クリック報酬型の広告であるfam8(ファムエイト)。
株式会社フィングが運営する、アドネットワーク広告です。
非常に使い勝手の良い広告ですが、一部WordPressで表示されないケースが発生しています。
色々と試行錯誤して表示されるようになったので、ここではその方法をまとめておきます。
フィング(fam8)の広告が表示されない場合の対処法
WordPressの該当箇所に広告タグを設置したにも関わらず、広告表示がうまくいかない対処法について。
以下のいずれかの方法で、解決しています。
- 高速化の解除
- jQueryを読み込むscriptタグの追記
- Autoptimizeの停止
- 広告タグの変更
一つずつ確認していきましょう。
高速化の解除
最新のテーマを使用している場合、表示速度がはやすぎることで広告表示ができないケース。
SWELLを利用されているケースで、この事象が確認されています。
その場合、以下の記事を参考に高速化を停止していきましょう。

WAF設定をOFFに

閲覧できません (Forbidden access)
指定したウェブページを表示することができません。
入力したURLや値が正しくない可能性がございますのでご確認ください。
このような場合、WAF設定をデフォルトのONからOFFに変更すると解決することがあります。(コノハをお使いの方が多い印象)
設定方法は、以下ご参照ください。
jQueryを読み込むscriptタグの追記
それでも表示がうまくいかない場合、jQueryを読み込むscriptタグをhead内に追記していきましょう。
SWELLを利用されている方は、標準機能で強制読み込みをさせることができます。
こちらのやり方をご参考に

標準テーマにjQueryタグの強制読み込みができない場合、タグをhead内に直接追記していきましょう。

タグは以下をコピーして使用するか、それでもダメな場合は、一度担当者にjQueryを読み込むタグを確認していくのが確実ですね。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
Autoptimizeの停止
サイト高速化に使用するプラグイン「Autoptimize」を使用している場合、広告が表示されないケースが報告されています。
※広告タグの一部が書き換わってしまうようです。
そのため、こちらのプラグインを使っているのであれば、一度無効化して広告が表示されるかを確認していきましょう。
広告タグの変更
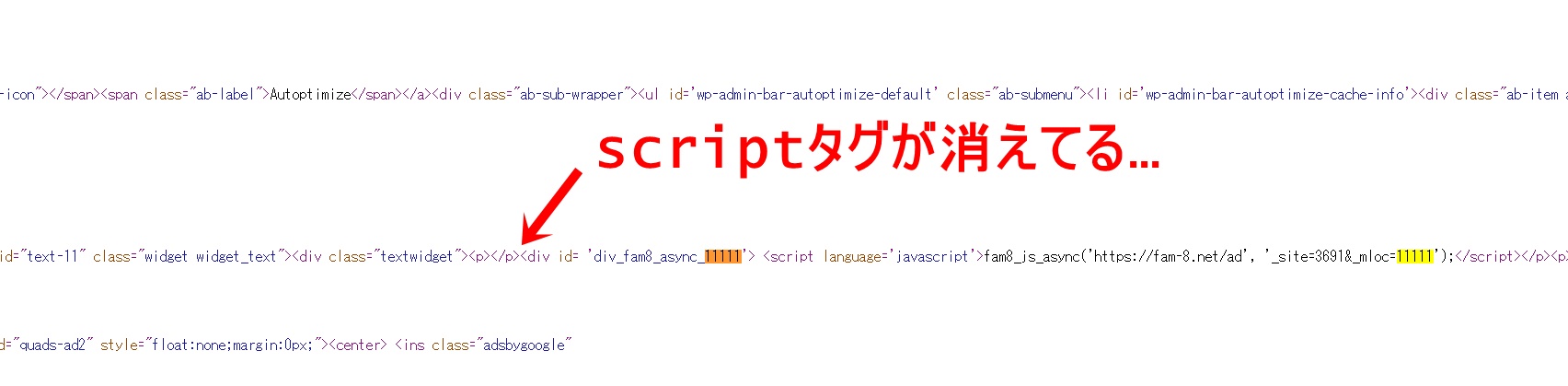
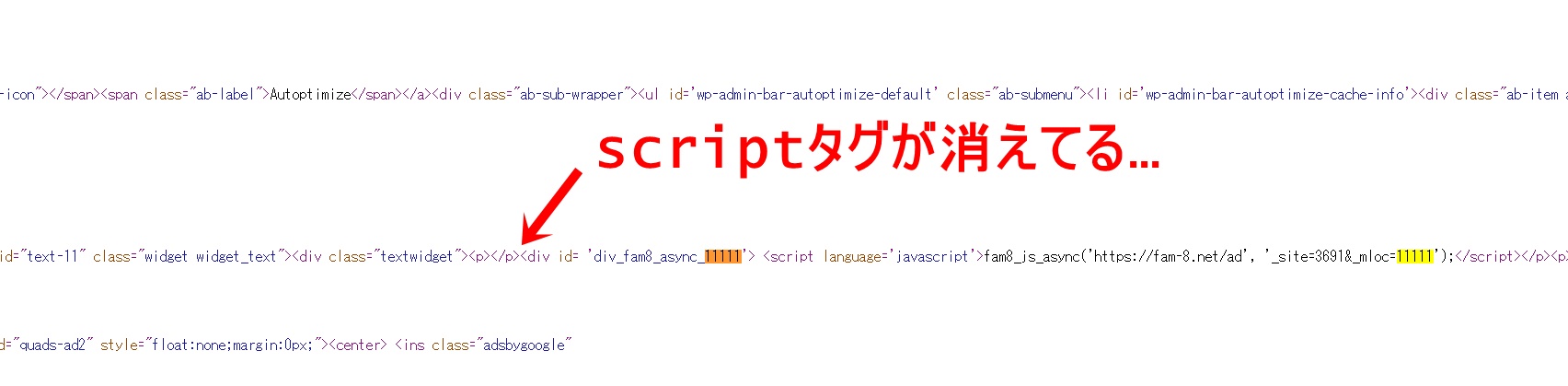
上の方法でも広告が表示されない場合、WordPressに貼り付けた際にscriptタグが消えてしまっている可能性があります。
-150x150.png) ユミ
ユミ私はこのケースでした…。
広告が表示されるはずのページ(通常は個別記事)を開き、右クリックし「ページのソースを表示」します。


そうすると、ページのソース(コード)が表示されるので、その中からフィングのタグを探していきましょう。
-150x150.png)
-150x150.png)
-150x150.png)
「Ctrl+F」でページ内検索をすることができますよ。
通常フィングのタグは、最初にscriptタグが記載されています。
<script src=’https://fam-8.net/ad/js/fam8-tagify.min.js’></script>
<div id= ‘div_fam8_async_11111’>
<script language=’javascript’>fam8_js_async(‘https://fam-8.net/ad’, ‘_site=xxxx&_mloc=11111’);</script>
</div>
それが、WordPressに設置後ソースを見ると、
<script src=’https://fam-8.net/ad/js/fam8-tagify.min.js’></script>
の部分が消えてしまっているのです…!(※管理画面上ではこの部分も正しく記載できています)


細かな原因は不明ですが、セキュリティ系のプラグインが干渉してしまっている可能性もあります。
そこで、タグ内の一部を「’」から「”」に変更したところ、scriptタグを無事表示させることができました!
具体的には、以下の部分を「’」から「”」に変更してみてください。
<script src=’https://fam-8.net/ad/js/fam8-tagify.min.js’></script>
<div id= ‘div_fam8_async_11111’>
<script language=’javascript’>fam8_js_async(‘https://fam-8.net/ad’, ‘_site=xxxx&_mloc=11111’);</script>
</div>
⬇⬇⬇
<script src=“https://fam-8.net/ad/js/fam8-tagify.min.js“></script>
<div id=“div_fam8_async_11111“>
<script language=“javascript“>fam8_js_async(‘https://fam-8.net/ad’, ‘_site=xxxx&_mloc=11111’);</script>
</div>
こちらで、scriptタグが消えることなく、広告が表示されるはずです。
広告のステータスをONにする
フィングのシステム上、タグを数週間使用していない場合、自動的に配信ステータスが「OFF(無効)」に切り替わります。
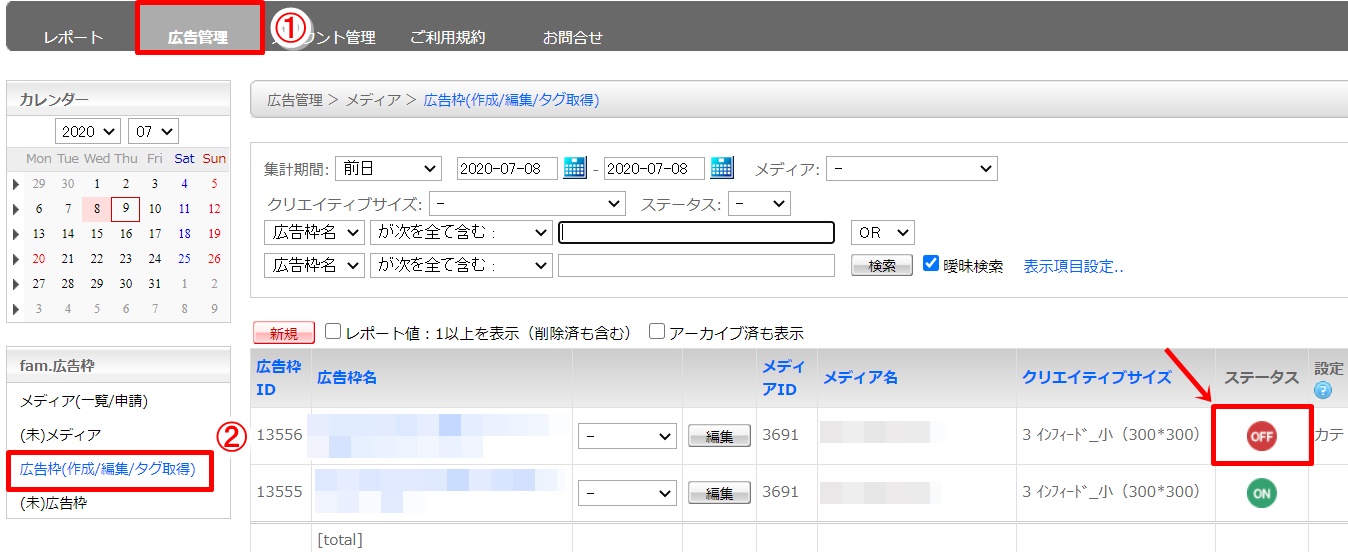
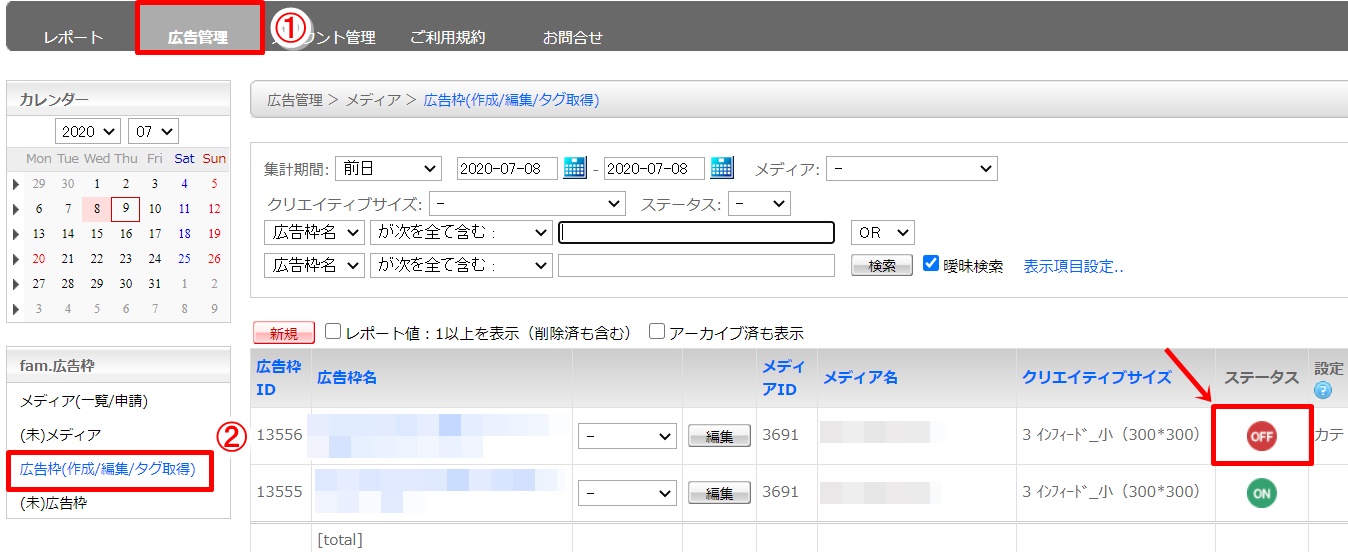
ステータスについては、管理画面『広告管理』→『広告枠(作成/編集/タグ取得)』から確認できます。


その場合、タグを再度使用するには、ステータスを「ON」に切り替える必要があります。
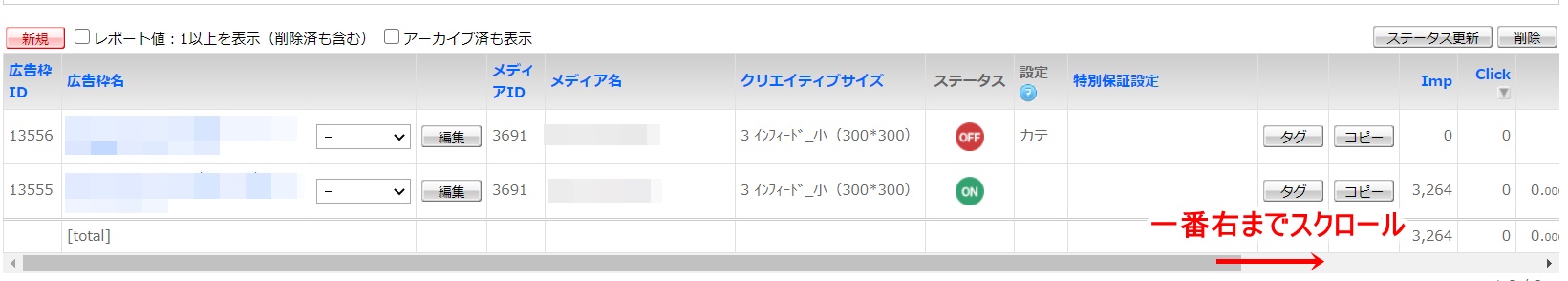
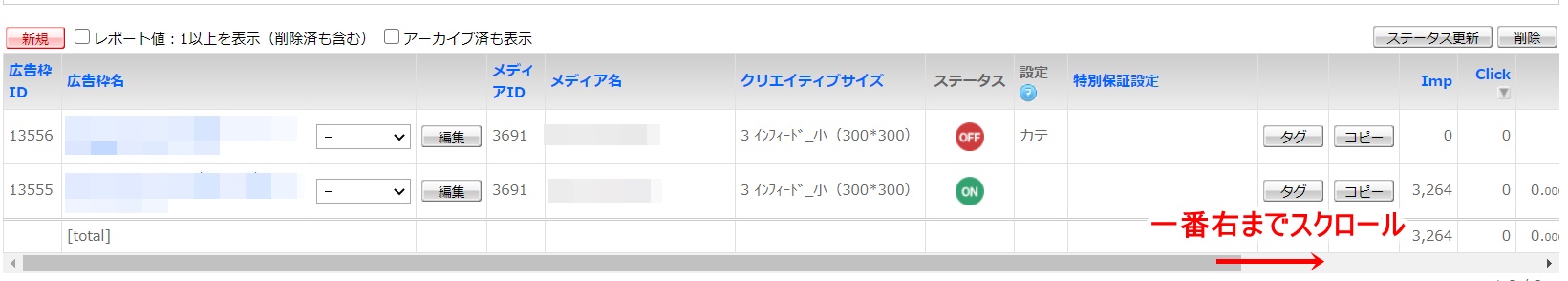
スクロールバーを一番右までスクロールし、


有効にしたいタグに「チェック」を入れ、「ステータス更新」をクリックします。


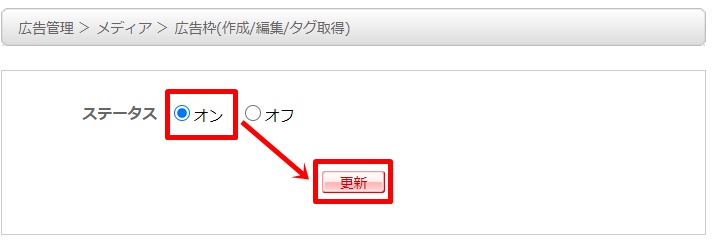
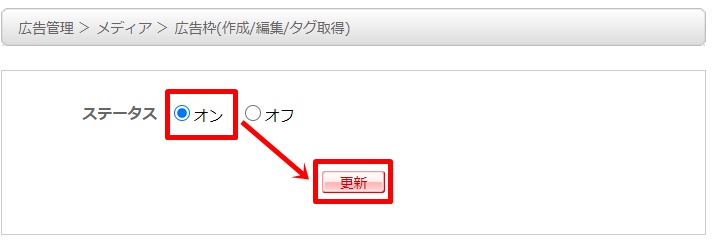
ステータス「オン」を選択し、「更新」を押せば設定完了です。


あとがき
今回はフィングの広告タグが非表示となってしまう問題への対処法でした。
うまく表示されない場合、今回ご紹介したいずれかの方法を試してみてください。












コメント