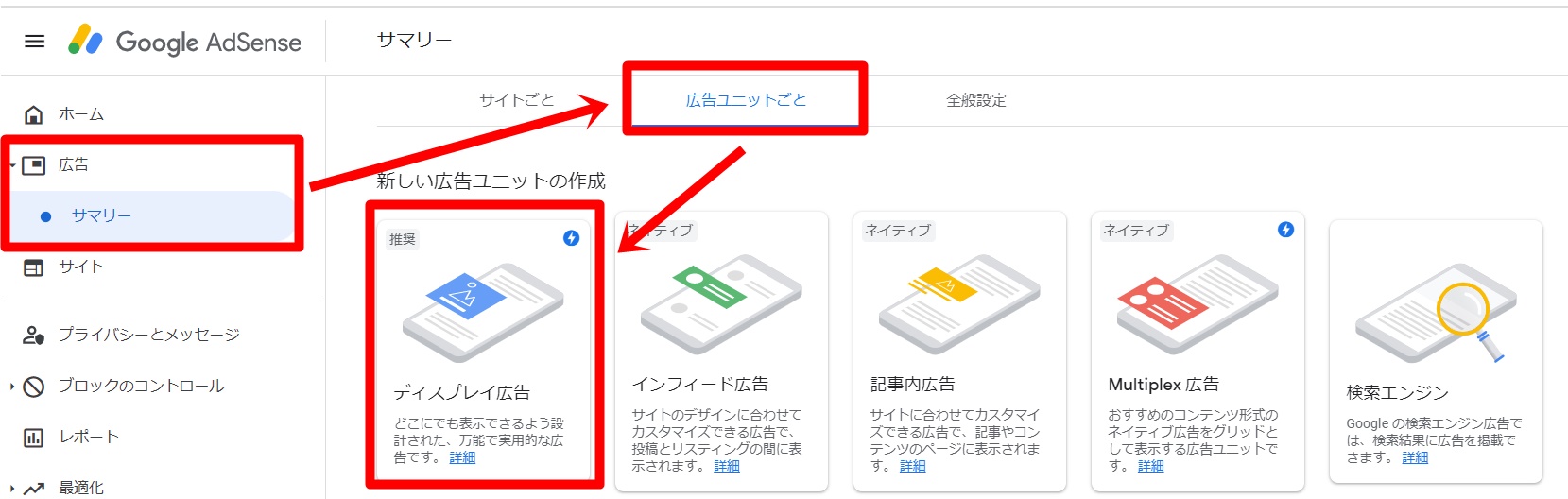
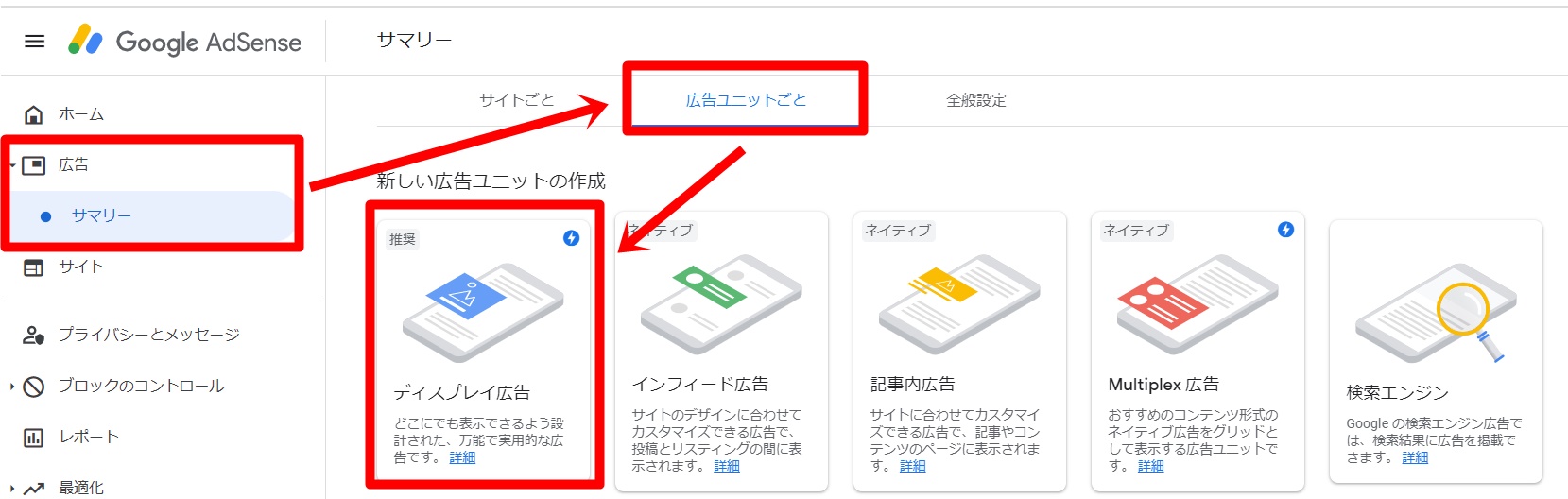
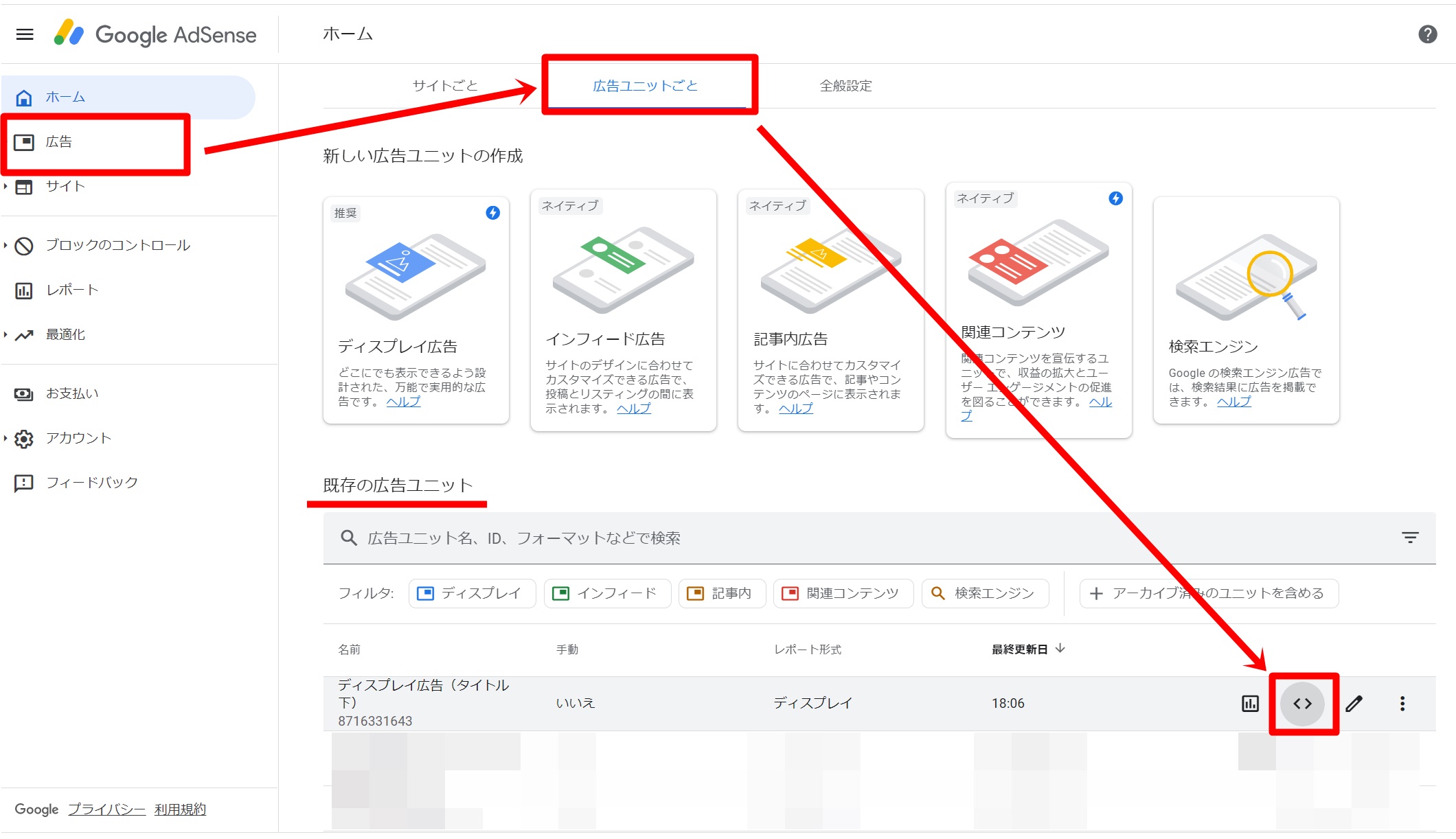
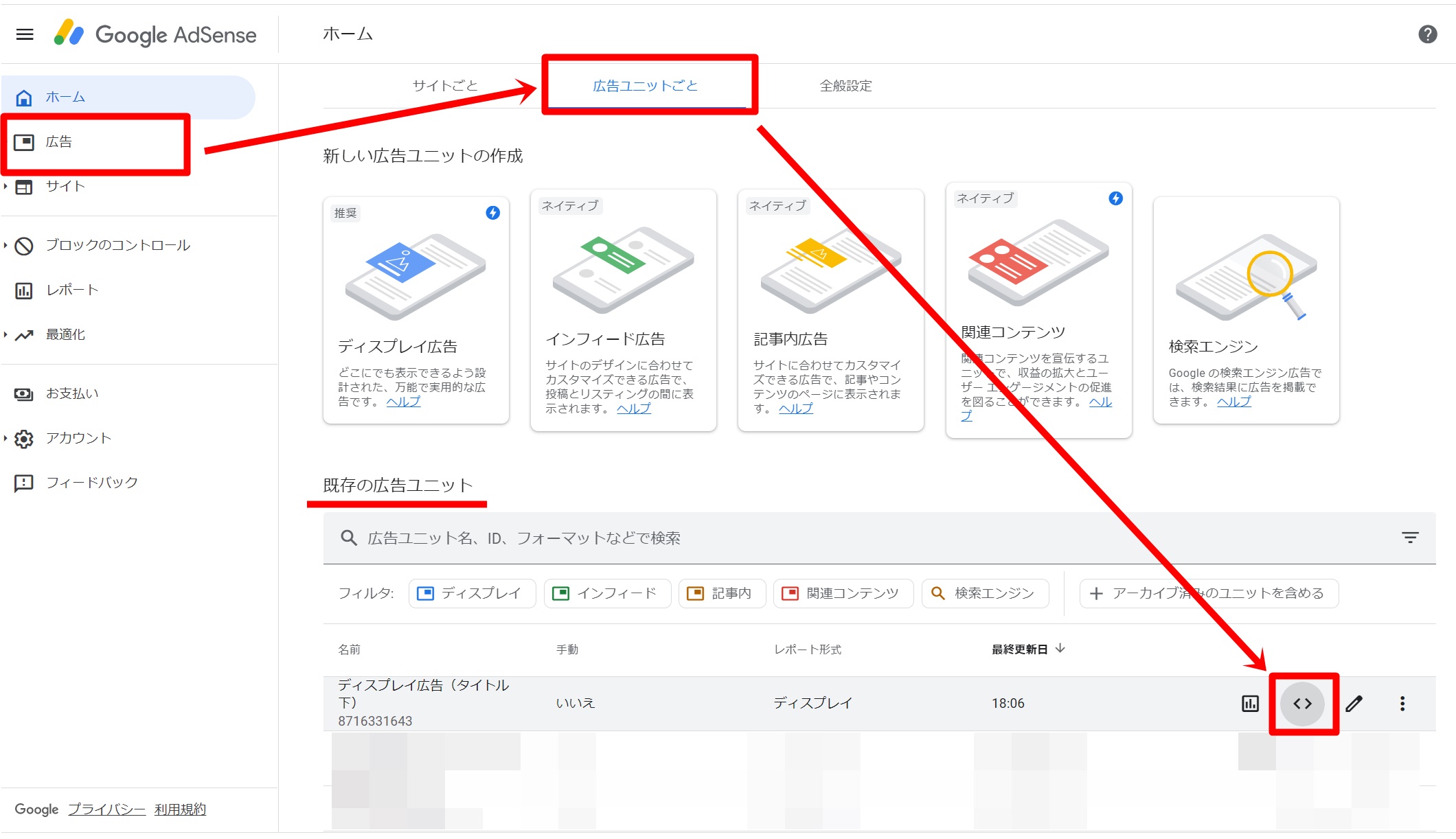
『広告』⇒『広告ユニットごと』⇒『ディスプレイ広告』をクリック。


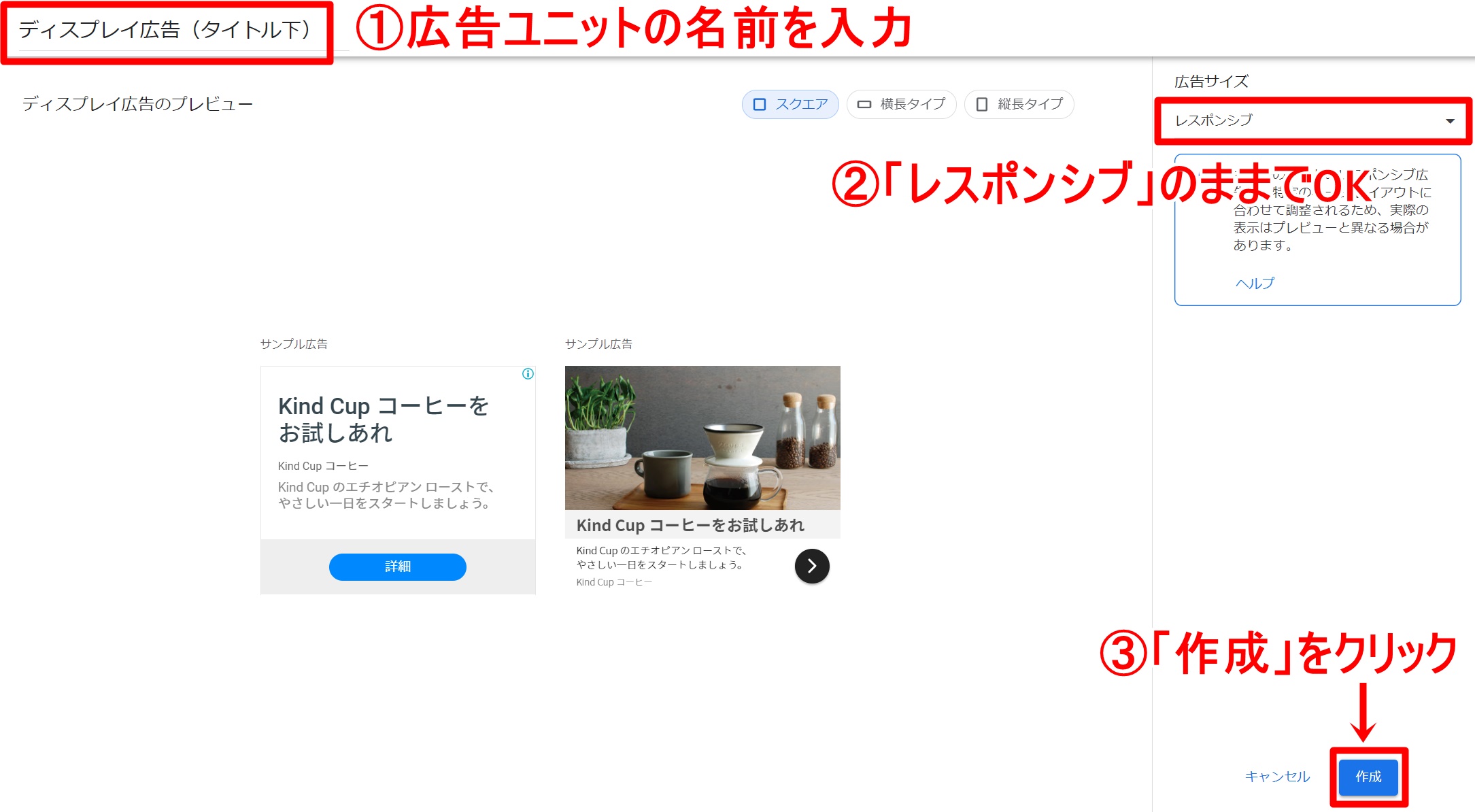
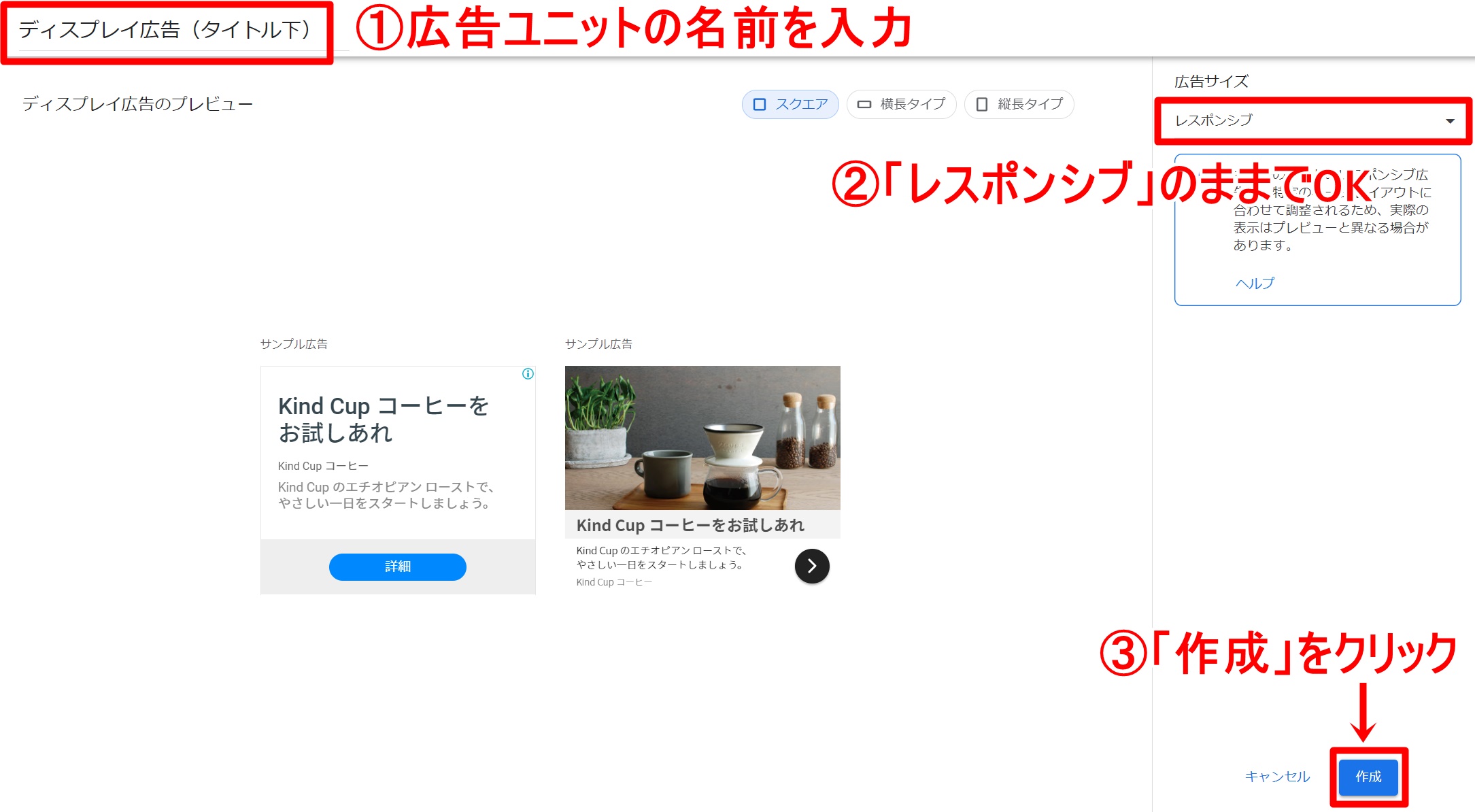
以下の箇所に、それぞれ入力&設定していきます。


①広告ユニットの名前を入力します。
※「タイトル下」「目次上」など設置箇所を入れておくと、後々見返した時にわかりやすいのでおすすめです。
②「レスポンシブ」のままでOK。これを選択しておくと、スマホやPC、タブレットなどデバイスに応じて自動的に広告サイズが調整されます。
③「作成」をクリックすると、広告コードの発行は完了です!
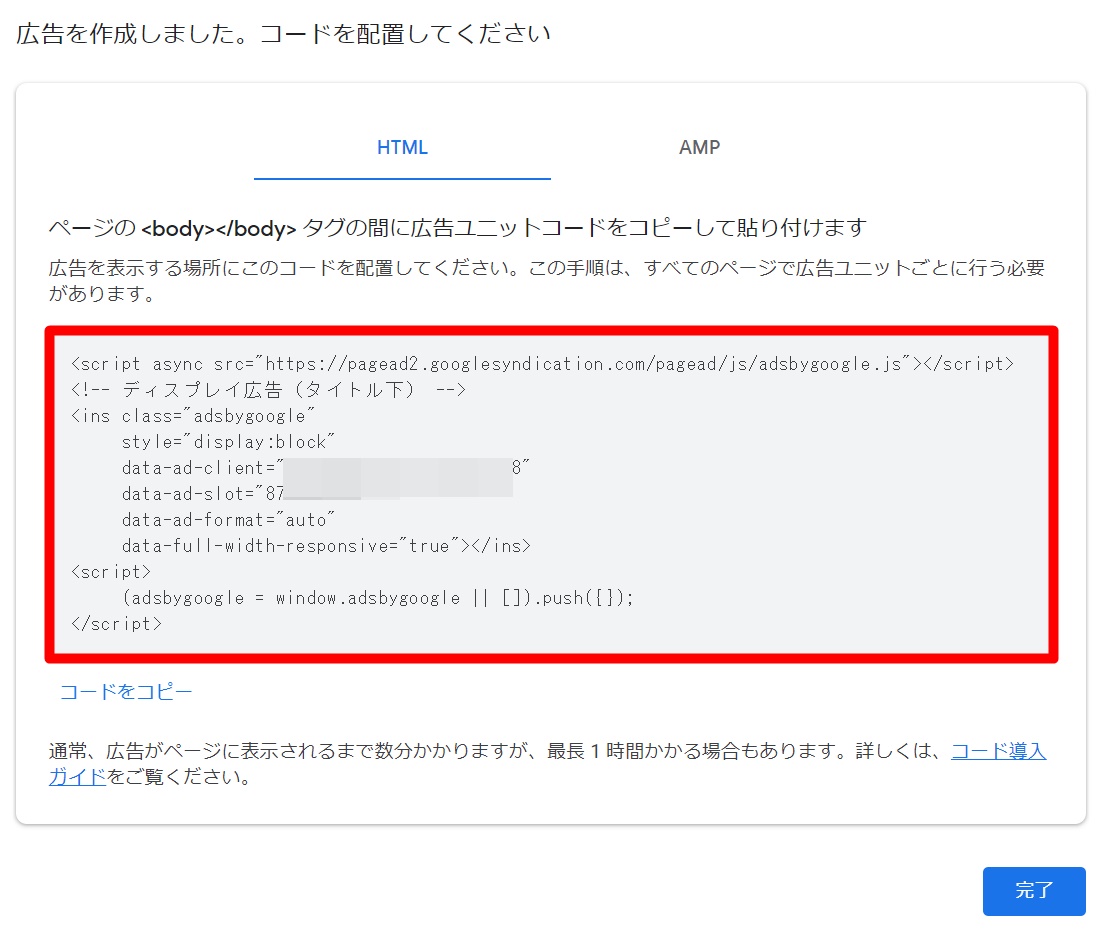
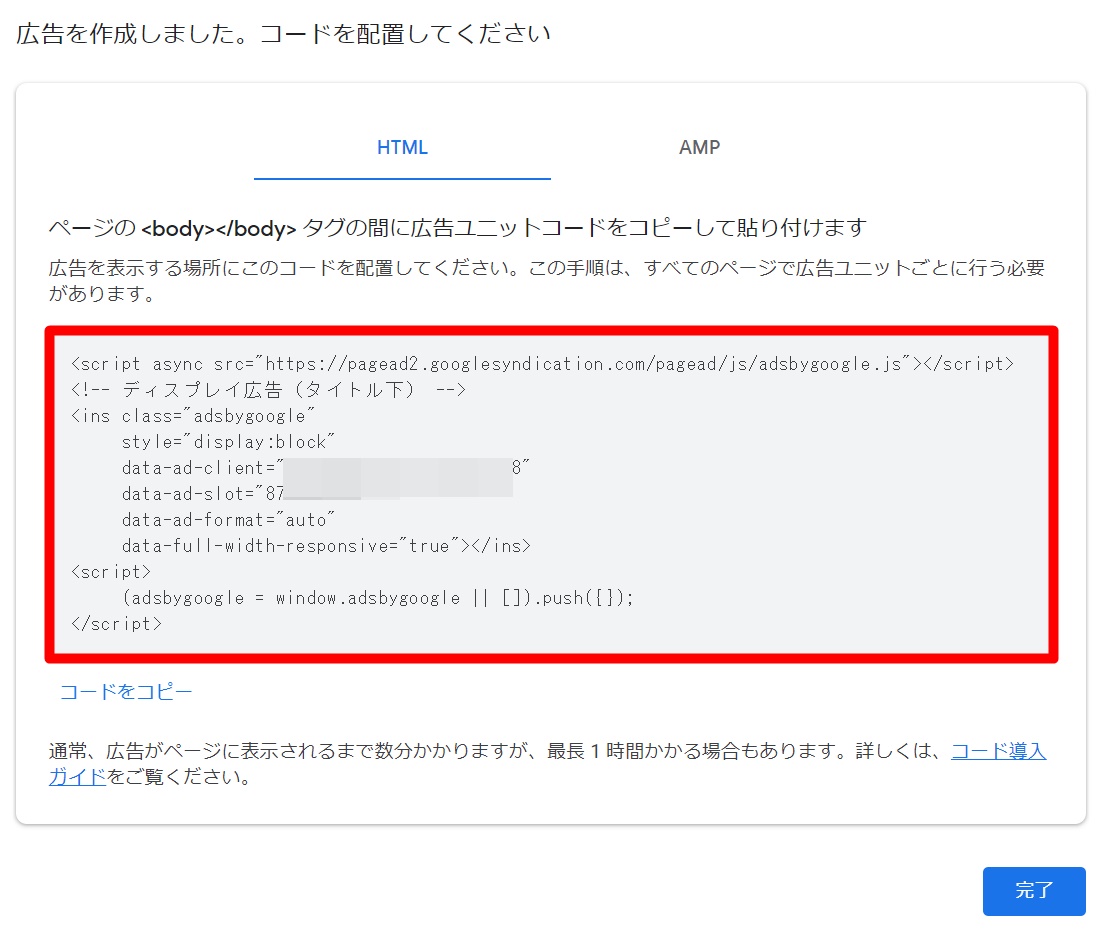
こちらが、実際にWordPressに設置する広告コードになります。


ひとまず「完了」をクリックしてこの画面を閉じ、同じ流れで
- ディスプレイ広告(目次上)
- ディスプレイ広告(記事中)
のコードをそれぞれ取得していきましょう!
Multiplex広告
Multiplex広告については、以下の記事を参考にしてみてください。


広告コードをブログに掲載しよう
4つの広告コードが取得できたら、早速ブログに掲載していきます。
発行した広告コードは、『広告』⇒『広告ユニットごと』の「既存の広告ユニット」から「コードを取得」をクリックすると、確認することができますよ。


今回は、利用ユーザーも多いJINとSWELL別に、それぞれの設置方法をご紹介していきます。
広告コードを発行したばかりの場合、すぐには表示されないことがあります。その場合、少し時間を置いてから広告が表示されるかを確認してみてください。
JINユーザーの方
JINをお使いの方は、タイトル下、目次上、記事下については「広告管理」から設定が可能です。


記事中については、WP QUADSというプラグインが使いやすいですよ。


SWELLユーザーの方
SWELLをお使いの方は、テーマの標準機能のみで全ての広告枠の設定ができます。
こちらの記事をご参考に。


あとがき
広告コードが設置できれば、いよいよブログで収益化できるようになっていきます。
間違いがないように一つ一つ丁寧に広告コードを設置し、でき次第ブログの更新を進めていきましょう!












コメント