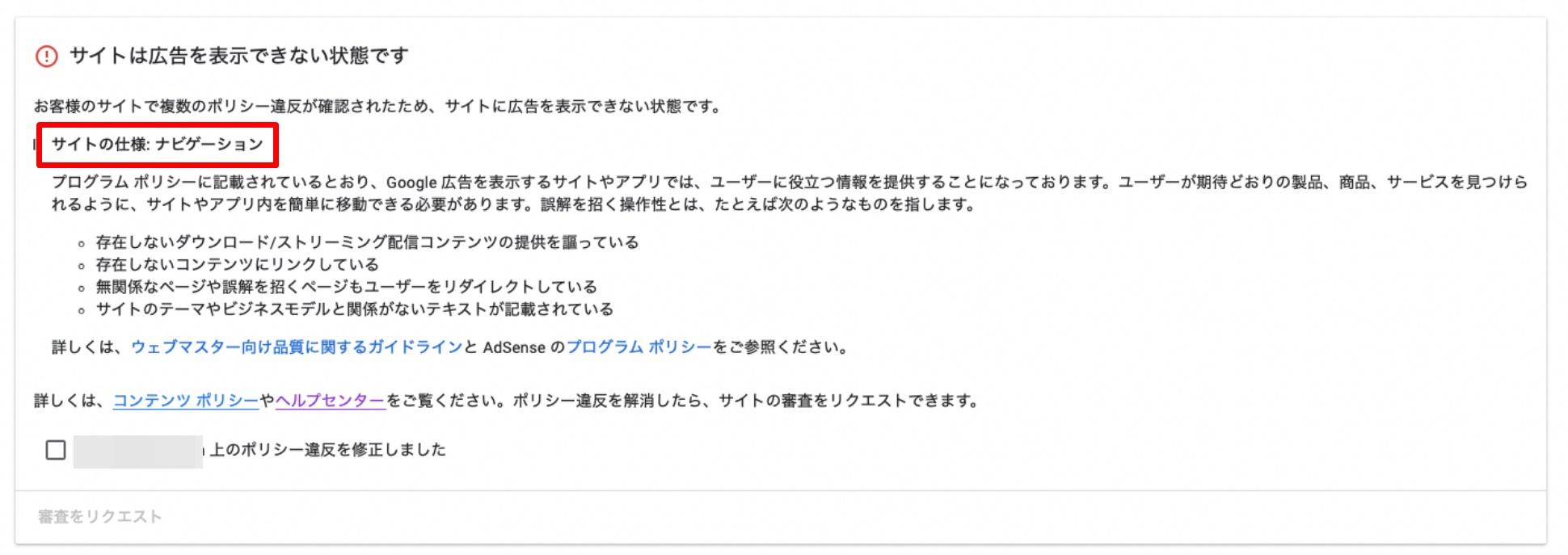
Google Adsenseの不合格理由として、新しく加わったのが「サイトの仕様:ナビゲーション」。

Googleがいう「ナビゲーション」とは、ユーザーが情報を探しやすいようサイト内の導線を適切に引くことを意味します。
この理由で不合格となってしまった場合、サイト内のレイアウトを見直していくのが先決です。
特に、情報検索の観点において、グローバルメニューやフッターメニュー、サイドバーなどを整えておくことが重要といえるでしょう。
今回、2度の不合格から3度目でアドセンス審査に通過できたので、修正したポイントやサイトのデータなどについてご紹介します。
-150x150.png) ユミ
ユミコンサル生さんの事例です!
そもそも「ナビゲーション」って何?(アドセンス審査)


ナビゲーションの基本は、サイトに訪れたユーザーが興味のある情報を探しやすくすること。
例えば、記事の一覧を見たいと思った時に「サイトマップ」が設置されていたり、サイト運営者を確認したい場合に「運営者情報」があるなど。
他にも、興味のある情報に最短でアクセスできるよう、適切なカテゴリー分けなども大事です。
Google Adsense公式では、ナビゲーションについて以下のような記述があります。
操作が簡単でわかりやすくなっているか
サイトの利便性を高めるには、見つけやすく使いやすいナビゲーション バー(またはメニューバー)を用意することが大事です。ナビゲーション バーを作成する際のポイントは、以下のとおりです。
・項目の並び – すべての項目を適切に並べる
・読みやすさ – テキストを読みやすくする
・機能 – 適切に機能するプルダウン リストを作成する
つまり、アドセンスの不合格理由「ナビゲーション」を一言でいうと、
ユーザーにとって情報を探しやすい工夫をすること
を指摘するものになります。
ただ、具体的にどの部分が引っかかっているのかについては教えてくれないのが、アドセンス審査です。
そのため、疑わしいポイントを一つ一つ潰していく必要があります。
サイトの仕様:ナビゲーションへの対応は主に3つ!


「ナビゲーション」での不合格で、よく指摘項目として挙げられるのは以下の3つ。
- グローバルメニュー
- フッターメニュー
- サイドバー
確かに、これらはユーザーがよく目にするところなので、きちんと設置しておきたいところ。
また既にアドセンスのアカウントをお持ちの方で、グローバルメニューを削除したところ「ナビゲーション」の指摘がきたケースもありました。
-150x150.png)
-150x150.png)
-150x150.png)
この時は「違反警告」という形でしたね。
そのため、今回は最も怪しいこの3つについて修正していくことにしました!
ちなみに、グローバルメニューとはサイト上部のこの部分のこと↓


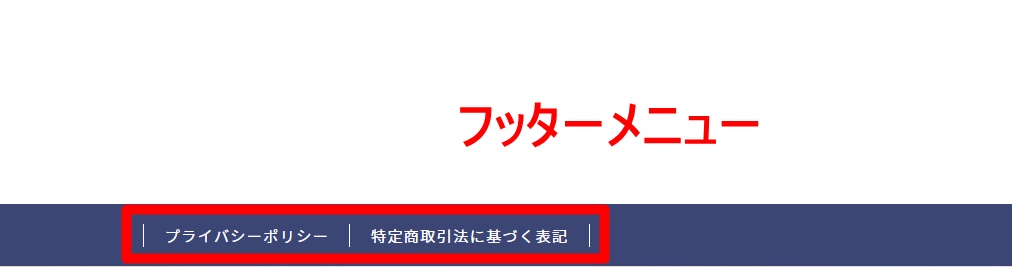
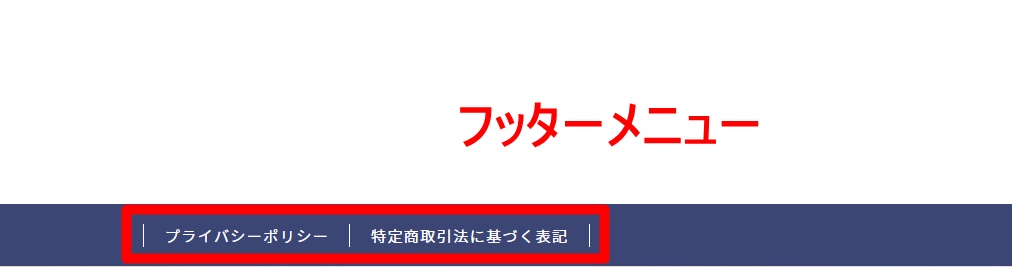
フッターメニューは、サイト下部のこちらですね↓


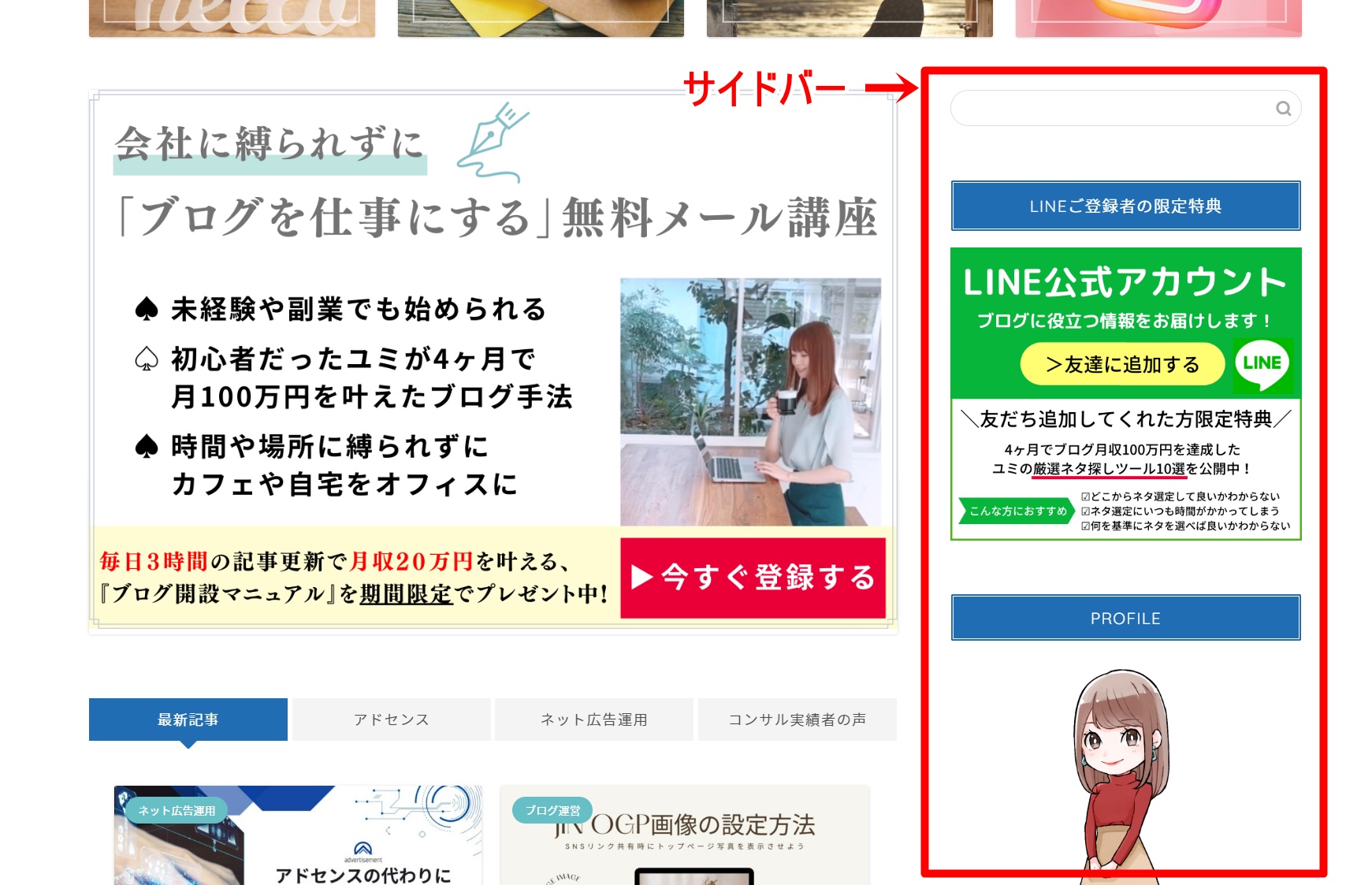
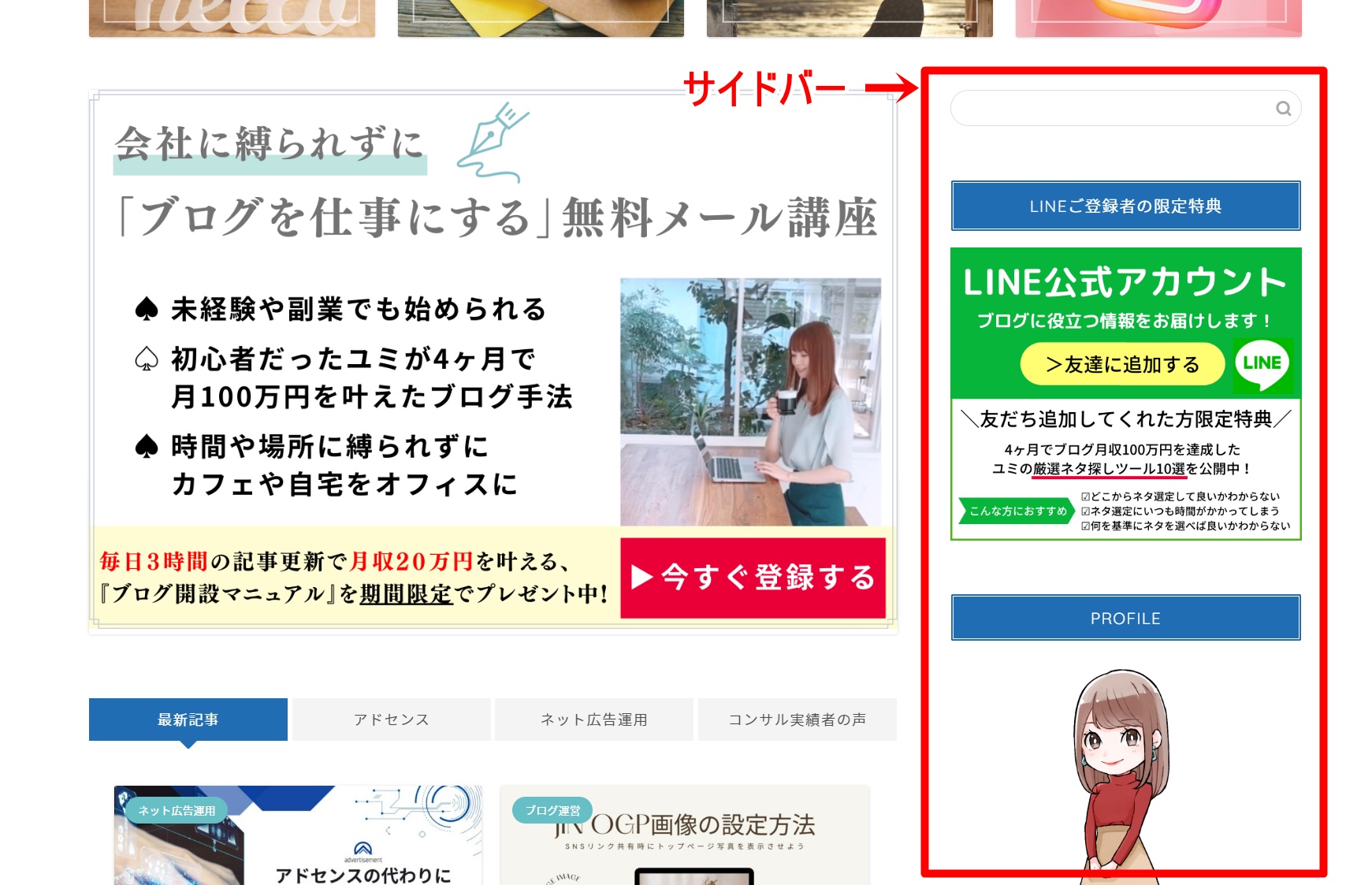
サイドバーは、画面横のこちらの部分のことをいいますよ↓


サイトの仕様:ナビゲーションへの修正項目
一度目の審査時
まず、一番最初に審査に出した時のそれぞれメニュー配置はこんな感じでした。
- ホーム
- プロフィール
- サイトマップ
- お問い合わせ
- プライバシーポリシー
設置なし
- 検索バー
- プロフィール
- アーカイブ
- カテゴリー
多くのコンサル生さんがこのメニュー設置で普通に合格していたため、一度目はこちらで審査に提出。
数日後に、「ナビゲーション」で不合格という連絡が届きました。
一度目の不合格から修正したこと
そこで、それぞれの項目を見直していくことに。
一度目の不合格後は、以下のようなメニューに変更してみました。
- プロフィール
- サイトマップ
- お問い合わせ
- プライバシーポリシー
※「ホーム」を削除
- プライバシーポリシー
- お問い合わせ
- サイトマップ
の3つを新しく設置。
- 検索バー
- プロフィール
- アーカイブ
- カテゴリー
※現状維持
この時、不合格の理由はフッターメニューにあると予想し、フッター部分を充実させました。
-150x150.png)
-150x150.png)
-150x150.png)
リンク先は、グローバルメニューと同じ固定ページです。
また、試しにグローバルメニューの「ホーム」を削除。
この理由は、最近合格した他の方の事例で「ホーム」の設置がなかったため。
グローバルメニューに色々入れすぎてもごちゃごちゃするので、あえてスッキリさせてみようかと。
こちらで、再度審査に提出してみました!
二度目の不合格から修正したこと
そうすると、また同じく「サイトの仕様:ナビゲーション」で不合格に。
-150x150.png)
-150x150.png)
-150x150.png)
ムム…なかなか手ごわい。。
フッターメニューは修正したので、今度はサイドバーが怪しいと踏み修正に取り掛かることにしました。
- プロフィール
- サイトマップ
- お問い合わせ
- プライバシーポリシー
※現状維持
- プライバシーポリシー
- お問い合わせ
- サイトマップ
※現状維持
- 検索バー
- プロフィール
- 人気記事(3つ表示)
- 新着記事(3つ表示)
- カテゴリー
- アーカイブ
※「人気記事」「新着記事」を新しく設置。
サイトに訪れたユーザーが回遊しやすいよう、人気記事と新着記事を表示させてみました。
こちらで審査に出し直したところ・・・
/
無事合格の連絡がきました!
\


サイドバーを直したことが良かったのか、フッターメニュー・サイドバーともに引っかかっていたのかは不明です。(※Googleしかわからない世界)
ただ、今回はそれぞれ上のようなナビゲーションメニューで合格できましたので、一つの事例として参考にしてみてください。
2023.1追記
フッターを設定していないサイトで審査に合格した事例が出ましたので、サイドバーが肝になっている可能性が濃厚です。
今後傾向が変わる可能性もありますが、現時点ではサイドバーの充実をマストで行うことをおすすめします。
カテゴリー設定にも注意


今回のケースでは関係ありませんでしたが、「サイトの仕様:ナビゲーション」で色々と情報を調べていると、
カテゴリーを適切に設置すること
に関する指摘もよく見かけました。
使用していないカテゴリーがあれば削除することや、カテゴリー内に1~2つの記事しかないようであれば他のものとまとめるなど。
要は、あまり使っていないカテゴリーは放置したままにしたい方がいいということでしょう。
-150x150.png)
-150x150.png)
-150x150.png)
「未分類」の記事もゼロにしておこう。
また、ユーザーが情報を見つけやすいよう、わかりやすいカテゴリー設定をしておくのも、ユーザビリティを高める上では大切です。
もし、「とりあえず適当に設定してしまっている」ということがあれば、一度カテゴリーを見直してみるといいでしょう。


合格したサイトのデータ
最後に、参考までに合格したサイトのデータです。
- 記事の内容:トレンド系の時事ネタ
- 記事数:30記事ほど
- 使用テーマ:SWELL
- サイトの開設~合格まで:約1ヶ月半
- カテゴリーの数:2つ
本記事が、「サイトの仕様:ナビゲーション」からの合格の一助となれば幸いです。
















コメント