ここでは、プラグインを使わずにnofollowタグを手動で入れる方法をご紹介します。
SWELLユーザーの方であれば、簡単に設定できますよ。
nofollowタグを設定する意味

記事に外部リンク(自分以外のサイトへのリンク)を貼ると、検索エンジンのクローラー(機械)がそのリンク先の情報まで読み取ろうとします。
リンク先が信頼できるサイトや、自分の記事と関連性が高いサイトなら問題ありません。
でも、そうでない場合は「関連性がない」と伝えておくほうが安心です。
そのために使うのがnofollowタグというもの。
これを付けると、「このリンクは追わなくていいですよ」とクローラーに指示できます。
リンクにその他の適切な値がなく、そのリンクとサイトを関連付けたくない場合、またはリンク先のページをサイトからクロールさせないようにする場合は、nofollow の値を使用します
引用:Googleセントラル(Google に外部リンクの関係性を伝える)
【プラグインなし】nofollowタグを毎回手動で入れる方法(SWELL)
以下の手順で、設定していきましょう。
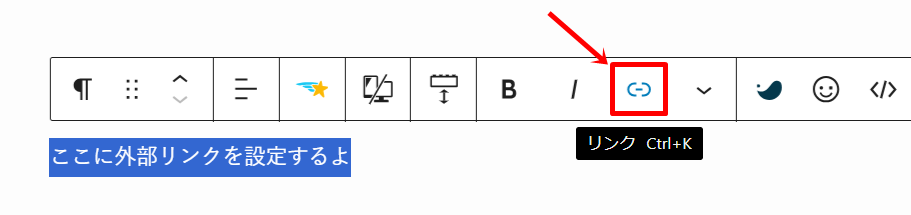
外部リンクを設定したい文章を入れ、選択した状態で「リンクボタン」を押します。

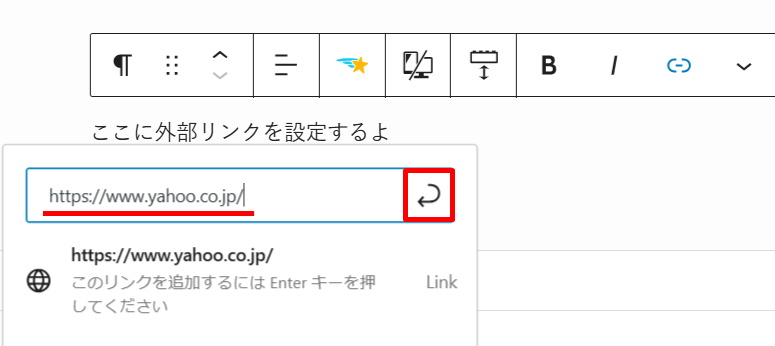
外部リンクのURLを入力し、通常通りリンクを設定していきましょう。

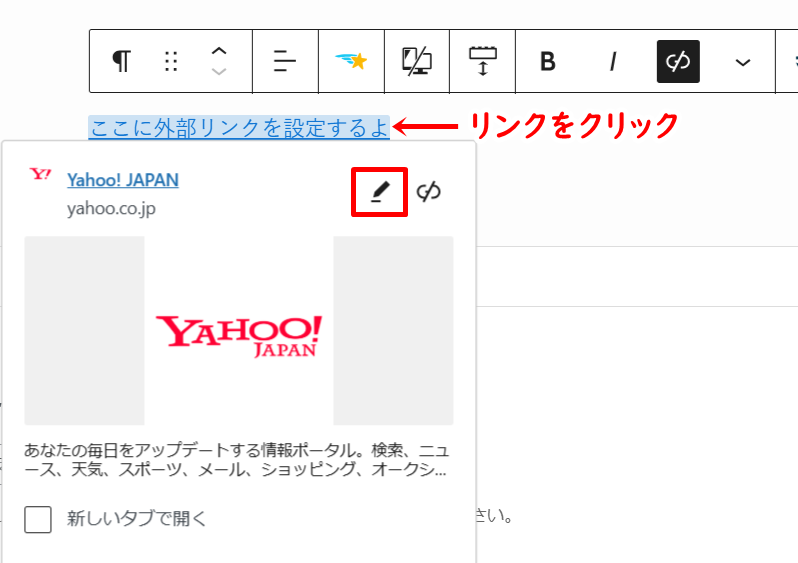
リンクをクリックし、編集ボタン(鉛筆マーク)を押します。

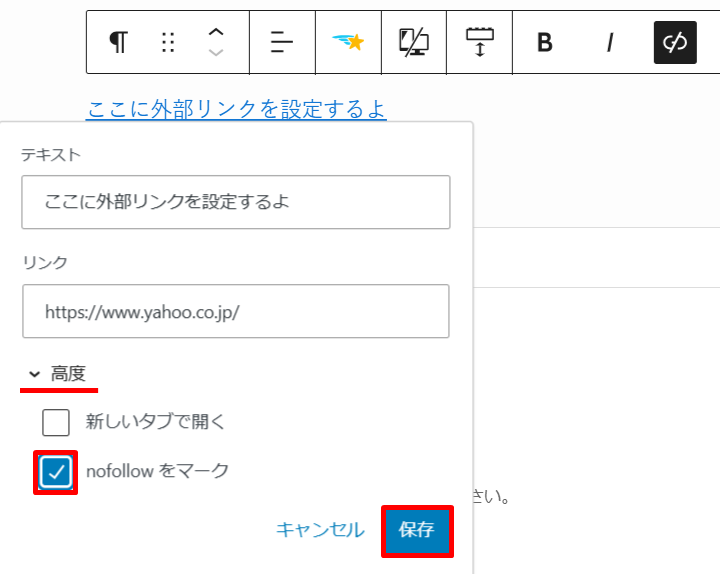
「高度」の箇所で「nofollowをマーク」にチェックを入れ、「保存」をクリックします。

これで設定完了です!
毎回設定するのは手間ではありますが、ブログ記事作成においてnofollowタグを設定することは少ないので、そこまで負担はかからないでしょう。
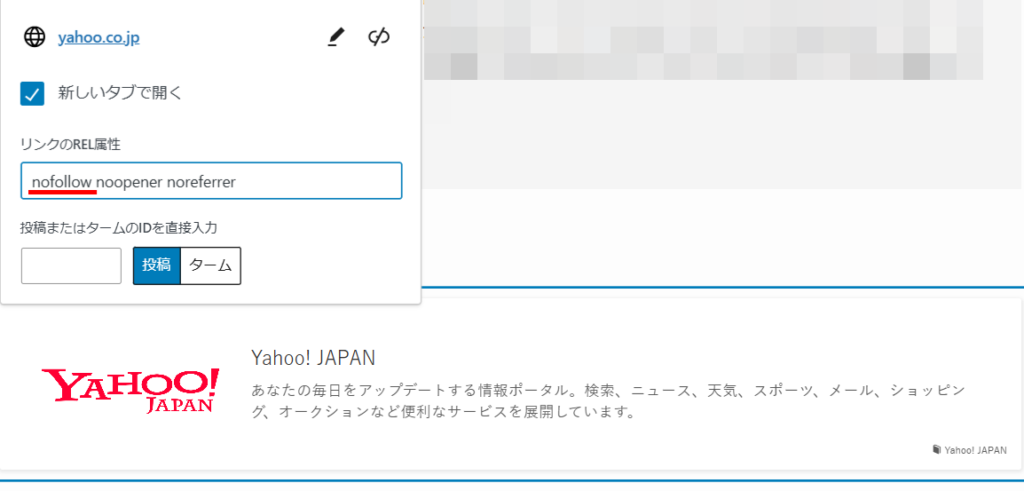
また、ブログカードとして入れる場合は、「リンクのREL属性」に、「nofollow」を入れる必要があります。

全ての外部リンクに一括nofollow設定するには?
全ての外部リンクへ自動的にnofollowタグを入れたい場合、
- プラグインを使う方法
- テーマファイル「functions.php」を編集する方法
があります。
-150x150.png) ユミ
ユミSEO対策としては、全リンク一括はあまりおすすめしませんが、やり方だけご紹介しておきますね。
プラグインを使う方法
全リンクに一括設定するには、プラグインを使う方法が簡単です。
WP External Linksでnofollow設定していきましょう。


ただし、このプラグインを使うと不具合が報告されるケースも。(記事を公開しようとすると、エラーメッセージが表示されます
その場合は、以下のfunctions.phpを編集する方法にて設定しましょう。
テーマファイル「functions.php」を編集する方法
直接親テーマを触ってもいいのですが、そうするとテーマ更新の度に、設定をし直す必要があります。
そのため、「functions.php」の子テーマを作り、そちらを編集していくのがおすすめです。
子テーマの作り方


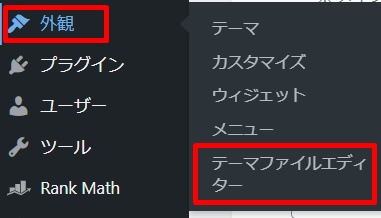
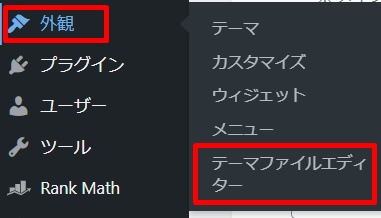
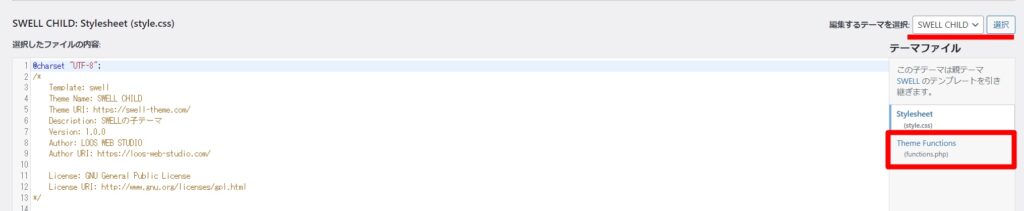
子テーマができたら、「外観」→「テーマファイルエディター」を選択します。


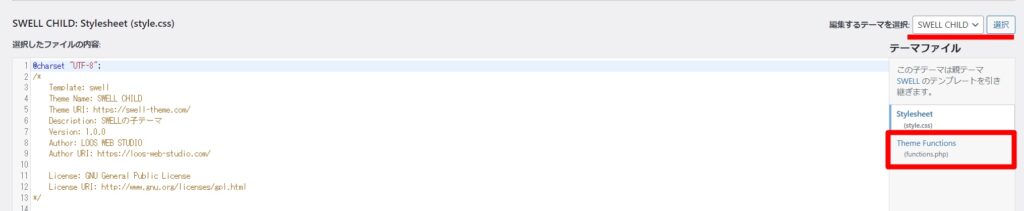
「SWELL CHILD」を選択し、「funtion.php」ファイルを選択します。


-150x150.png)
-150x150.png)
-150x150.png)
念の為、「funtion.php」はブラウザ上の2つのタブで開いておきましょう。万が一ファイル保存時にエラーが出た場合、もう一つのファイルを上書きすると、元に戻すことができます。
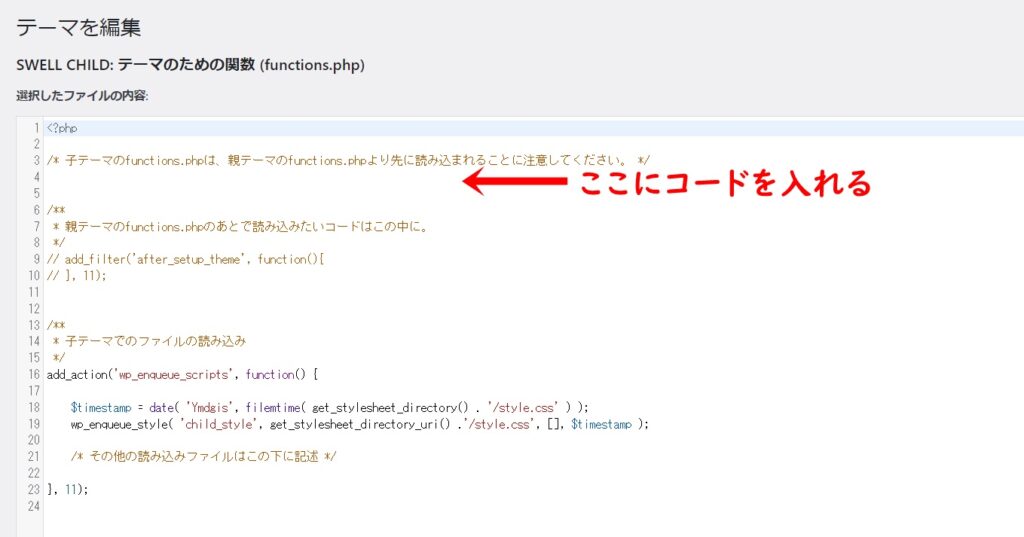
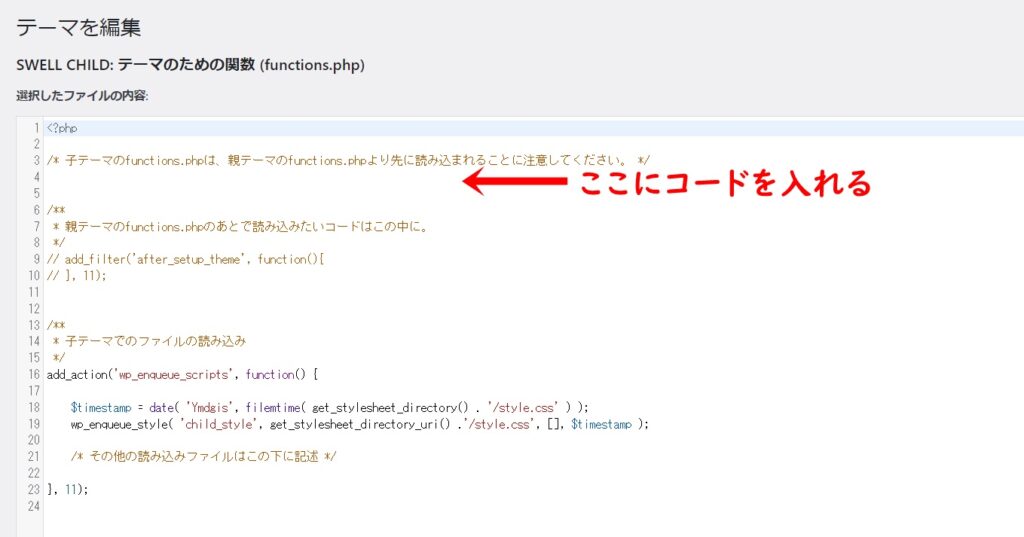
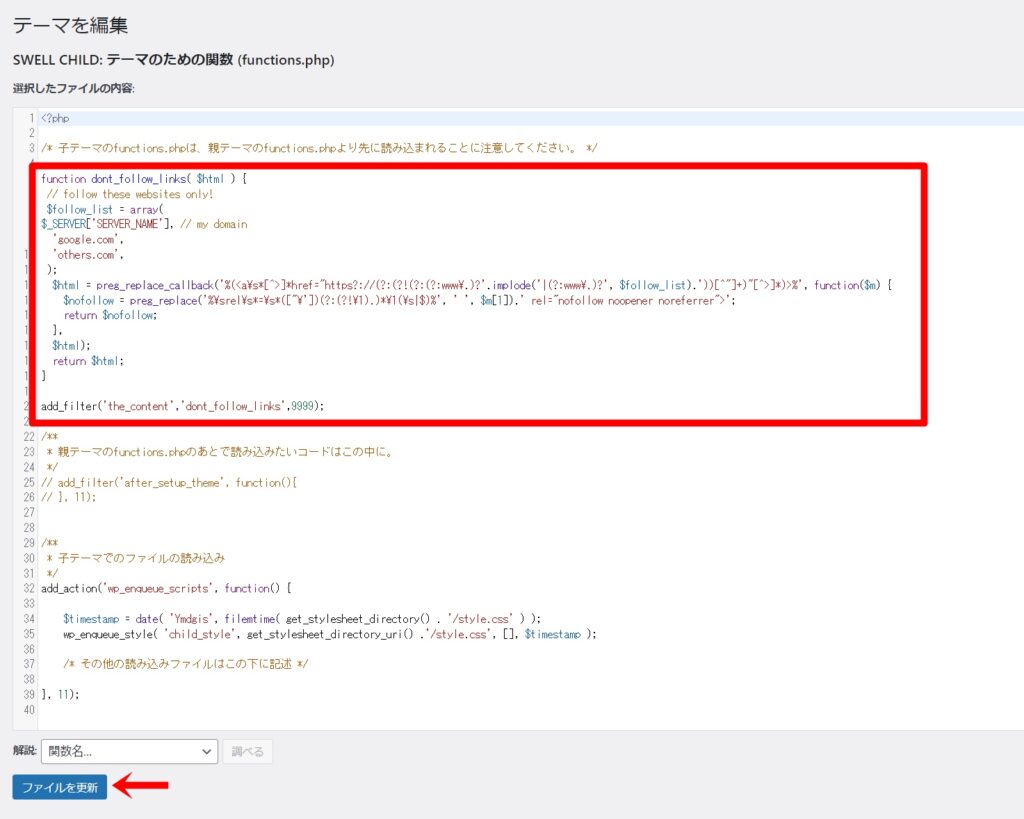
こちらの画像の箇所に、以下のコードを記載します。(改行して入れるといいですよ)


コードはこれ(コピーしてね)
function dont_follow_links( $html ) {
// follow these websites only!
$follow_list = array(
$_SERVER['SERVER_NAME'], // my domain
'google.com',
'others.com',
);
$html = preg_replace_callback('%(<a\s*[^>]*href="https?://(?:(?!(?:(?:www\.)?'.implode('|(?:www\.)?', $follow_list).'))[^"]+)"[^>]*)>%', function($m) {
$nofollow = preg_replace('%\srel\s*=\s*(["\'])(?:(?!\1).)*\1(\s|$)%', ' ', $m[1]).' rel="nofollow noopener noreferrer">';
return $nofollow;
},
$html);
return $html;
}
add_filter('the_content','dont_follow_links',9999);
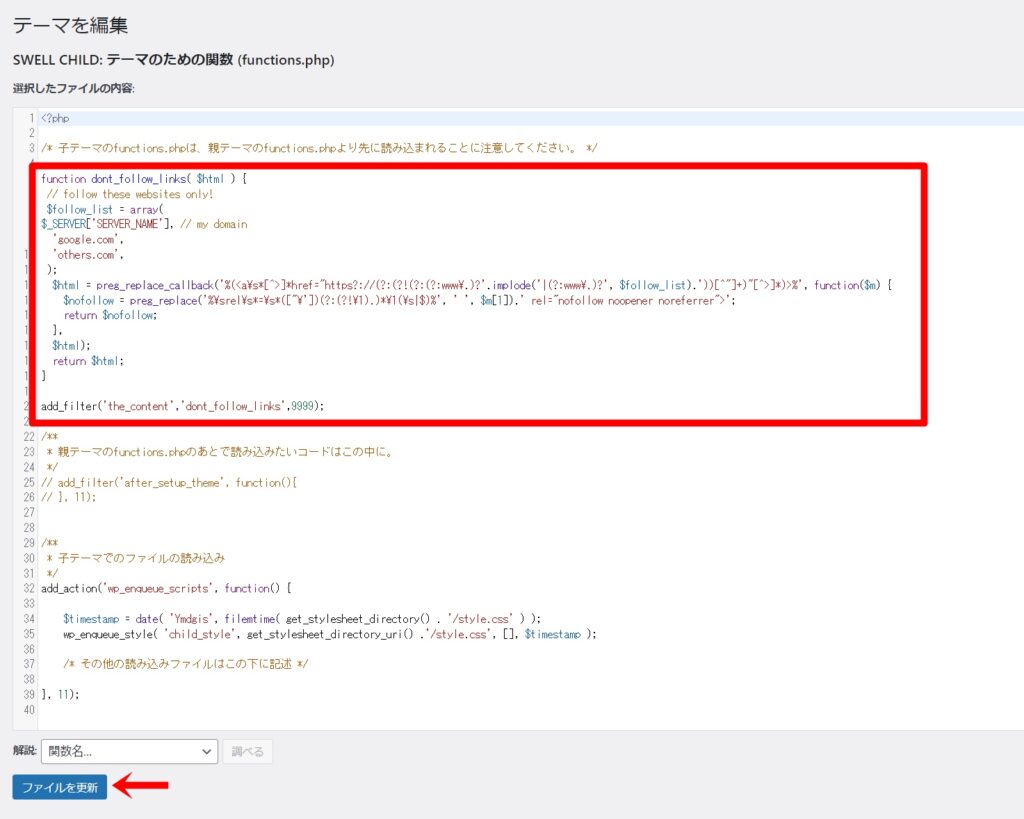
コードを入れたら、このような形になります↓


コードを入れられたら、「ファイルを更新」しておきましょう。
ここからは補足説明
ちなみに、このスニペットは、プラグインも使わずに既にrel属性が指定されていても上書きできるというスグレモノ。
つまり、SWELLが標準機能で設定しているものがあっても、新しく指定することができるのです。
※ここでは、「nofollow」に加えて、「noopener」「noreferrer」も指定しています。
noopenerとは、外部リンクを新しいタブで開く場合に、セキュリティの低下やパフォーマンスの低下を防ぐためのものです。
これに対してnoreferrerとは、参照先に参照元リンクを渡さないようにするためのもの。(&古いブラウザへの対応も)
SEOに直接影響するものではないですが、SWELLの標準機能で付いていたので残しました。
SWELLで外部のブログカードを設置する際には、rel属性を指定できますが、初期値はrel="noopener noreferrer"となっています。
この初期値から変更したい場合は、リンクを貼るたびに、リンクのrel属性を指定し直さなければなりません。(以下「毎回手動で設定する」でご紹介する方法です)
これはWordpress 5.1からtarget="_blank"が付加されているリンクに自動的にrel="noopener noreferrer"を付加するという仕様に従ったものだと思われます。
WordPress5.6からは、rel="noopener"のみに変更されていますが、SWELLでは2024年現在もrel="noreferrer"が付いていますので、この形に従ってコードを作成しました。
noopener noreferrer両方を入れるべきかどうかは、色々と議論が分かれるところではあります。
ただし、SEOに大きく影響する項目ではないので、個人的にはそこまでシビアになる必要はないと考えています。












コメント